How to Generate Real Estate Listings in Different Sizes with Bannerbear
Contents
Selling property is a marketing-intensive process that highly depends on attracting the ideal customer. When real estate agents and marketers put property on display, they need to optimize presentation for the platform and audience. And with realtors on multiple platforms like Facebook, Instagram, LinkedIn, and Youtube, this means producing dozens of graphics in sets carefully designed for their use case.
Beyond optimizing for each social platform’s best practices, there are many reasons to have real estate listing photos in different sizes and designs, including:
- Pushing the most appealing content in front of its intended audience
- Suiting different types of media, such as newsletters and websites
- A/B testing for the most eye-catching sizes and layouts
But of course, manually producing so many graphics for one listing can be time-consuming. That’s where automation comes in.
Image generation APIs like Bannerbear enable you to insert the same data into multiple templates, producing a set of graphics already optimized for their use case. And in this tutorial, you’ll learn how to do this without any code.
How to Autogenerate a Collection of Real Estate Graphics
Bannerbear’s multi-image generation API enables you to generate many images from a single data payload. This allows you to efficiently create a collection of images for your real estate listings, which you can then use as needed.
Here’s how to set up an automated generation process of your own:
1 - Choose a Data Source
The first step to setting up an image generation workflow is preparing your source data and deciding what you want to include in your designs. Starting with this makes it easier to design templates that include all of the necessary details. Once you’ve done that, it’s just a matter of connecting your data to the APIs.
