Integrating Bannerbear Into Your Web Applications
Contents
Integrating a third-party API means incorporating the functionality and services offered by a third-party application or service into your own application. It allows your application to interact with the third-party service, typically by sending and receiving data through the API.
Integrating third-party APIs into your application can offer several advantages, including saving development time and cost. By using third-party APIs, you can leverage their existing infrastructure and functionalities. This saves you time and resources that would otherwise be spent developing these features from scratch. In this article, we’ll discuss how you can integrate Bannerbear, a media generation API into your web applications to automate the creation of dynamic/custom images.
What is Bannerbear
Bannerbear is a tool that helps you automatically generate custom images, videos, and more from templates. It offers APIs and libraries in various popular programming languages, such as Nodes.js, Ruby, and PHP. Using the libraries, developers can easily integrate its image/video generation and manipulation capabilities into their applications.
To generate images or videos automatically, you need to create a design template in Bannerbear. Bannerbear offers various static and dynamic objects like images, text, QR codes, and shapes that can be added to the design template. The dynamic objects can be changed via API to automatically create unique images or videos, without the need for manual human intervention.
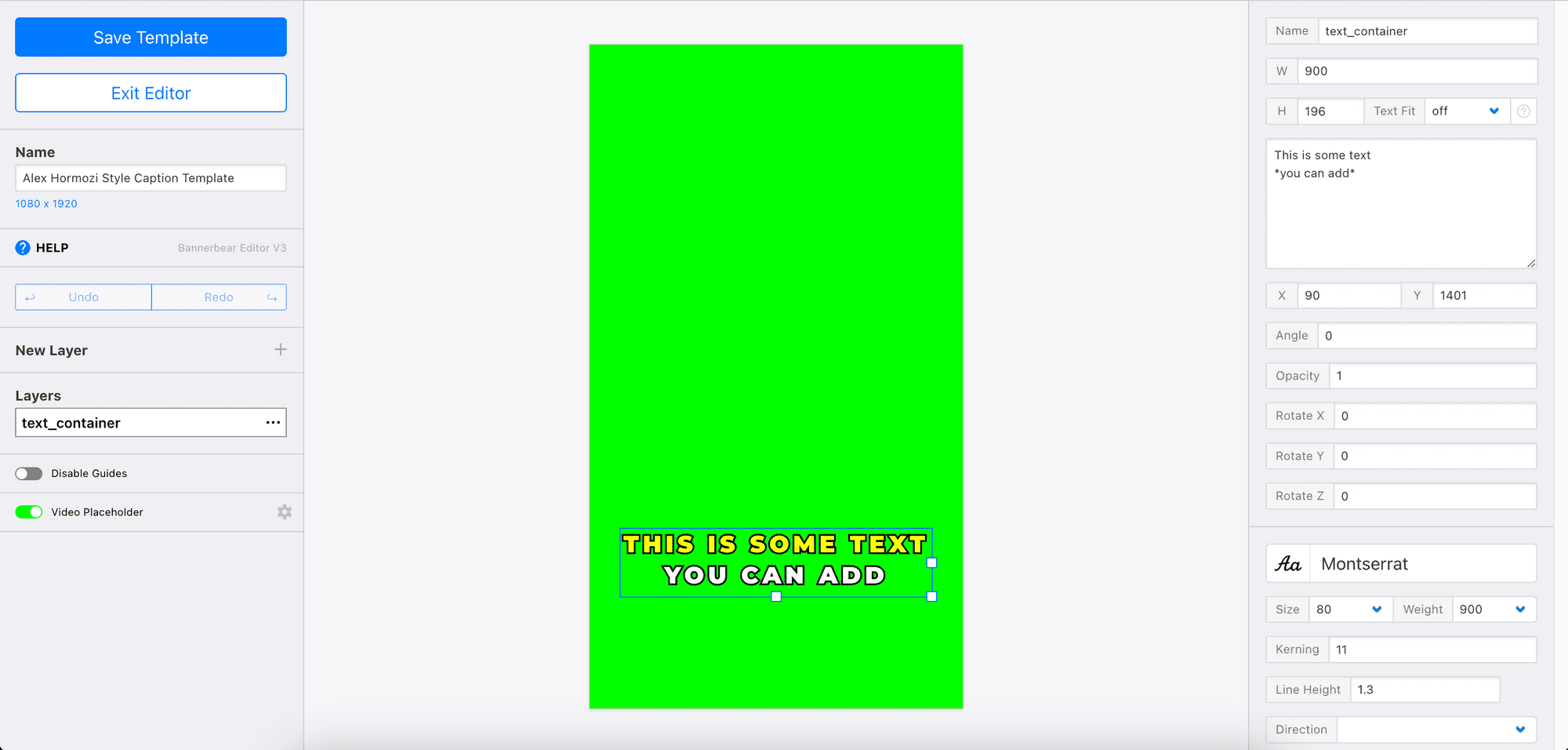
Here’s an example of a Bannerbear design template:

Then, you can generate images from your dashboard or using the library in your code. Here's an example of using the Bannerbear Node.js library to generate images:
const images = await bb.create_image("template uid", {
modifications: [
{
name: "headline",
text: "Hello world!",
},
{
name: "photo",
image_url:
"https://images.unsplash.com/photo-1555400038-63f5ba517a47?w=1000&q=80",
},
],
});
The image generation is async by default and the image need to be retrieved using another API call. That said, you can also create images synchronously by specifying it in your code.
