How to Instantly Generate Certificates Online with Bannerbear and Airtable
Contents
Certificates—whether for an online course, a one-day workshop, or a class in a school—are created in batches. They’re usually attached to an event, which means they’re usually needed on-demand and at scale. You could prepare certificates by hand, but the process is time-consuming and inefficient.
Luckily, repetitive tasks like certificate-making are easy to automate. The best solution for most use cases is one that’s:
- Scalable
- On-demand
- Involves minimal apps
- Can be set up without code
- Is finished in minutes
And ours ticks all of those boxes. In this short tutorial, you’ll learn to programmatically produce customized PDF certificates with nothing but Bannerbear and an Airtable base.
What You Will Create
Customized certificates are used to mark occasions, recognize achievements, and build credibility. When you’re working with large batches of people, programmatically producing these items can save you a lot of time and effort.
To instantly generate certificate PDFs at once, we’ll be using the following tools:
- Airtable : To store user and course-related information
- Bannerbear : To design and generate certificates in the cloud
By the end of the tutorial, you should be able to produce certificates that look like this:

How to Generate Certificate PDFs at Scale
The process of generating a big batch of certificates with Airtable and Bannerbear is actually incredibly simple, and it only takes a few minutes to set up. Most of your effort is actually more likely to go towards designing a template that perfectly matches your vision.
Follow these steps to produce certificates at scale:
Design a Bannerbear Certificate Template
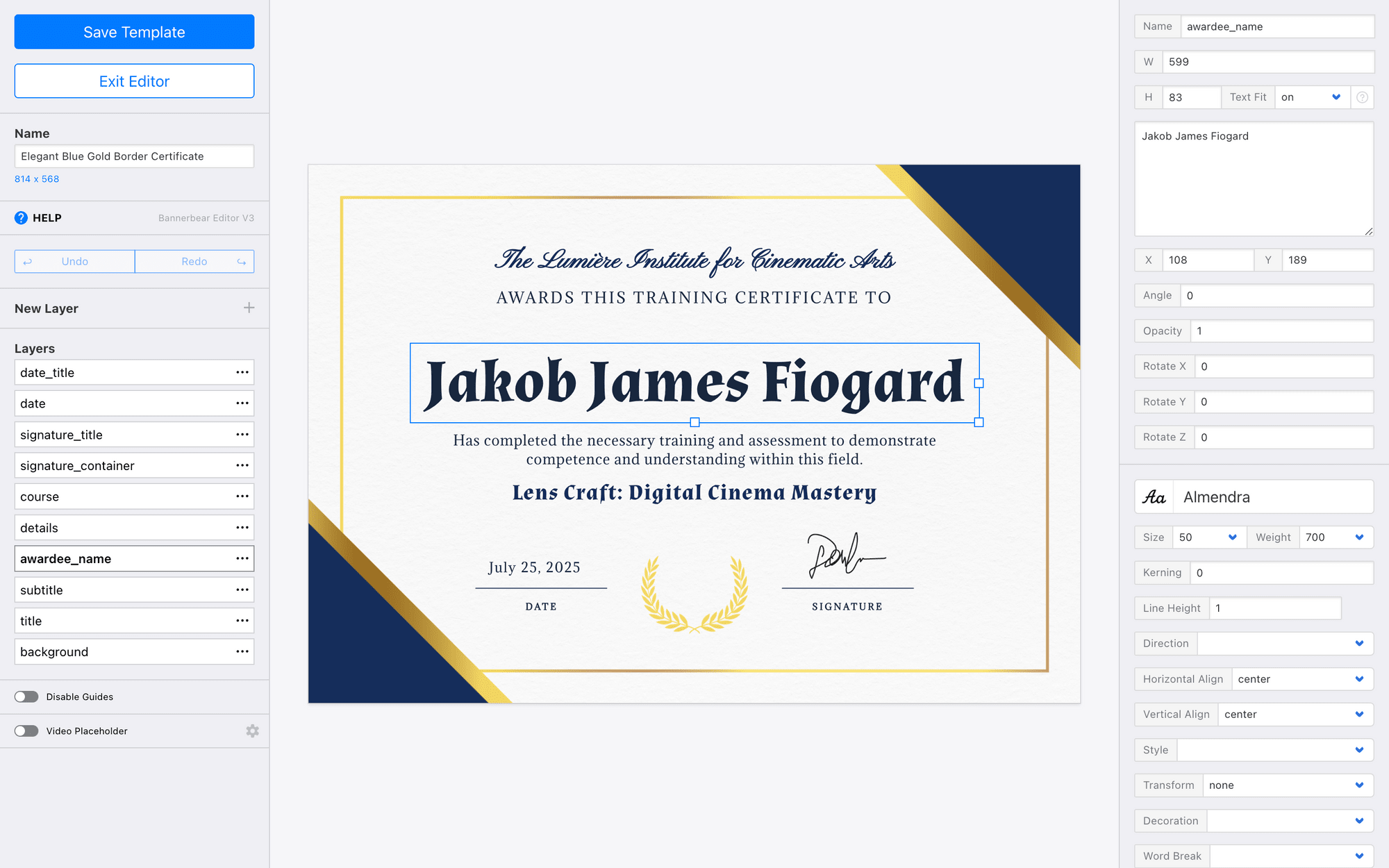
Every Bannerbear template is turned into an API that generates unique images with incoming data. You can use the template editor to set up fields for dynamic and static fields—text, images, shapes, and even QR codes.
To design a template, you’ll need to log into your Bannerbear account (create a free trial account if you don’t have one—no credit card required! 🎉).
Create a new project in the Projects tab. Then, decide whether you want to start from scratch or use one of the certificate templates in our library, such as this one:
We have a wide variety of certificate and award templates for you to choose from.
Once a template is added to your project, you’ll be able to open it in the editor and customize it as desired.

Click Save Template when you’re happy with your design.
Create an Airtable Database
Airtable can be used not only to store data in tables, but build nocode apps that help you organize the logistics of everything that goes into event planning. If you have a table containing attendee information that needs to go onto a certificate, it’s very easy to generate graphics in a few steps.