There are several ways you can send your real estate listing information to Bannerbear, ranging from database integrations to forms. Let’s discuss a few options:
Airtable
Bannerbear has a native Airtable integration that allows you to connect your base directly to your templates, producing images on-demand. It’s ideal for workflows that don’t require any other apps, and it’s especially helpful when you’re generating a large batch in one go.
Check out how we used this integration to generate customized event ID cards in mass!

Forms
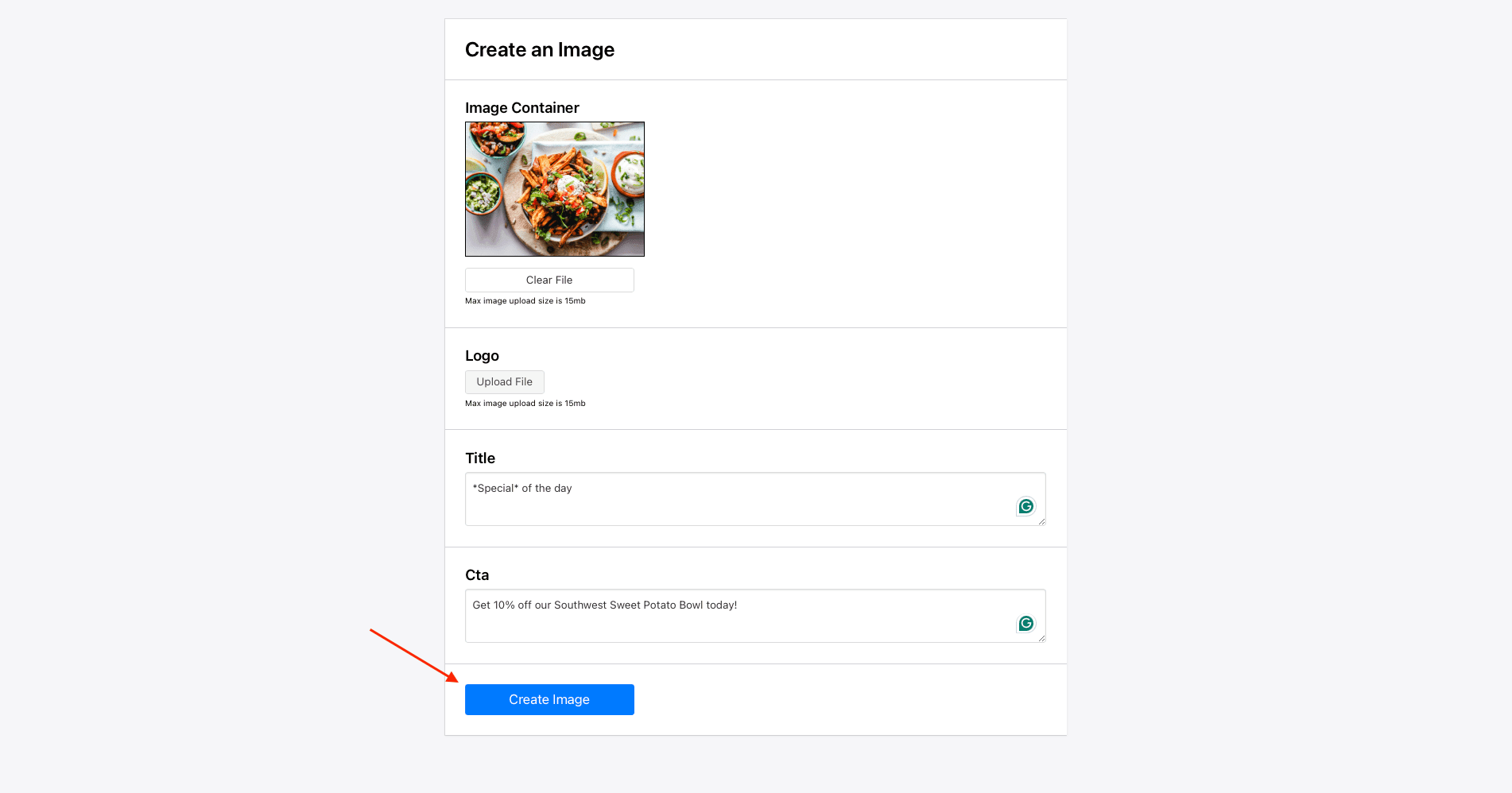
Those looking to generate collections of images for one listing at a time or want multiple stakeholders to have access can consider Forms. This feature allows you to simply fill out a form based on the dynamic fields on your template. While it may require more hands-on work compared to direct integration to a database, it gives you more control over the input of each collection.
Setting up image generation via Forms enables customized visuals on demand, and it makes collaboration easy for teams.

Dynamic URLs
Another on-demand image generation option you can consider is Dynamic URLs, which tell Bannerbear what modifications to make to a template in URL parameters. Two options for this are simple and signed URLs, which differ in authentication and parameter-passing methods but yield the same end result.
Generating images with URL parameters is ideal for use cases that involve producing graphics as they’re needed, such as personalizing user avatars, creating Open Graph images, or visualizing data in real-time. They can also be used to generate custom real estate graphics, but might be less helpful when it comes to scheduled marketing posts.
Other Apps Via Make or Zapier
If you want to connect to a different app without a native integration, you can use workflow automation tools like Make or Zapier. These enable more complex workflows and connection to thousands of other apps, such as Google Sheets, Notion, and Asana.