🐻 Bear Tips: You can also use a simple or signed URL: A Basic Guide to Simple and Signed URLs for Image Generation
How to Use Bannerbear
Step 1. Sign Up And Create a Project
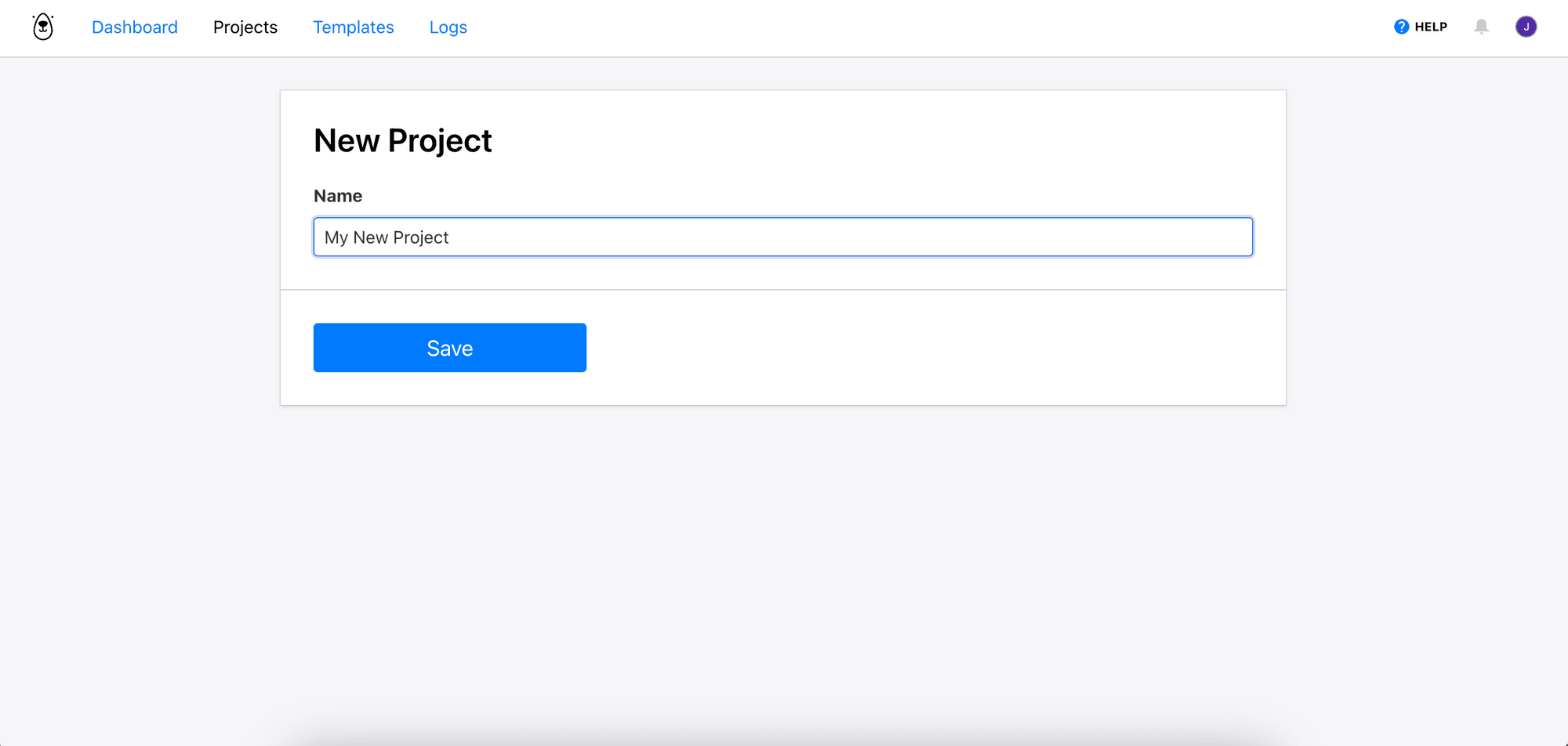
First, you'll need to sign up for a Bannerbear account. Once you have signed up and logged in to your Bannerbear account, you can set up a new project from the dashboard.