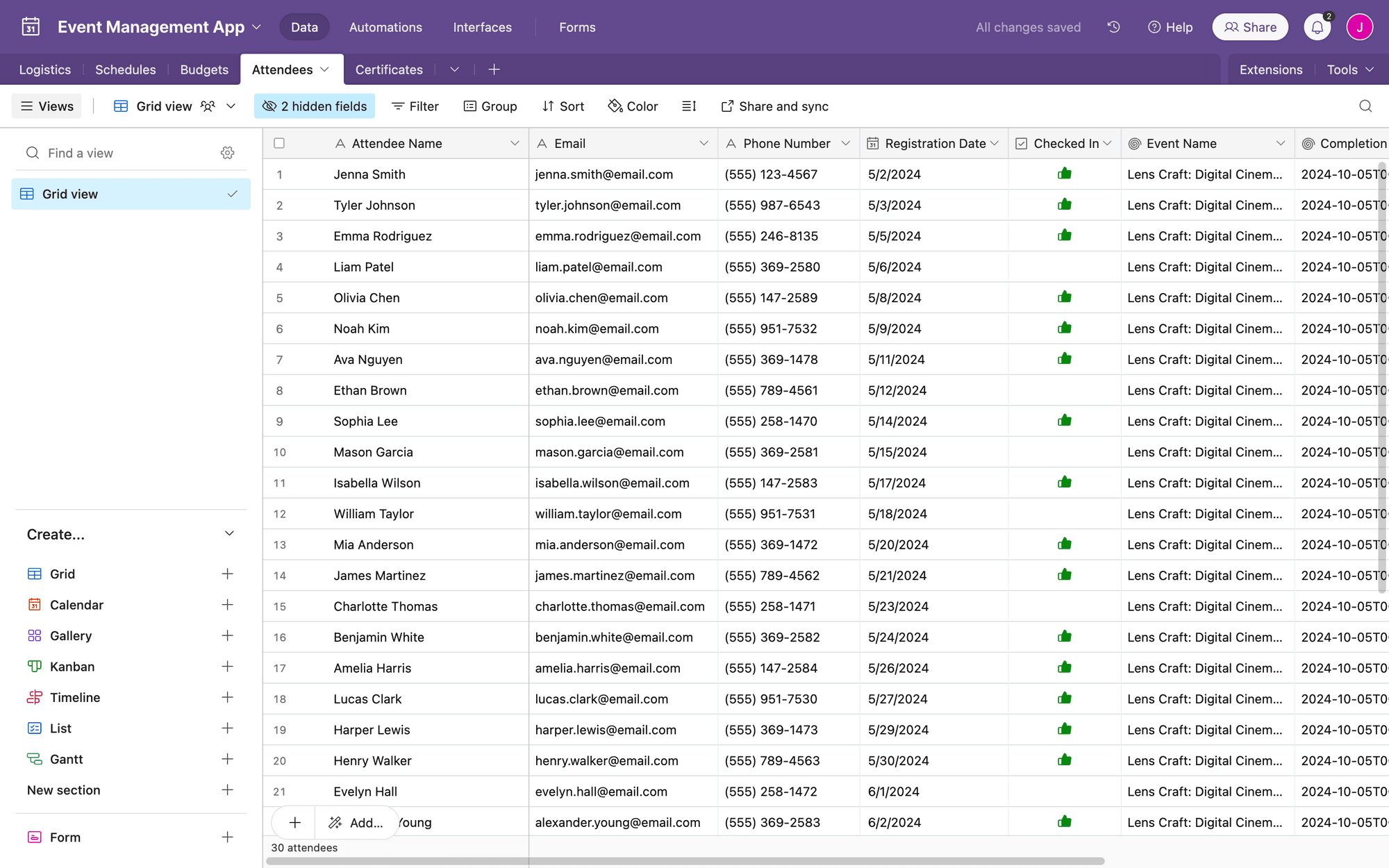
Log into your Airtable account, and either create a new base or open an existing one. You’ll need a table of attendee data containing fields like:
- Attendee Name
- Course/Workshop Name
- Date of Completion
If you want to set up additional automated workflows that send personalized packets to course participants, you might also want email addresses.

Make sure you have multiple records of attendees on your table.
Connect the Apps and Generate in Mass
You have all of the components—all that’s left is to connect them and start generating.
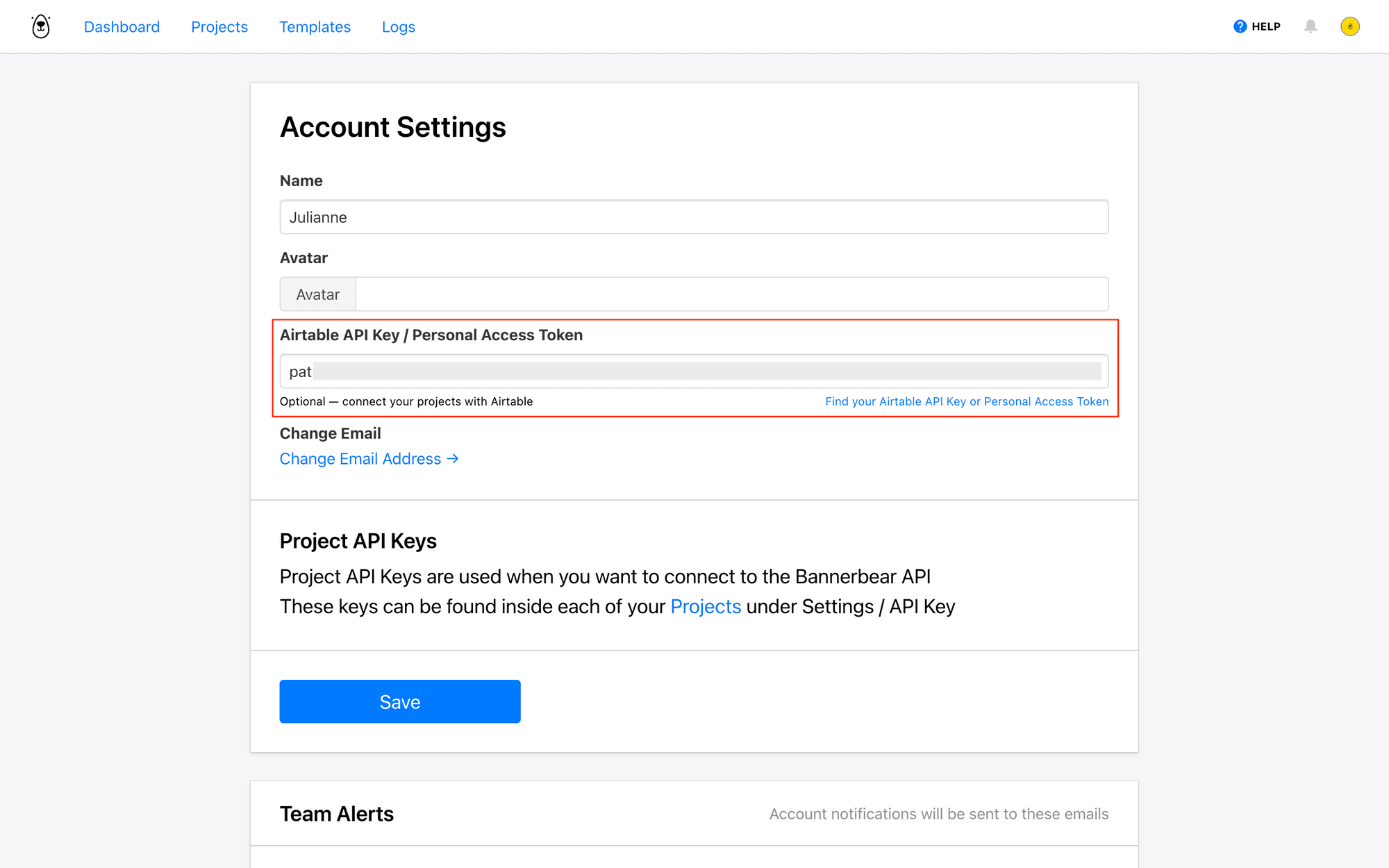
Return to the Bannerbear app. If you haven’t connected Airtable to Bannerbear before, you’ll have to generate a Personal Access Token and set it up in Settings. Make sure the token has data.records:read and data.records:write permissions.

