Template Set: Batch-Generate Images in Different Dimensions Using Bannerbear (Node.js)
Contents
Creating images in the right dimensions is crucial when adapting content for various platforms. Each platform, be it Instagram, Facebook, or X/Twitter, has its own specific aspect ratio requirements for posts, ads, and stories to ensure that visuals appear polished and undistorted.
Websites also require varied aspect ratios across layout elements like hero banners, sidebars, and product grids. For example, a wide banner is perfect for a header, while square images work best for product images, creating a visually appealing grid layout.
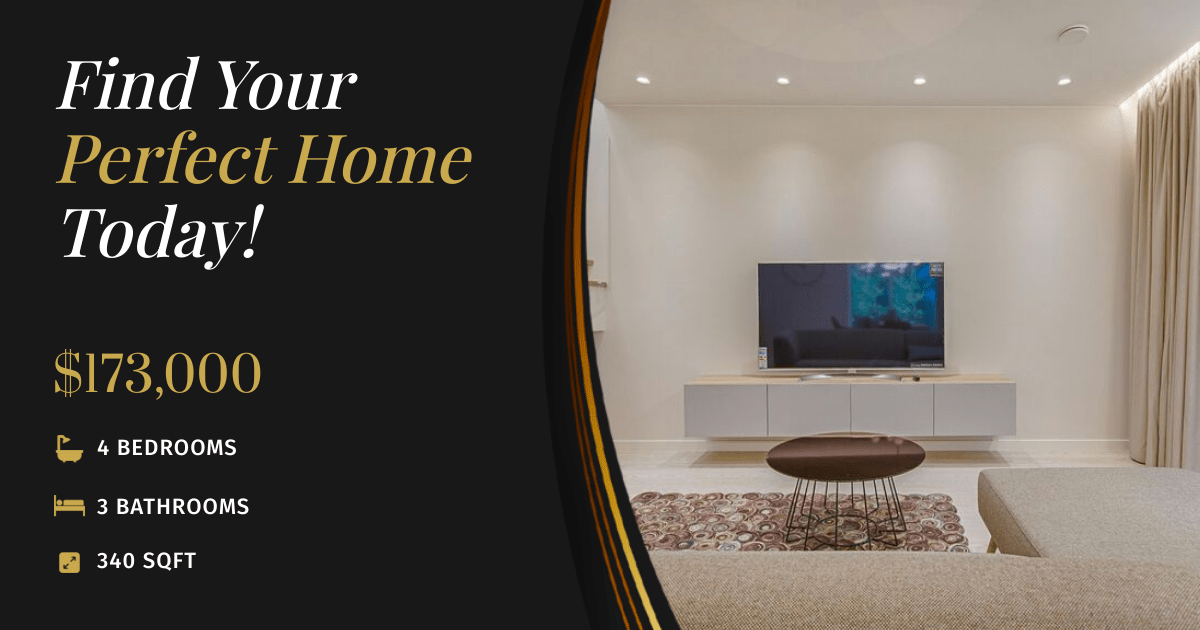
In this tutorial, we’ll learn how to use Bannerbear with Node.js to automate the creation of images in different dimensions. Using real estate listings as our example, we’ll generate images suitable for various platforms or purposes, as shown in the images below:



What is Bannerbear