From your project, you’ll be able to retrieve an API key that will be used to authenticate your requests to the Bannerbear API.
Step 2. Create a Design Template
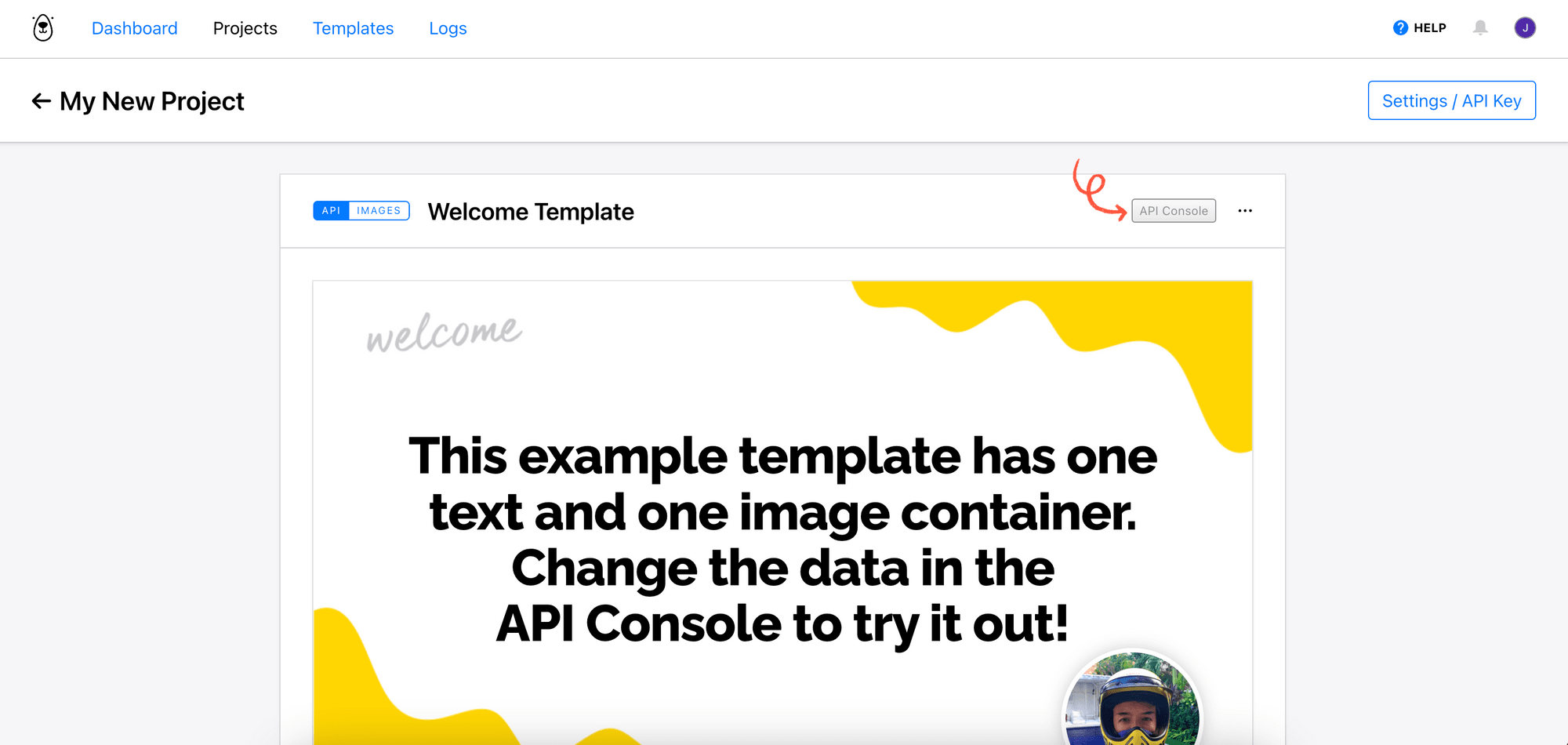
When you create a new project, a sample template named “Welcome Template” will be added to your project automatically. You can add new templates to your project by designing them from scratch or duplicating them from the Template Library.