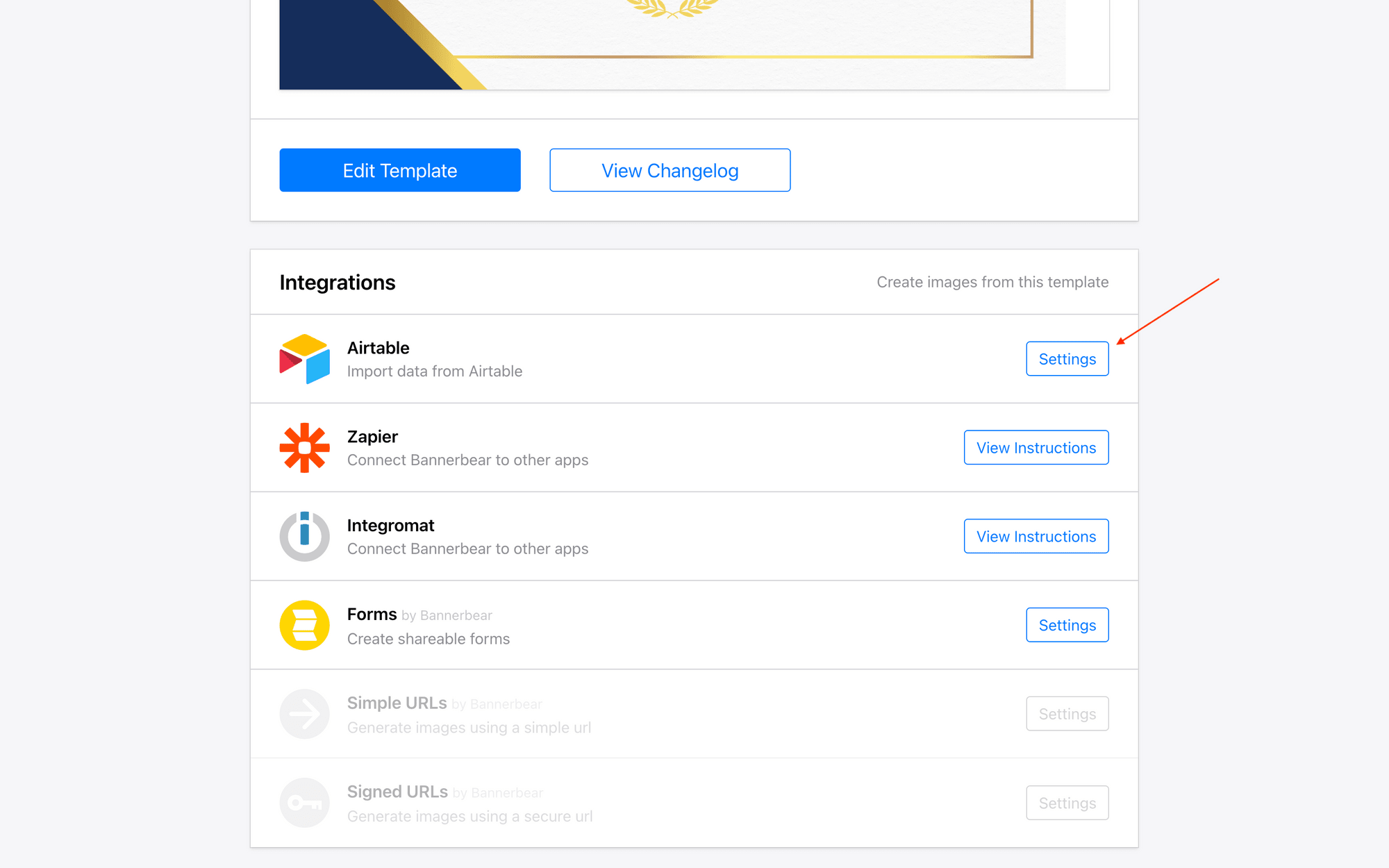
Now, go to your template page and scroll down to Integrations. Click the Settings button in the Airtable row.