Bannerbear is a media generation tool that allows you to automatically generate custom images, videos, and more from templates. It offers APIs and libraries in various popular programming languages, including Nodes.js, Ruby, and PHP to make integrating image generation and other media manipulation functionalities into your application/project effortless.
To automatically generate images or videos with Bannerbear, you first need to create a design template that serves as a blueprint for your media. A design template can consist of:
- Static objects - These remain the same in every generated image (e.g. a company logo)
- Dynamic objects - These change based on data you provide (e.g. text, images)
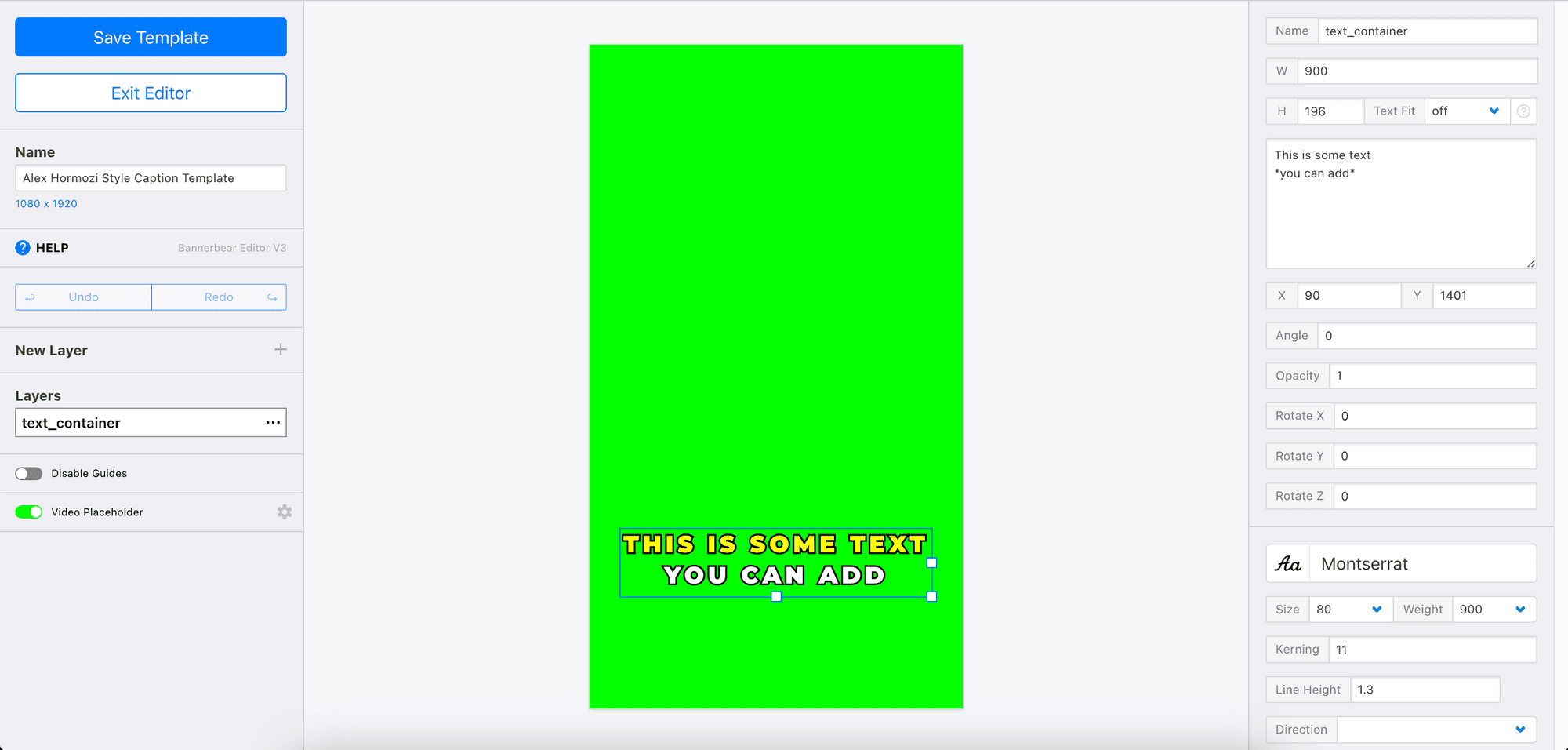
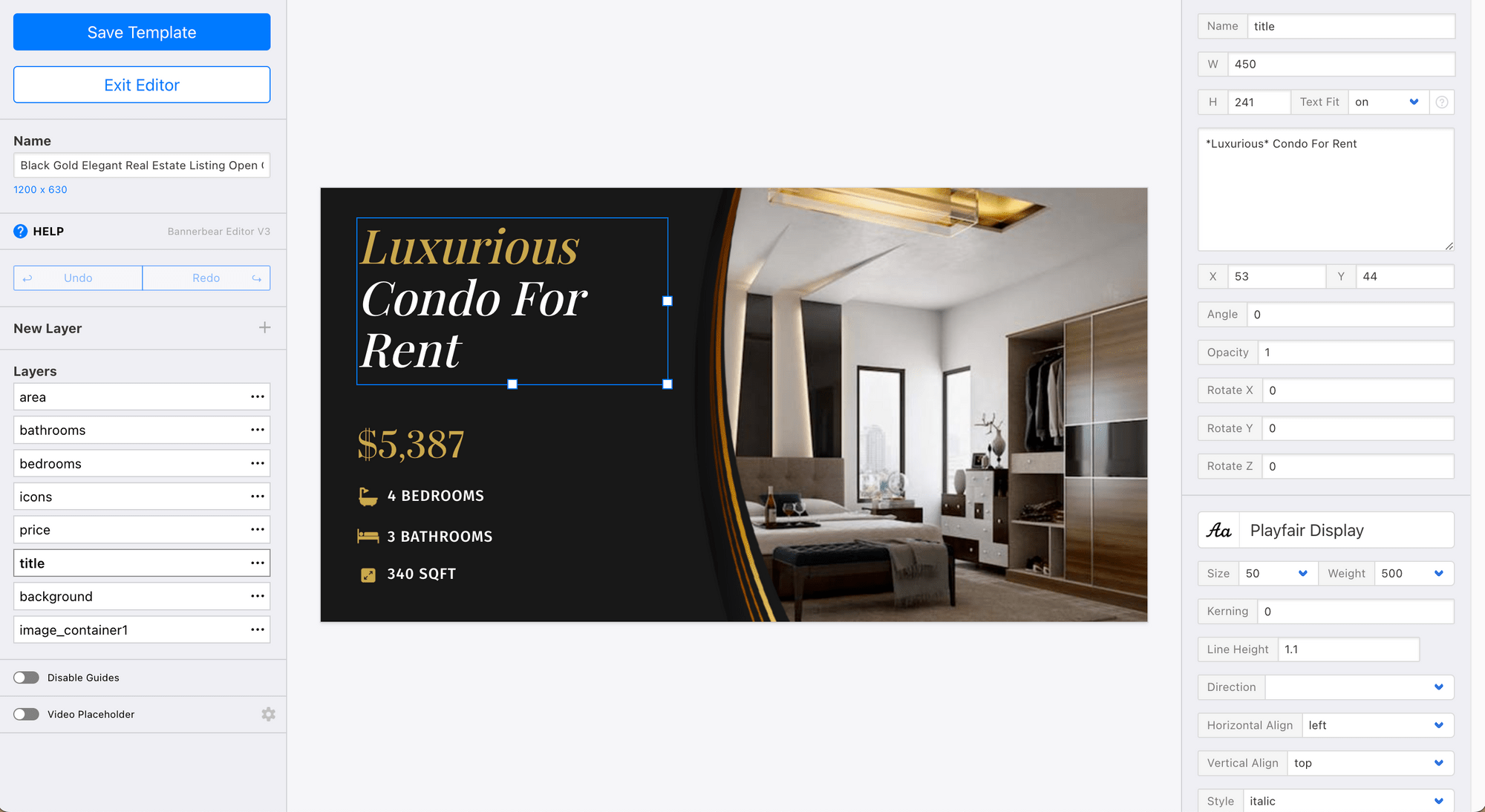
Here’s an example of a design template in the Bannerbear editor:

By passing different data to the template via the API, you can alter the values of the dynamic objects and automatically create unique content based on a single template.