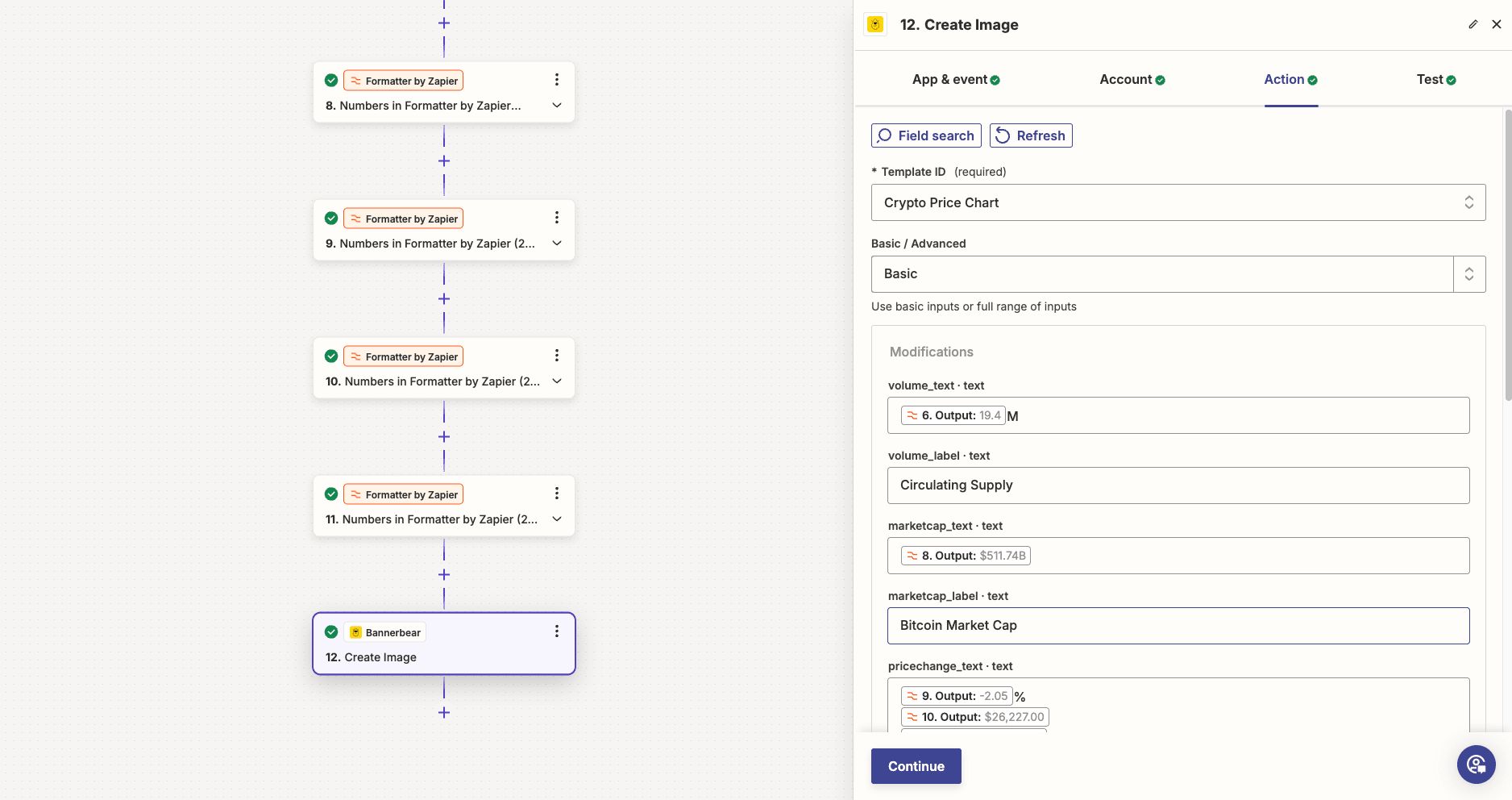
Workflow automation apps are ideal for use cases involving more than just Bannerbear and the data source. Check out how we used Zapier to connect to CoinGecko and produce crypto price graphics in a single zap.

Once you’ve chosen a data source and ensured you have some sample information to work with, move on to the next step.
2 - Design Real Estate Listing Templates
Start designing your real estate listing templates by logging into your Bannerbear account, then going to the Projects tab. Click New Project , and give it a name.