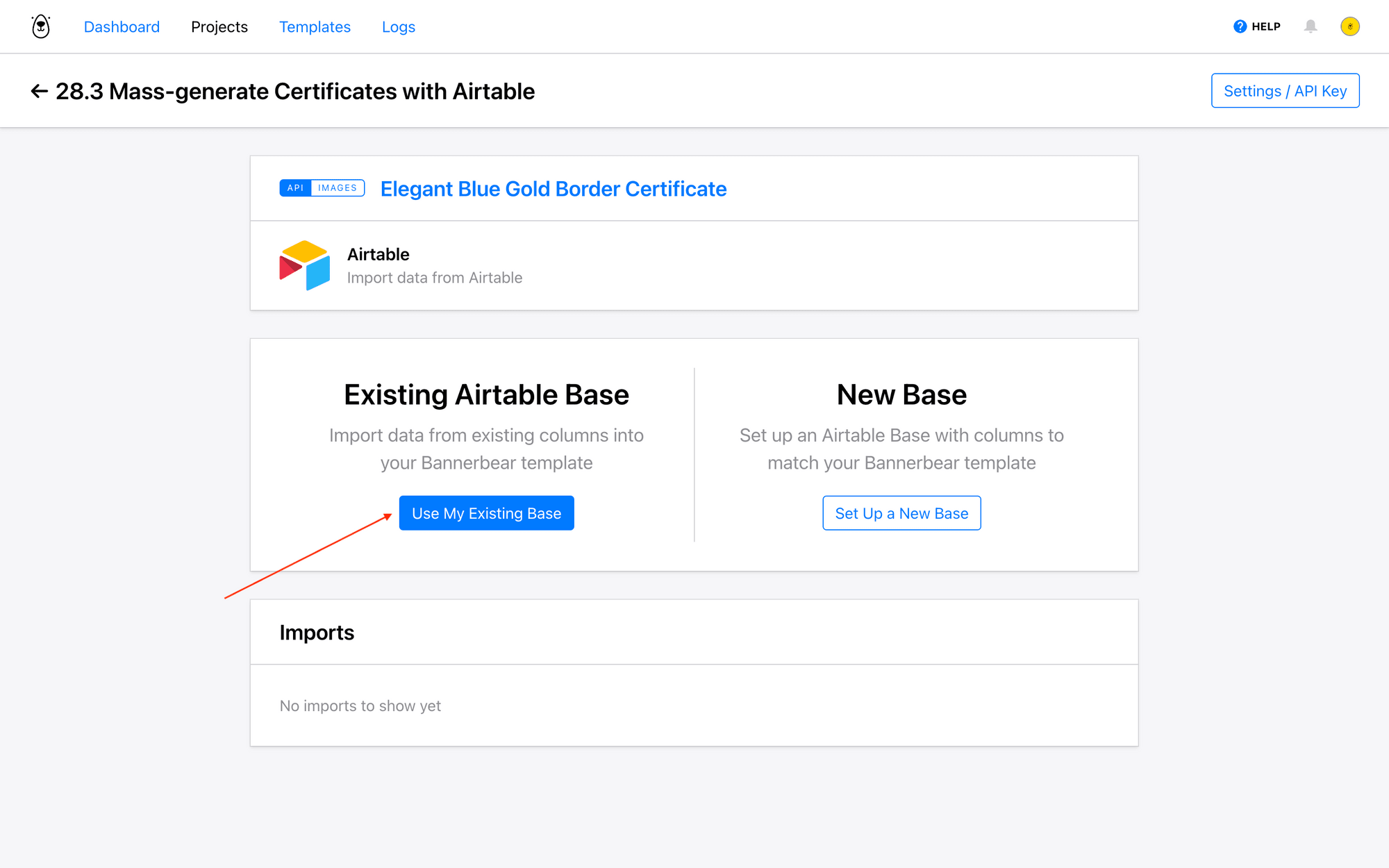
You should now be on the Airtable integration page. Click Use My Existing Base.

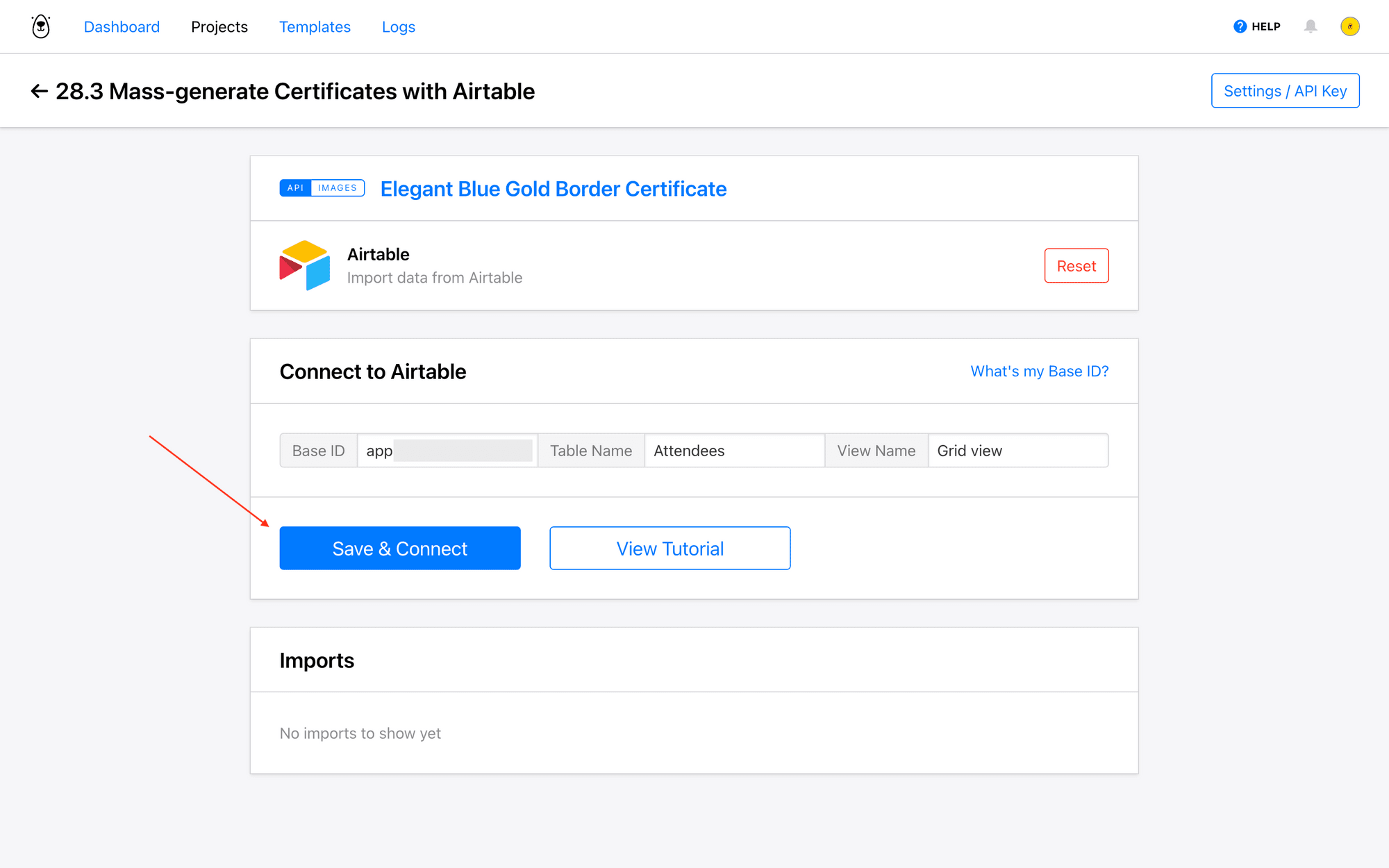
To connect your base, you’ll need your Base ID, Table Name, and View Name.