Understanding Template Set and Image Collection
Multiple templates with similar object/layer name and type can be grouped together to form a template set. This allows you to send the same data to generate multiple images from different templates using a single API call. It's particularly useful when you want to create images across different platforms while maintaining consistency in branding and style.
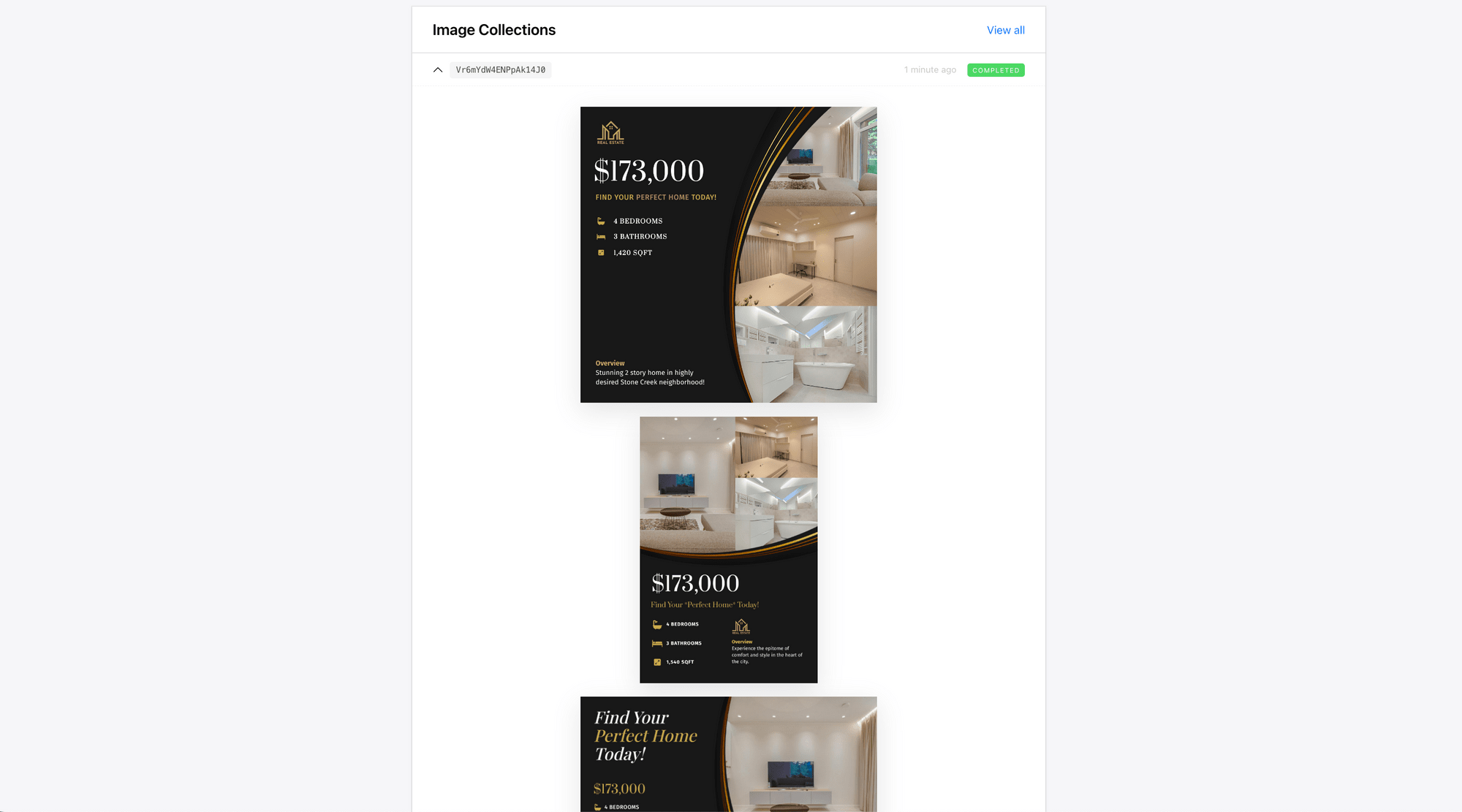
The resulting images will be grouped into an image collection:

Now that you have a foundational understanding of Bannerbear and the template set, let's start creating your first collection of images using Bannerbear's library in Node.js!
Pre-requisites
Before we begin, make sure you have the following:
- A Bannerbear account
- Node.js and npm installed on your machine
Creating Bannerbear Design Templates
First, sign up for an account and create a new project in your account. Then, duplicate the templates below to your project by clicking on them:
The templates contain dynamic objects like price, title, image_container1, image_container2, image_container3, and more. The values of these objects can be changed when making an API call to Bannerbear to create an image collection from the template set.

Feel free to modify the templates as needed. Once you're satisfied, save them and close the editor.