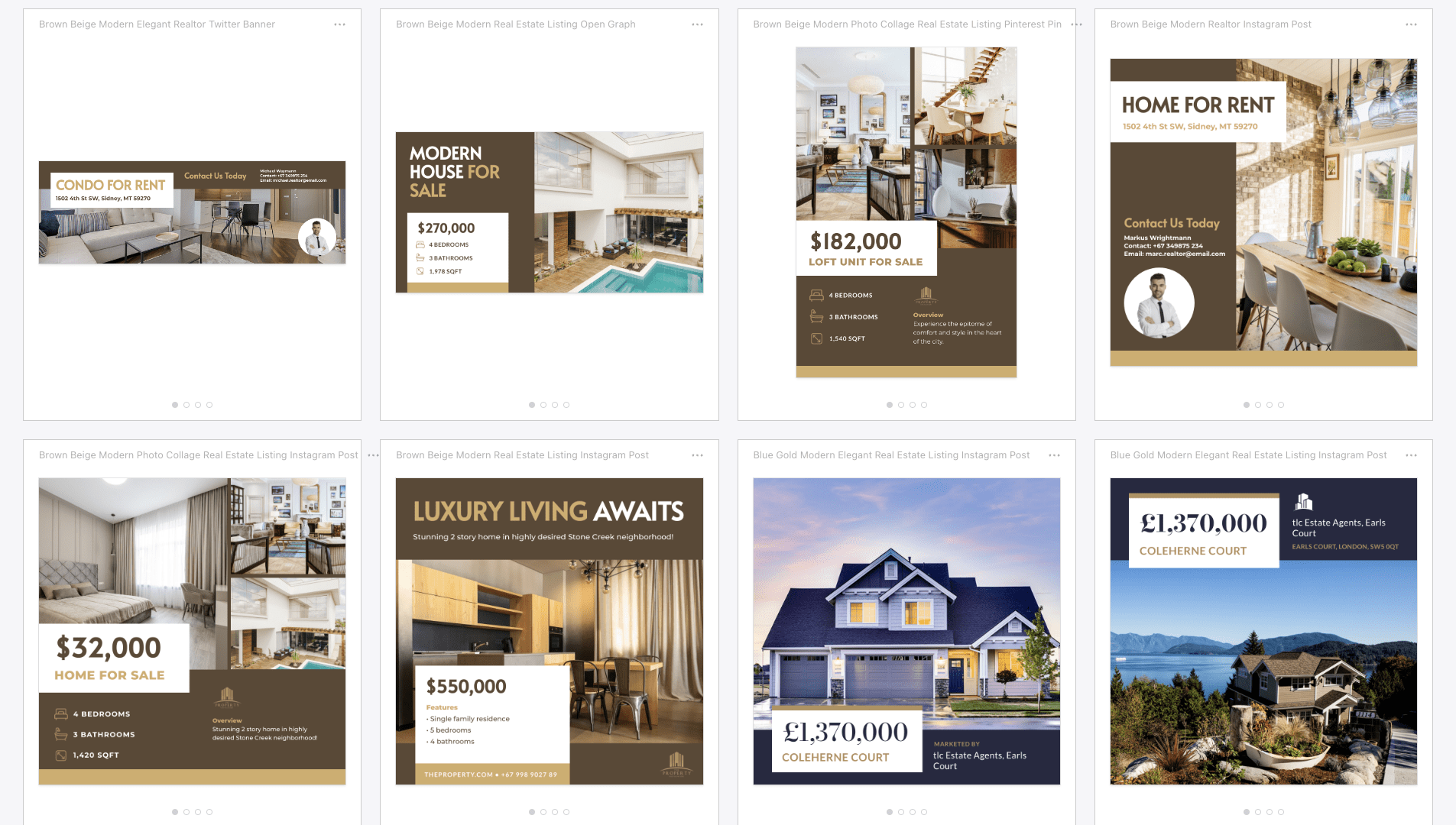
Add a template. You can start with a blank slate or use one of our templates. We have a variety to choose from, such as:

More can be found on the Templates tab.

Repeat the design process with as many templates as needed, ensuring they’re all on the same project.
Bear Tip 🐻: Avoid naming confusion by ensuring labeling consistency across templates. This makes it easy to send the right data to the right dynamic field.
After you’ve generated the templates you need, make it into a collection.
3 - Make a Template Collection
A template collection is just several designs grouped together that you can send the same payload of data to. Create one by scrolling down your project page until you reach the Template Sets section. Click Create a Template Set.