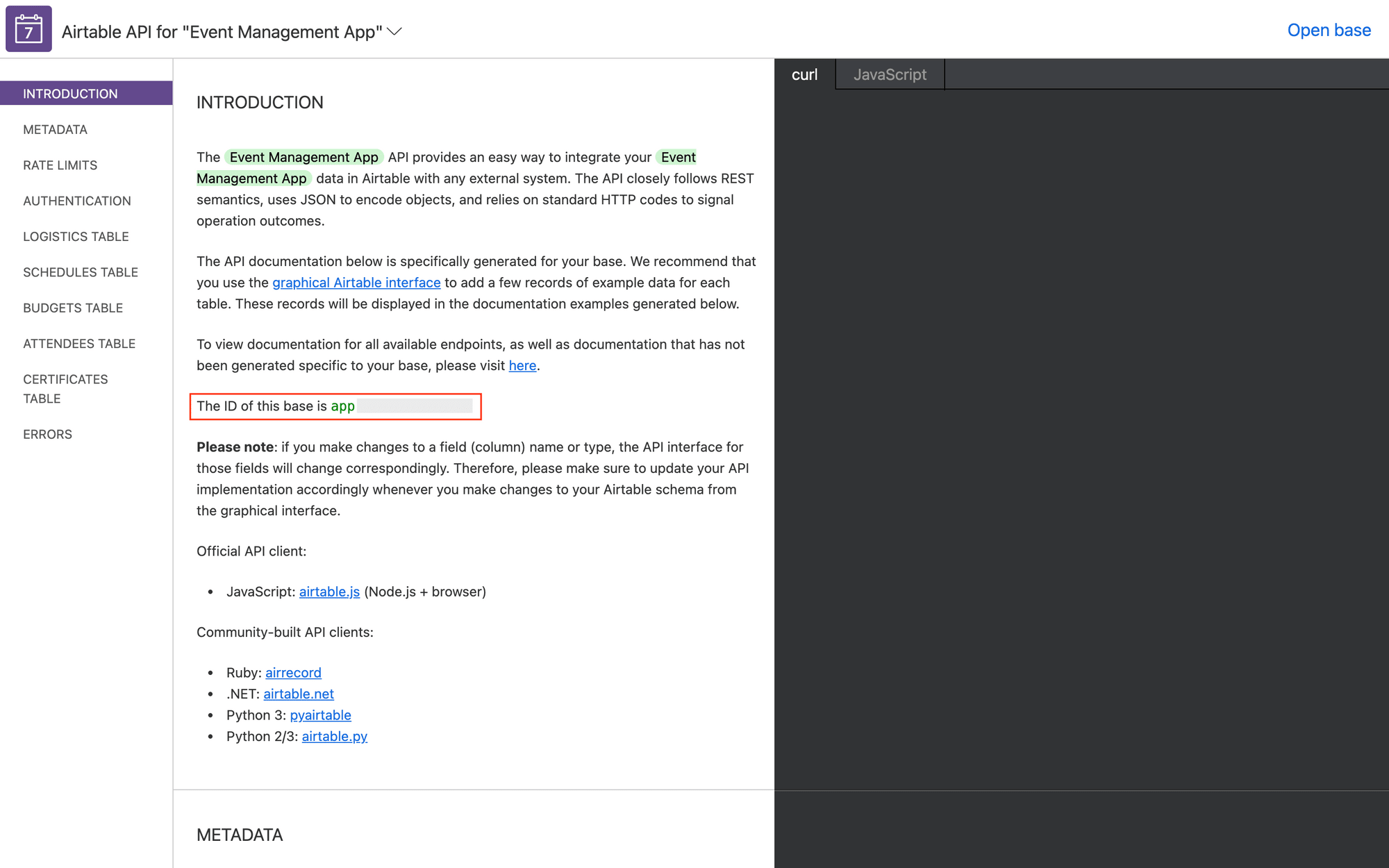
Your Base ID can be found in the API Reference—simply look for the right base, click it, and copy the base ID from the Introduction section.

Insert table and view names just as you named it in your base. Then, click Save & Connect.