Adding the Templates to a Template Set
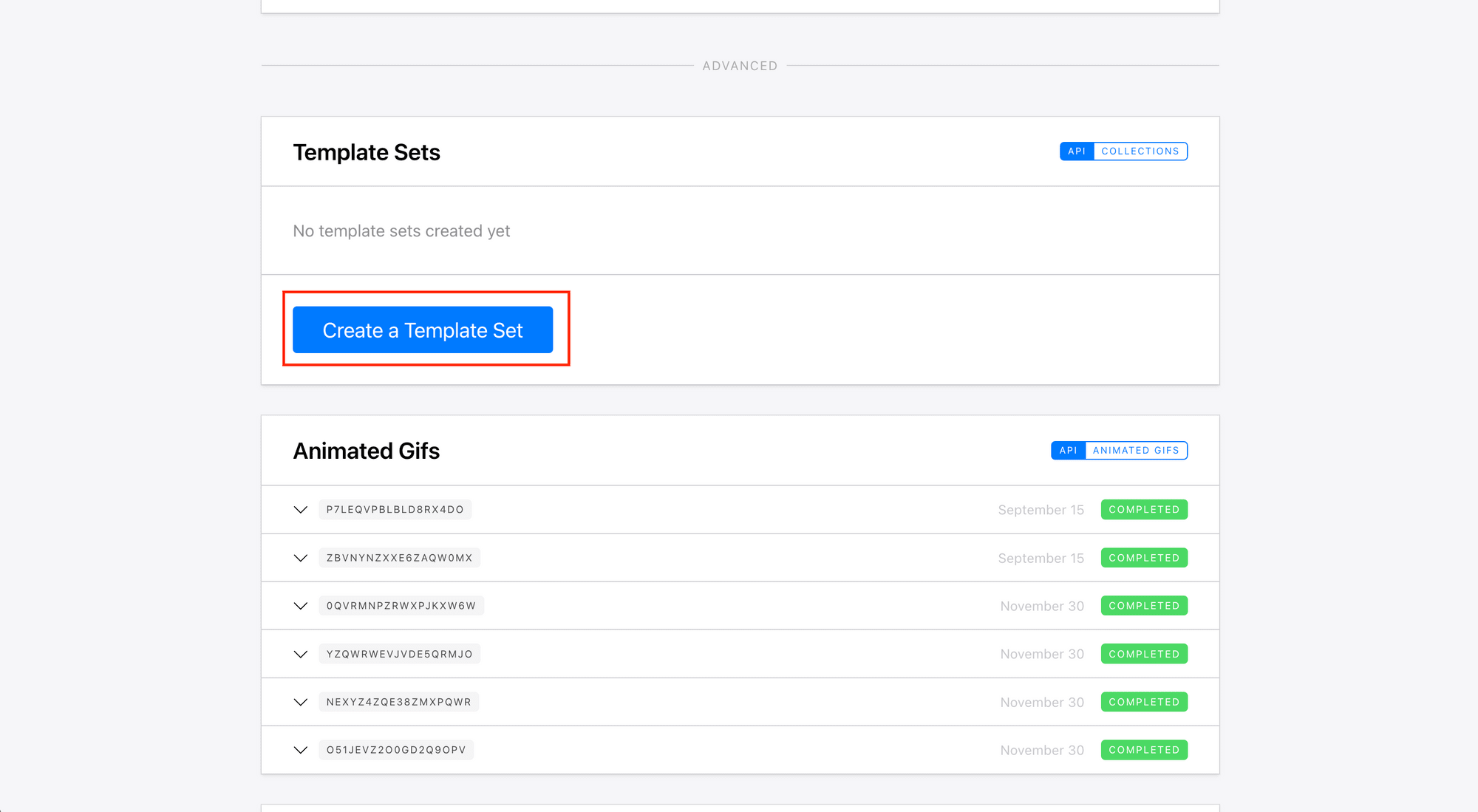
After adding the templates to your project, scroll down to the “Template Sets” section on your project screen and click on “Create a Template Set” :

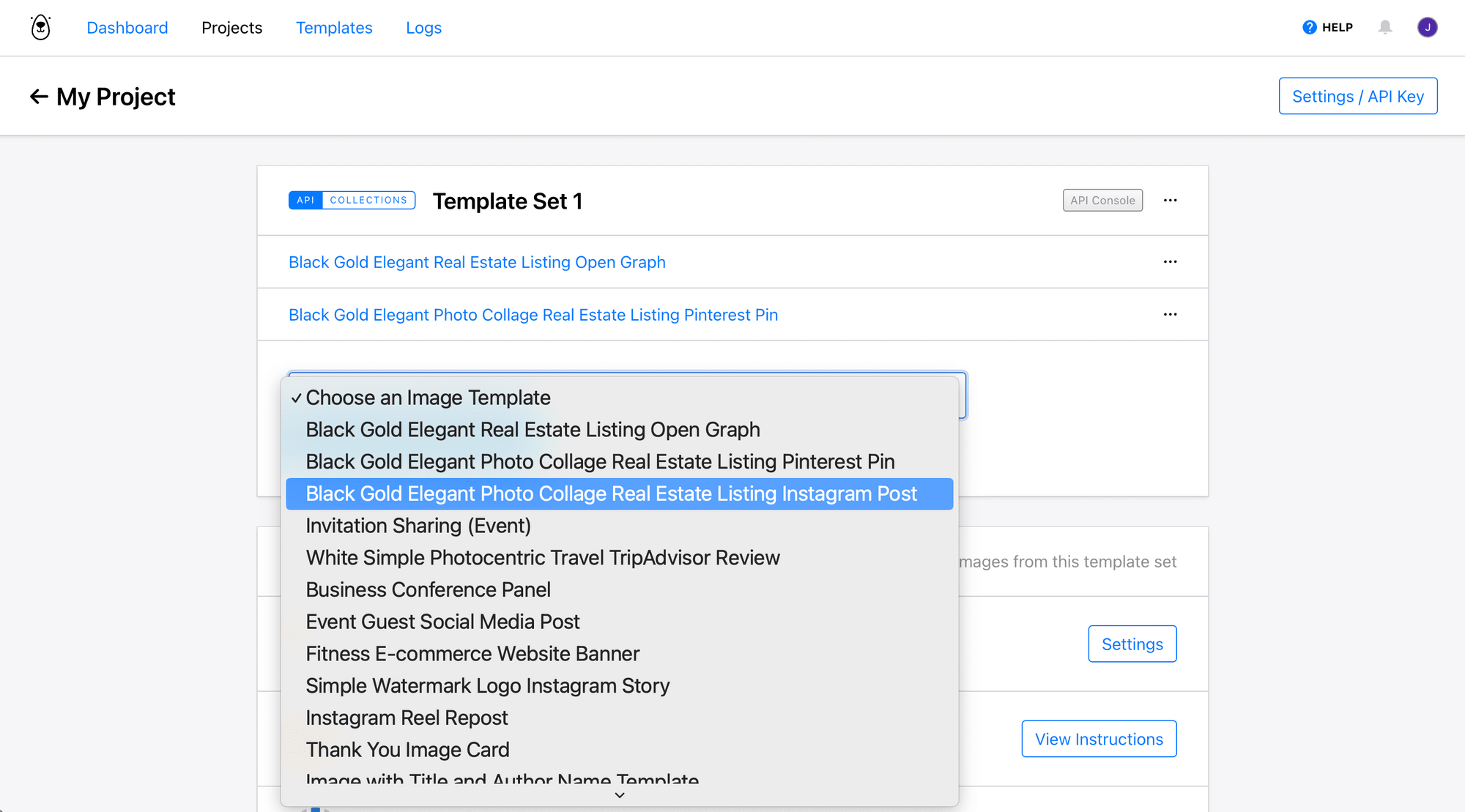
Choose and add the templates to the template set:

Retrieving the API Key and Template Set ID
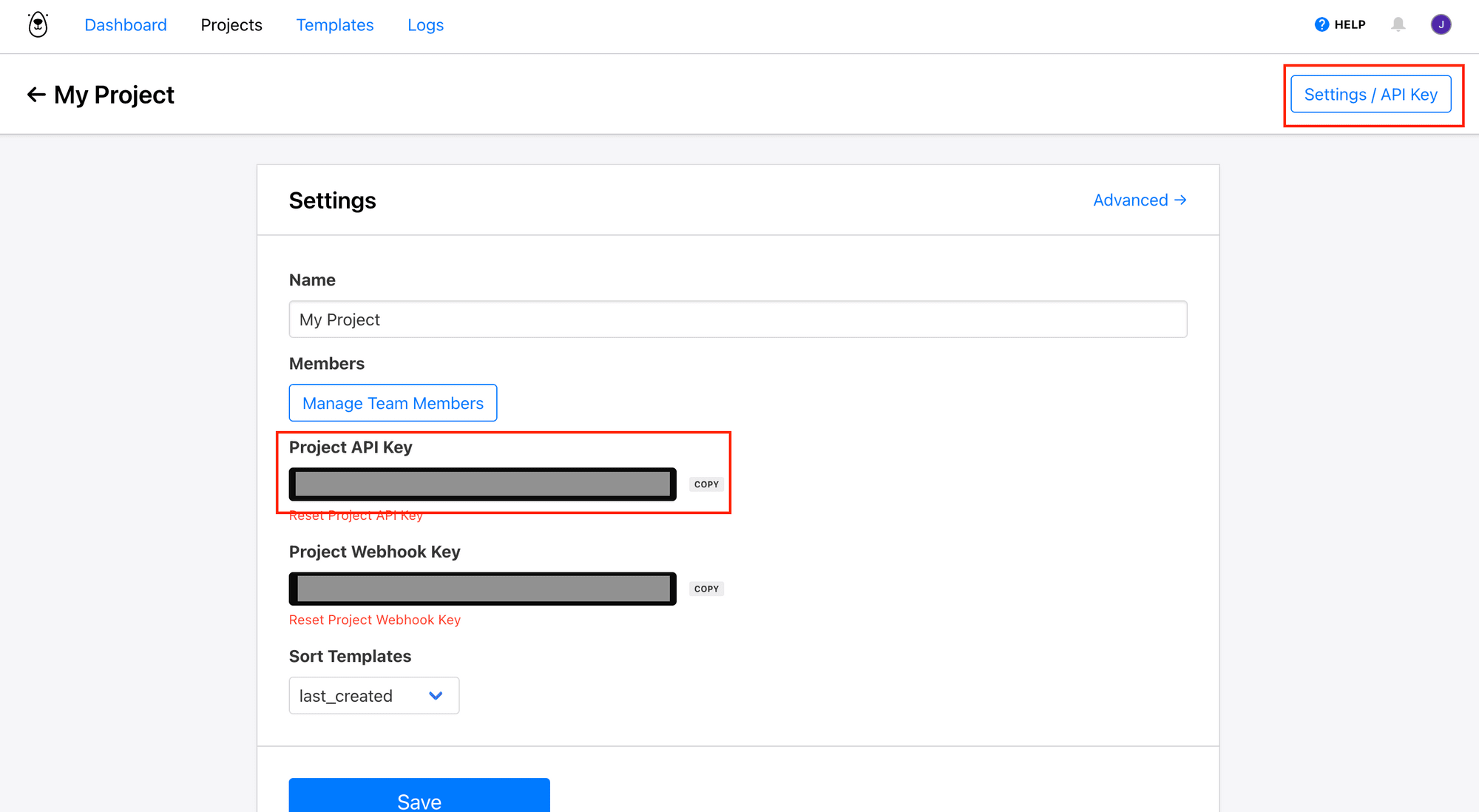
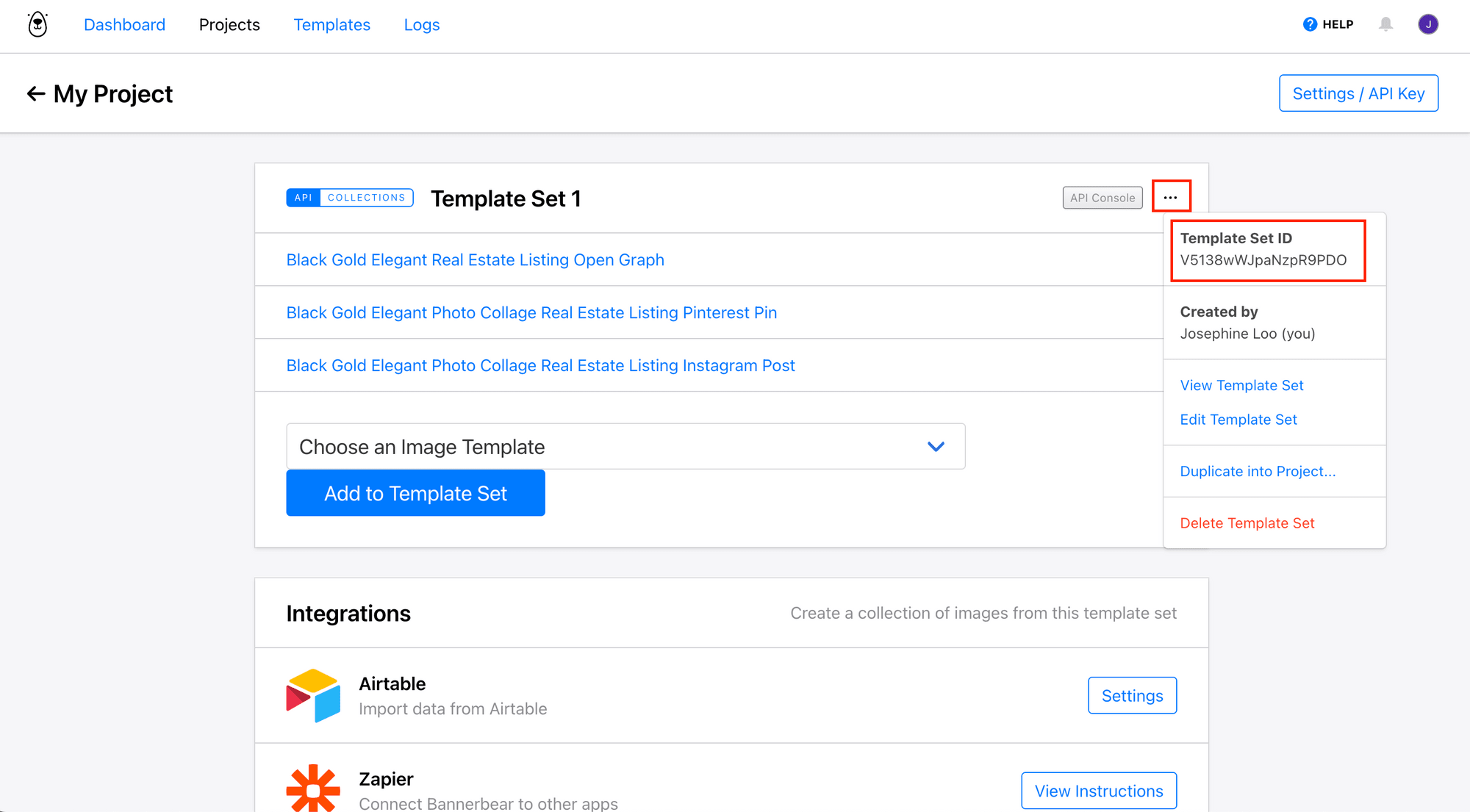
We'll need the project API key and template set ID in our Node.js script later to access the project and template set. Follow the instructions in the screenshots below to retrieve them, and make sure to save them in a safe place:


Writing a Node.js Script to Generate Images from the Template Set
Step 1. Setting Up Your Node.js Environment
Create a new directory for your project and navigate to it in the command prompt/terminal. Then, run the command below in the command prompt/terminal to initialize a new Node.js project:
npm init
After the project is initialized, create a new JavaScript file named index.js in the same directory:
touch index.js
Step 2. Install and Import the Bannerbear Library
Run the command below in the command prompt/terminal to install the Bannerbear library:
npm install bannerbear
Next, import the library by adding the line below to your index.js file:
const { Bannerbear } = require('bannerbear')
Step 3. Generating Images from the Template Set
Let's write a simple script to generate an image collection from the template set we created earlier. We'll create a Bannerbear client, use the create_collection() method to generate an image collection, and print the image URLs to the console.