Step 3. Install the Bannerbear SDK
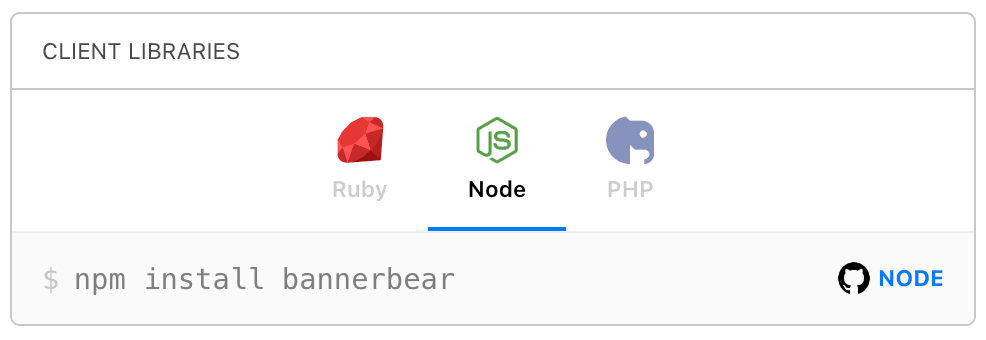
Bannerbear provides SDKs for popular programming languages like Node.js, PHP, and Ruby. Install the SDK for your chosen language to use it in your web application.

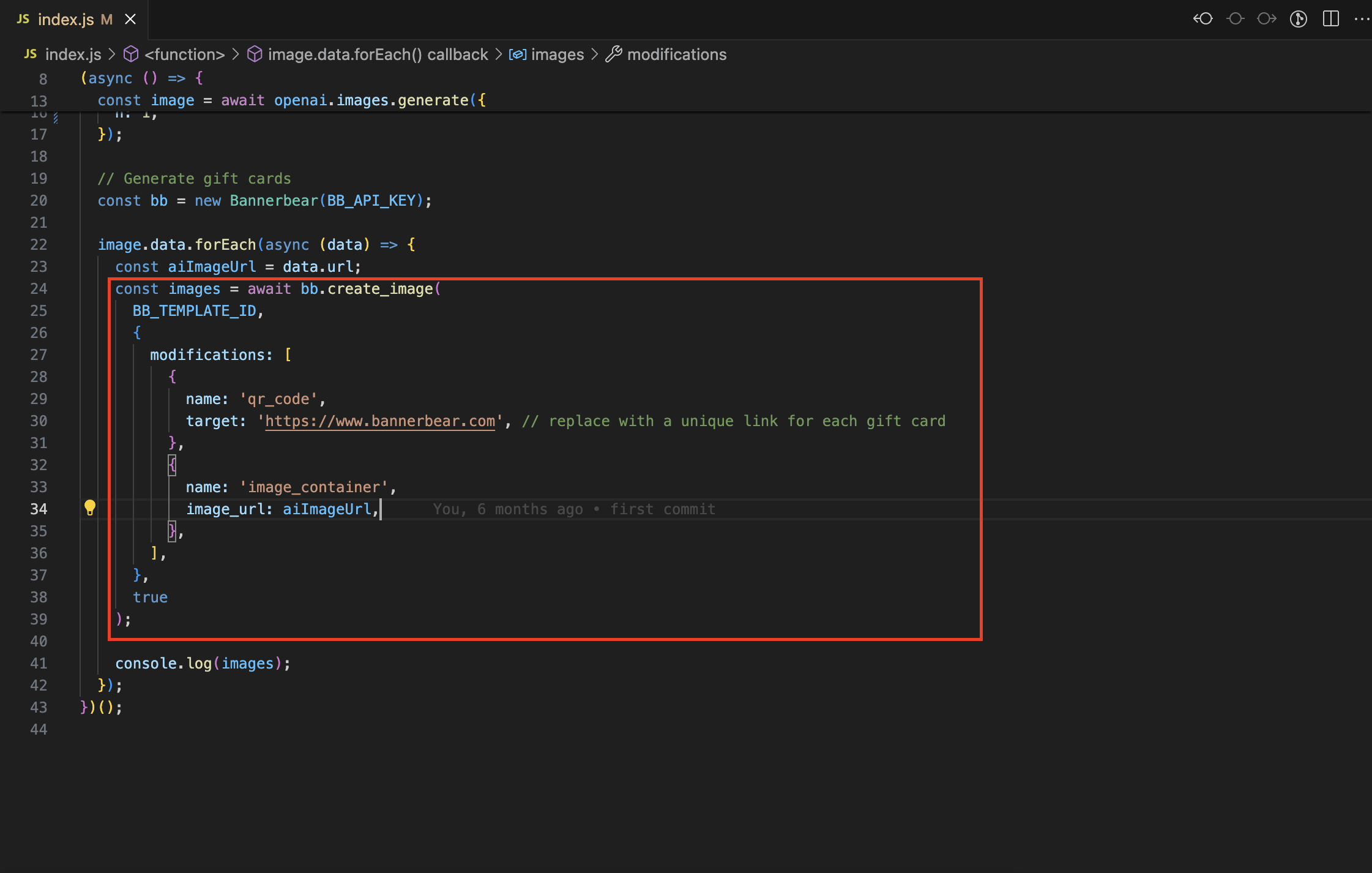
Step 4. Generate Images or Videos
In your code, you can now use the SDK to create a request to generate images or videos based on the template you've designed in Bannerbear. Pass in the necessary data for the dynamic objects in your template and Bannerbear will generate the visual content for you.

🐻 Bear Tips: For more details on how to authenticate and use the API, refer to the API Reference!
Integrating Bannerbear into Your Web Applications
1. Dynamic Social Media Images
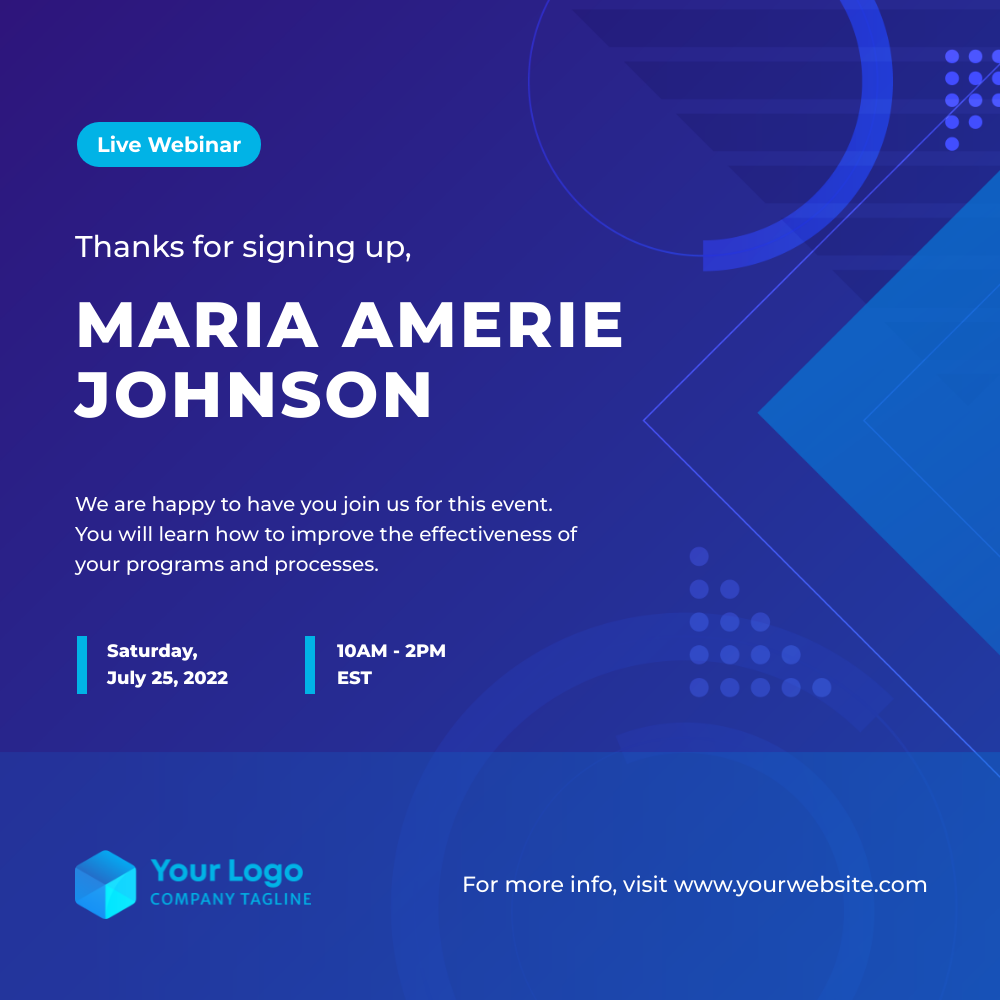
Bannerbear can automatically generate graphics with customized brandings for sharing on social media platforms like Facebook, TikTok, and Instagram. This can include promotional images, quotes, product images, and more.
By sending API requests to Bannerbear with data from your database, you can create custom images with specific data while maintaining a consistent brand identity easily. For example, you can set up a design template for customer reviews and generate images featuring the customer’s name, their review, and a chosen image:
Automating the generation of social media graphics reduces the time and resources needed to create them manually. Furthermore, it also allows for greater scalability, as you can create a large number of customized graphics quickly and efficiently.