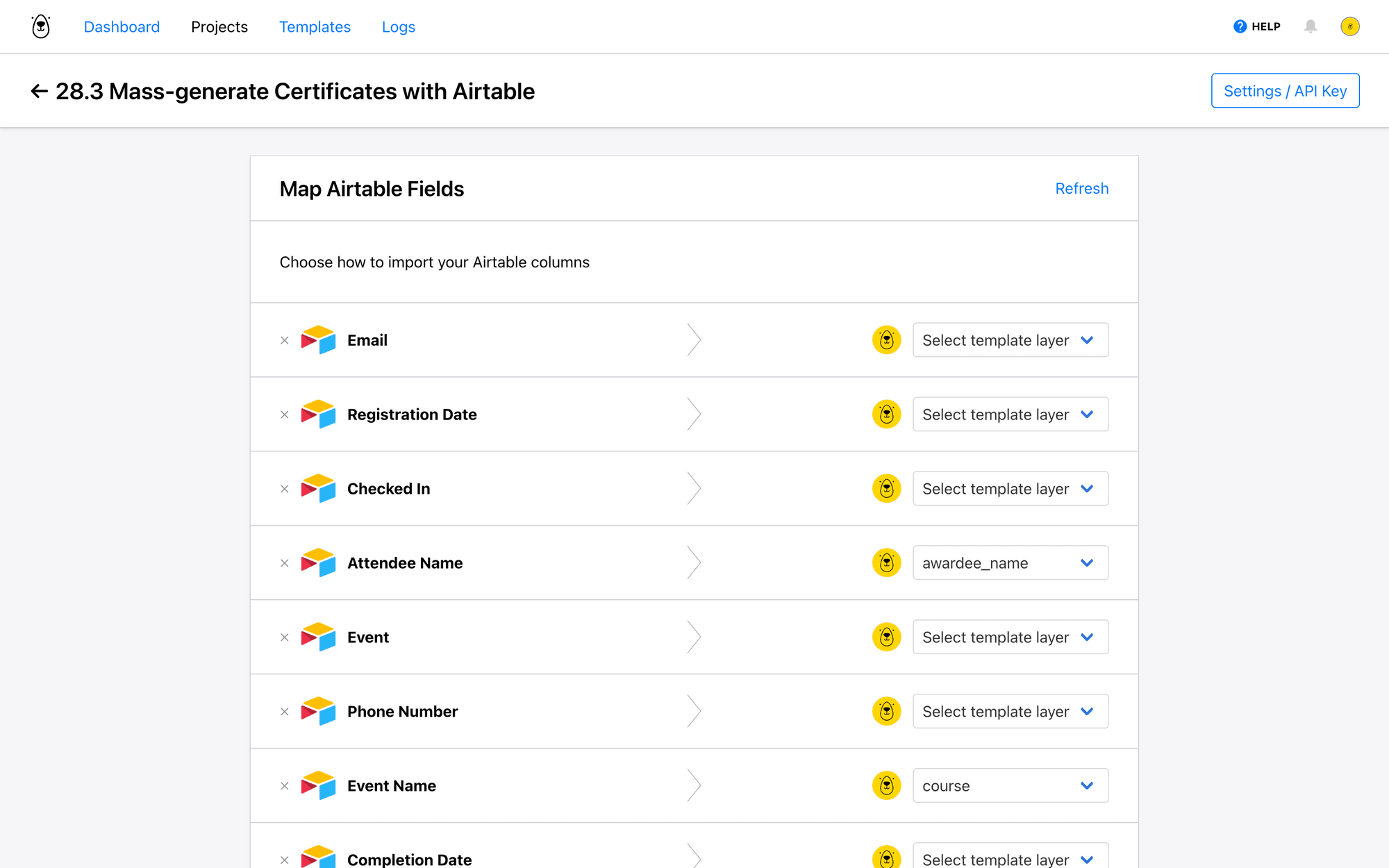
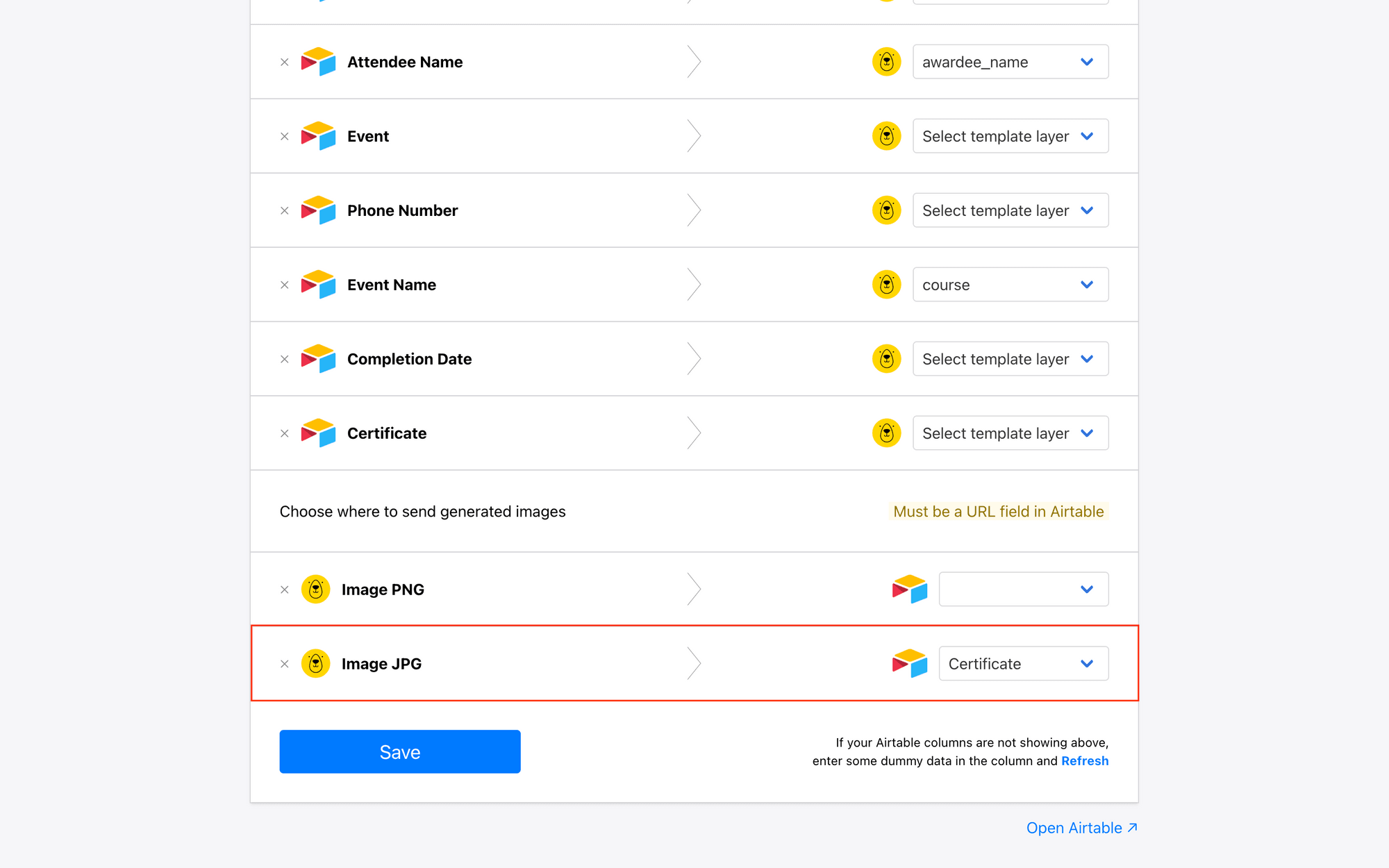
If the base has successfully been connected, you should now be on a page where you can map Airtable fields to Bannerbear template layers. Make modifications according to your needs. Any fields or layers that don’t need to be connected can be left alone.