In index.js, set up a self-invoking function and initialize an instance of the Bannerbear client with your project API key:
(async () => {
// Replace with your actual API key
const bb = new Bannerbear('YOUR_API_KEY');
})();
Next, call the create_collection() method, providing your template set ID and a literal object that includes a modifications array and a true flag. The modifications array contains the key-value pairs for the dynamic objects in the templates, and this data will populate all the templates within the template set. The true flag ensures that the images are returned synchronously in the result.
(async () => {
...
const images = await bb.create_collection(
'YOUR_TEMPLATE_SET_ID',
{
modifications: [
{
name: 'price',
text: '$173,000',
},
{
name: 'title',
text: 'Find Your *Perfect Home* Today!',
},
{
name: 'image_container1',
image_url: 'https://images.pexels.com/photos/1571458/pexels-photo-1571458.jpeg',
},
{
name: 'image_container2',
image_url:
'https://images.pexels.com/photos/29120674/pexels-photo-29120674/free-photo-of-minimalist-bedroom-interior-with-modern-design.jpeg',
},
{
name: 'image_container3',
image_url: 'https://images.pexels.com/photos/1571461/pexels-photo-1571461.jpeg',
},
],
},
true
);
})();
Check Bannerbear’s API reference to learn about other available properties.
🐻 Bear Tip: If a secondary text style is set up in your template, you can apply it to specific words by wrapping them in asterisks (*). For example, “Find Your * Perfect Home * Today!”.
Finally, log the image URLs to the console:
(async () => {
...
if (images) {
images.images.forEach((image) => {
console.log(image.image_url);
});
}
})();
🐻 Bear Tip: Make sure to implement error handling and use environment variables to secure your API key!
Running the Script
Execute the script by running the command below:
node index.js
If the task is successful, the URLs of the generated images will be displayed in the console:

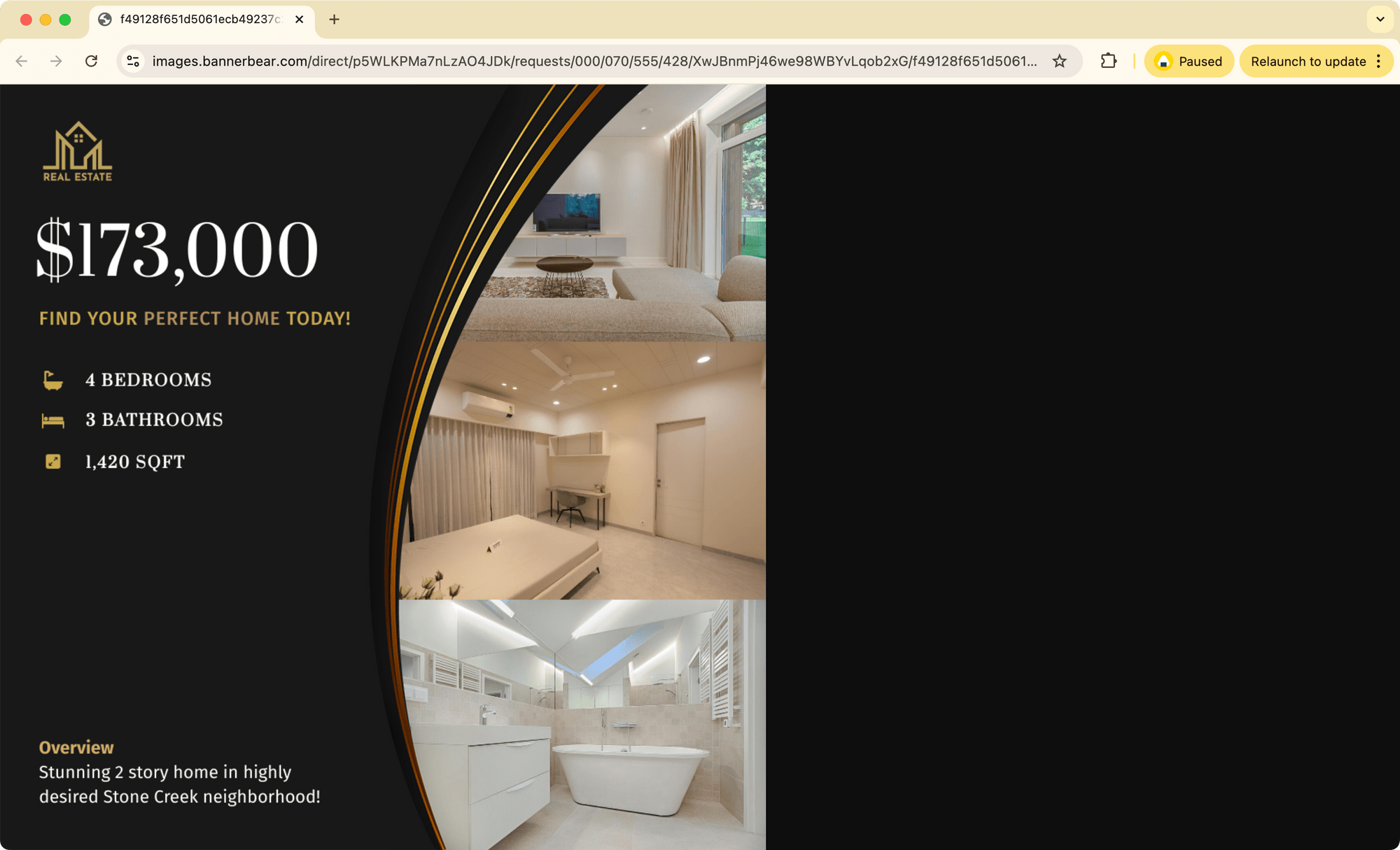
You can access the URLs to verify that each template has received the correct data and that the images have been generated accurately:

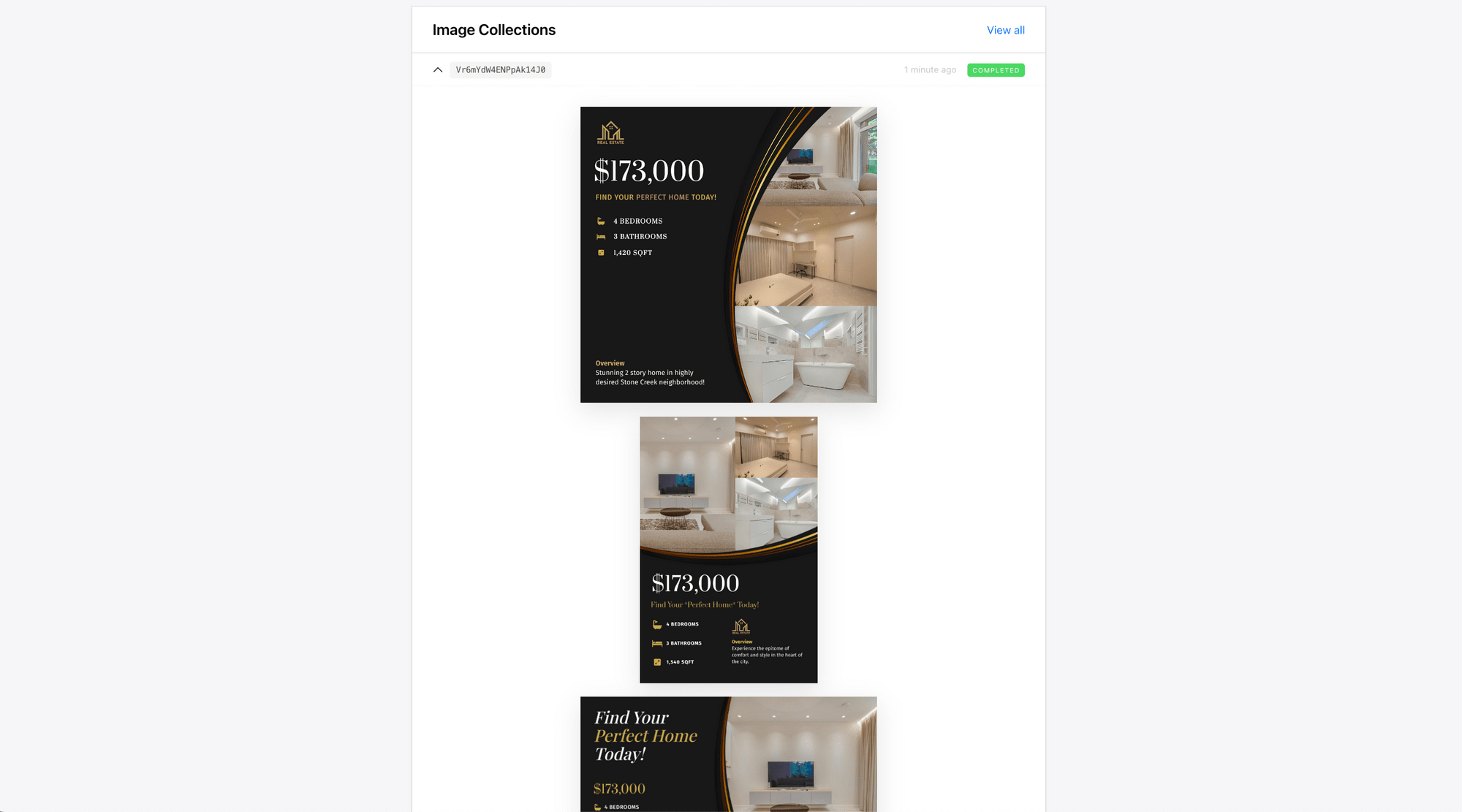
Alternatively, you can view the result directly on your Bannerbear dashboard by navigating to your template set’s page:

When to Use Template Sets: Use Cases
In addition to generating images for real estate listings, the Bannerbear API provides numerous opportunities for integrating automated image or video generation into your applications. Here are some of them:
- E-commerce promotions - Automatically create promotional banners and images for various products.
- Automated social media posts - Generate branded graphics for different social platforms with minimal user input.
- Dynamic ad creatives - Create multiple variations of ad creatives for A/B testing automatically.
- Website layouts - Create images for different sections of your website, like hero banners, sidebars, and thumbnails, to fit unique aspect ratios.
- Device-specific views - Ensure images display well on both mobile and desktop by using appropriate aspect ratios for each layout.
What’s Next
Now that you’ve successfully used Bannerbear’s template set to create a collection of images for real estate listings, you can take this project even further. For example, you can integrate data from a database or Excel file, which will allow you to scale your image generation process. This means you can pull property details, images, and descriptions directly from your data source, and create hundreds or even thousands of unique images in one go.
If you’re not sure how, refer to these tutorials:
- How to Auto-Generate Social Media Posts For a Business Conference Using Bannerbear (Node.js)
- How to Create Business Cards with QR Codes Using Bannerbear (Node.js)
If you haven’t already, sign up for a free Bannerbear account today and start automating your image generation!





