Overlaying an Animated Gif on a Bannerbear Video Template
Contents
Make your automated videos more engaging with this new enhancement to the template engine!
Until now, Bannerbear video templates enabled you to overlay static text and images on top of audio or video - in order to create a video media file.
Now in addition to still images, you can also add an animated gif to your video template, which in the final video will appear as an animation.
Example video
Here's an example of an auto-generated video by Bannerbear, that features an animated gif as part of the template:
Notice the animation at the top? That's an animated gif, playing on a loop.
Important note: it is not synced to the audio, it is just playing in a loop
This template is now part of the template library: https://www.bannerbear.com/templates/bgq4pamo9rx3no5mz8-podcast-clip/
Feel free to grab it, add your logo, change the colours etc!
You can use this feature to add some subtle animations to your podcast audio clips, or even add an animated version of your company logo - the choice is yours.
How to add your own gifs
Adding an animated gif to a video template is simple! Essentially you upload the gif as an Image layer, convert the template to a video template and that's all there is to it.
Here are the steps…
Create a new template
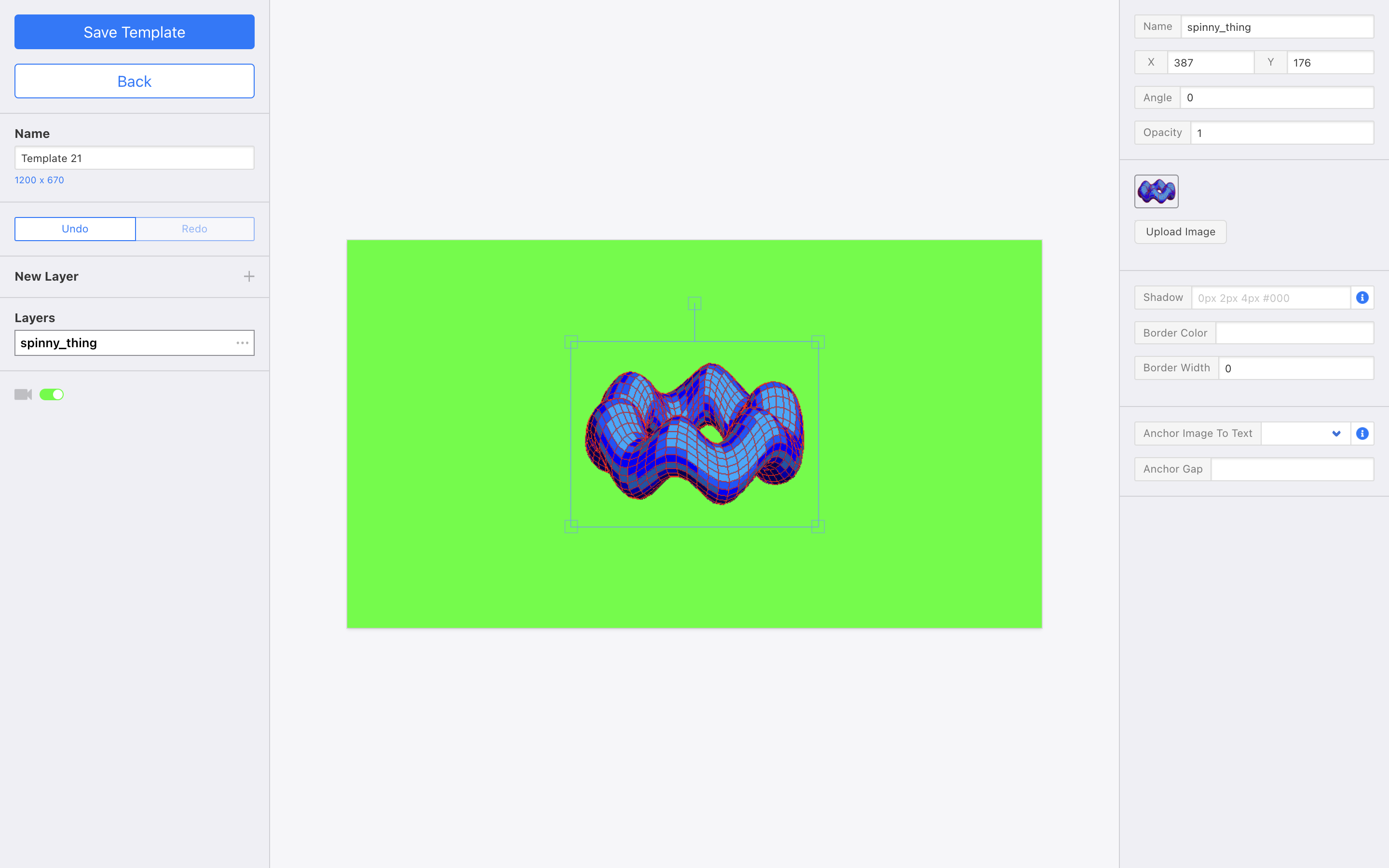
Start off by creating a new template of any size, in one of your projects. Go to the Edit Template screen. At this point you can flick on the video green-screen button:

Turning on the green-screen is not a necessary step, but it helps you to visualize where your videos will end up displaying.
Add a gif layer
To add a gif, simply add it as an Image layer. Note, this does not work with image containers it only works with the non-API Image layer; the first option in the New Layer list:

The new Image layer will be added using a default image (the Bannerbear logo) - replace it with the gif you want to use:

In this tutorial I'm going to use this wacky gif but you can use whatever gif you want to use.
The gif will get added to the template:

It will not appear animated on the template editor, but that's ok! It will only appear animated in the final videos.
Convert template to video template
The next step is to convert this new template into a video template.
Go back to the Project home and scroll down to your video templates:

Click the Create a Video Template button.

Choose the template you just created, and for the Build Pack just choose the Overlay. You can use animated gifs with any build pack, but Overlay is the simplest one to demonstrate in this tutorial :)
You will now see your image template converted into a video template, ready to generate videos.
Important note: one thing you should look for is this little note:

This indicates that Bannerbear has found your animated gif successfully and it will display as an animation in the final videos.
Render a new video
Scroll down to the API Console and choose a sample video to push to the Bannerbear API:

Wait for the video to render:

And it's done!

Here is the final video:
As you can see, Bannerbear has overlaid the video with the animated gif you chose. You can also push static text, images, shapes, charts / QR Codes etc as overlay objects to the final video!
Animated gif layer limitations
This is an advanced feature of Bannerbear and does have some limitations:
- you can only have one animated gif layer per video
- animated gifs will always appear as the TOP LAYER of the final video, regardless of the layer order you have specified in the template editor
I hope you can work with those minor limitations :) However, if you have a business use-case that is being held back by these limitations, I'm happy to discuss - get in touch [email protected]