Now, you have the option to send the generated images back to your Airtable base. Map the JPGs or PNGs (or both) to a URL field created for them.

Click Save.
Bear Tip 🐻: Your fields will need sample data to be picked up by Bannerbear, so if you aren’t seeing any columns, try adding some data, then refreshing the fields.
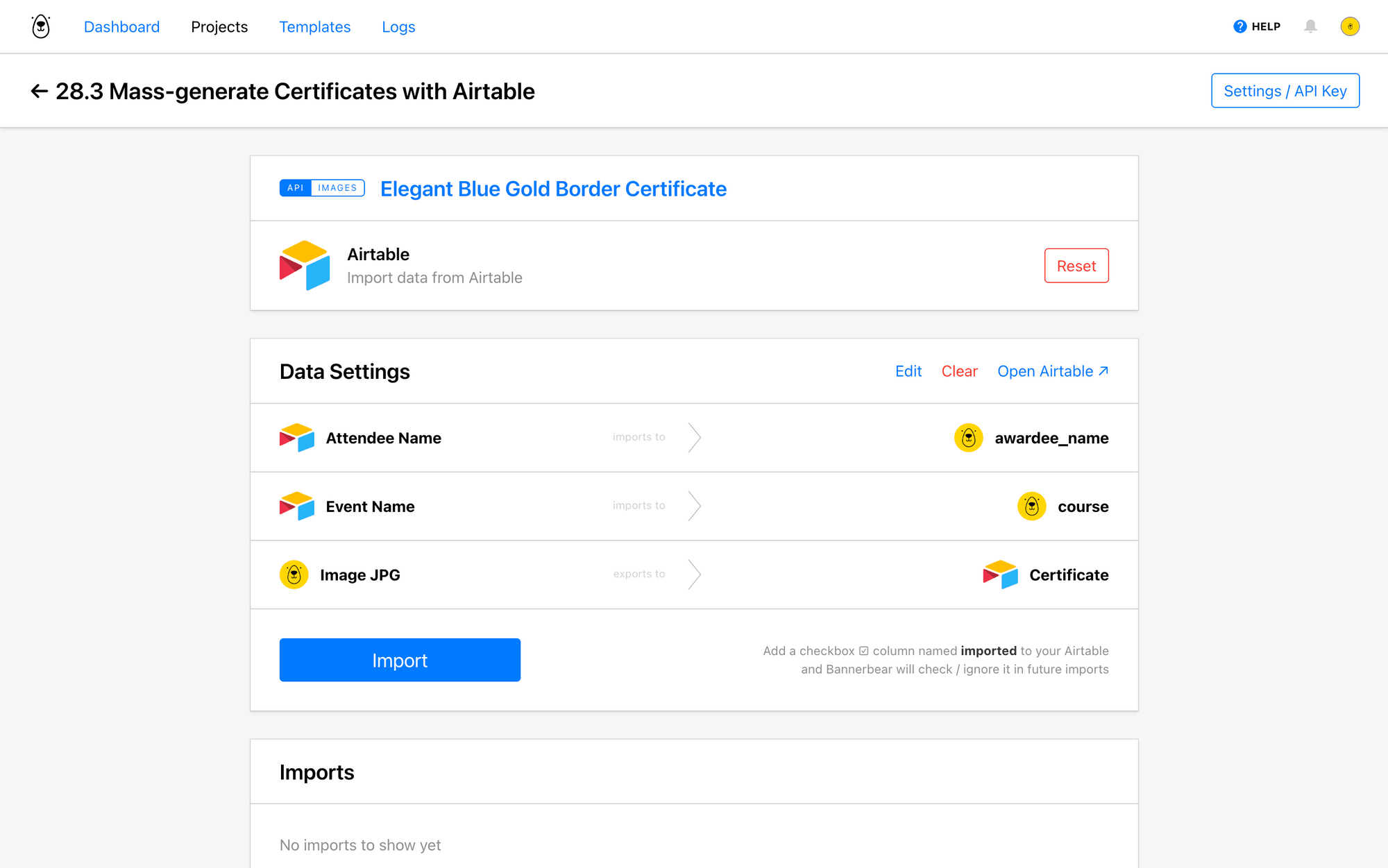
Your connection is ready! Double-check that all of your data fields are set up, then click Import.

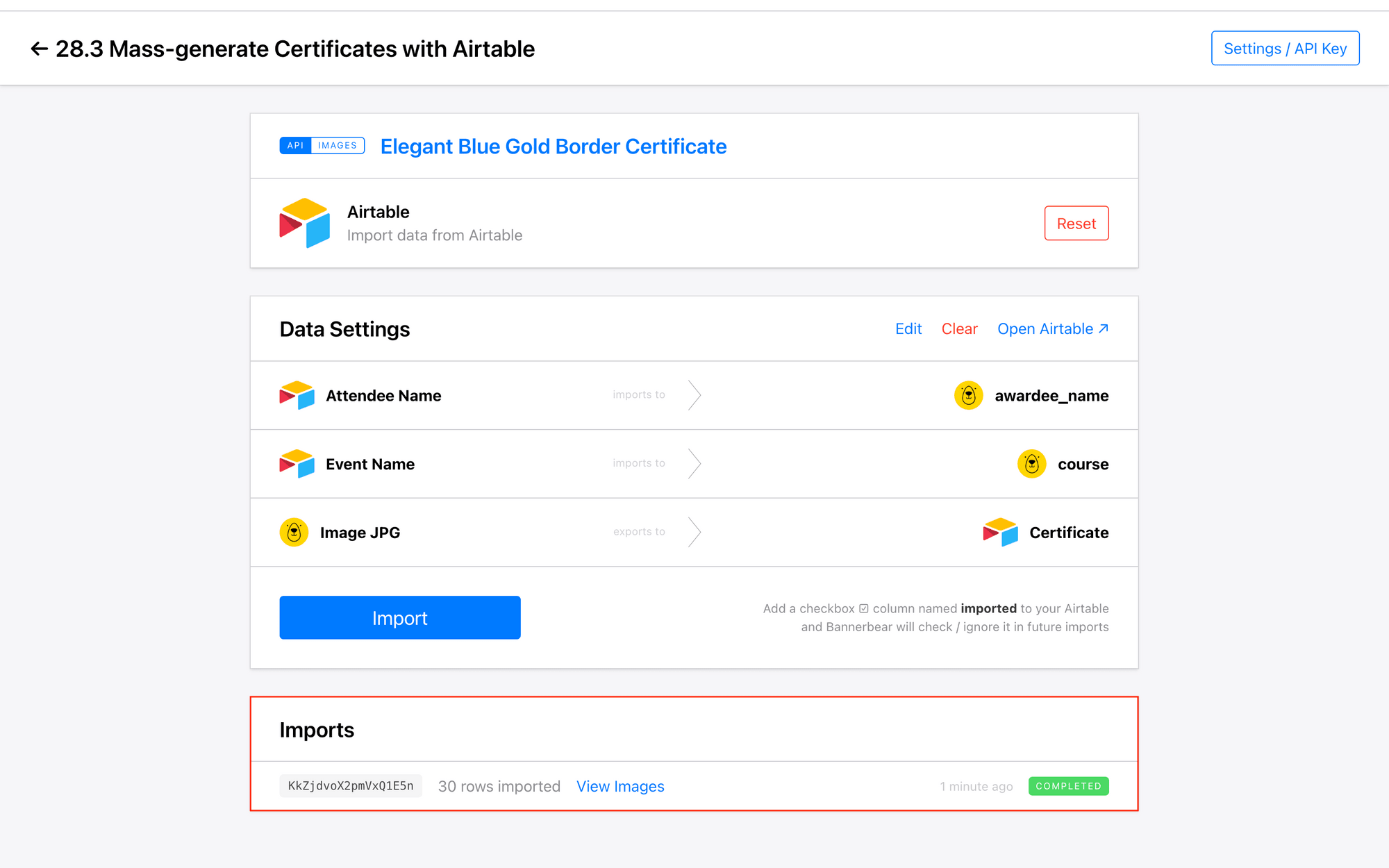
Successful generation will show up under Imports on the same page.