2. Personalized Email Images
Personalized email content tends to perform better than generic content. By including personalized images, you can capture the recipient's attention and drive higher engagement rates.
Bannerbear can be highly useful for creating personalized email images. By integrating Bannerbear into your email marketing workflow, you can dynamically generate images that are tailored to each recipient, such as personalized product recommendations, user-specific data visualizations, or event reminders.
This makes the emails more engaging and relevant as it is customized to the individual recipient.
3. Customized Ad Creatives
Tailoring ad creatives to specific audiences based on their demographics, interests, or behavior can increase the relevance and effectiveness of advertising campaigns. Using Bannerbear, you can easily create multiple variations of ad creatives that are targeted towards different groups of audiences.
Besides that, you can also easily test different designs, messages, or products in the ad creatives as Bannerbear's automation allows you to generate and compare these variations quickly and effectively.
4. Dynamic Website Images
As a web developer, you can also use Bannerbear's API to automate the creation of dynamic website images with custom text overlays, such as product images, website banners, or even user-specific content previews.
For example, the website banner can be updated automatically with new products, promotions, announcements, or events, ensuring that your website always reflects the latest information. This is particularly advantageous for websites that need frequent content updates or large amounts of dynamic content as it saves time compared to manually creating and updating them.
5. Open Graph Images
Open Graph images are typically displayed when you share a URL on social platforms like Facebook, Twitter, or LinkedIn. Using custom Open Graph images that include key information about your content, such as the title, description, and key visuals can make your content stand out when shared on social platforms, increasing the likelihood that users will click on the link to visit your website.
You can automate the process of generating custom Open Graph images by integrating Bannerbear's API into your website or web application. This way, the corresponding data can be pulled from the web page to generate custom Open Graph images automatically when your website link is shared.
Conclusion
By automating the creation of dynamic images, you can save time and resources. Leveraging Bannerbear's APIs and libraries to create custom images automatically from your web application can easily scale your image generation process and improve your overall workflow. If you haven’t signed up for an account, sign up for one free and check out their features!