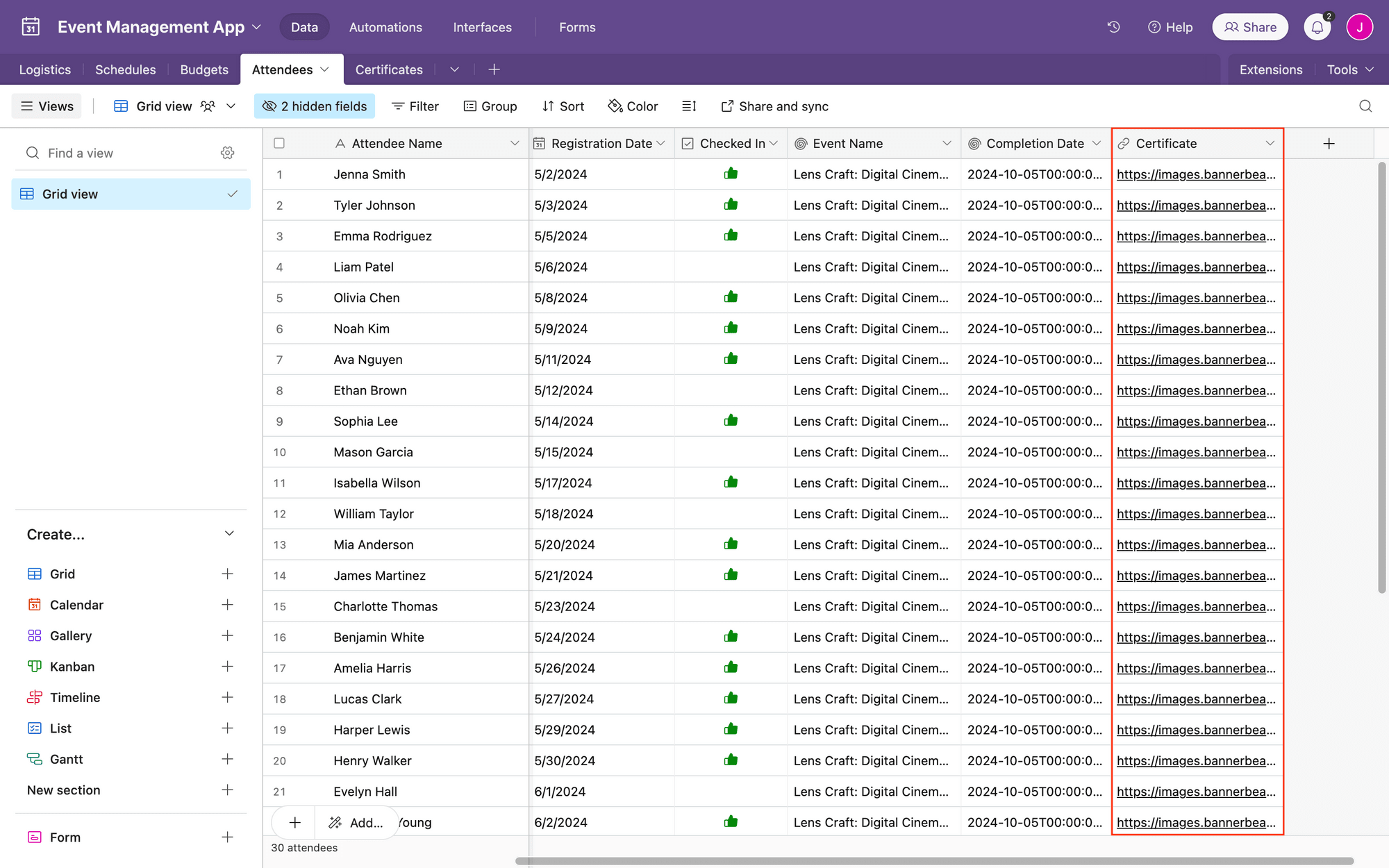
If you set up the connection to send URLs back to Airtable, you’ll also see these show up after a few seconds.

And you’re done! Clicking any of the links should show a beautifully rendered certificate, created for the attendee:

What’s Next?
This simple batch method of certificate production is fantastic for on-demand volume use cases that don’t necessarily need to be carried out very often. You can also add onto it in several ways:
- Automatically send certificates to attendees by email
- Joining all of the certificate graphics into a printable PDF
- Sending notifications to event organizers when certificates are ready for use
And if you want to test out our dynamic templates or need only one or two designs, our Online Certificate Maker can generate a beautiful PDF in seconds! Try it out for yourself!