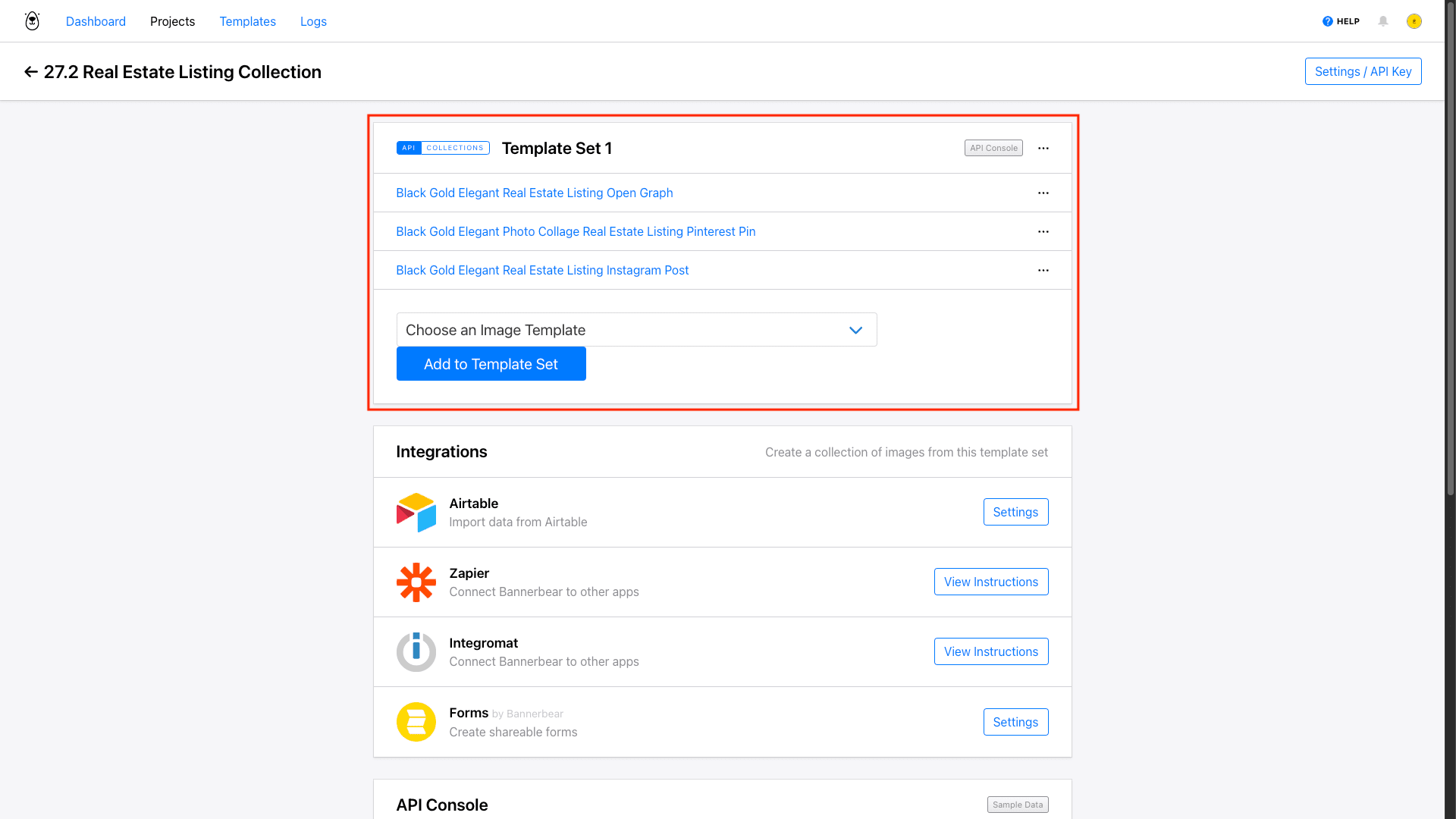
Once a set has been created, click it to go to its page. You can then select templates one-by-one to add to your collection.

Your collection will now be accessible from this page and selectable on Zapier or Make.
4 - Generate Your First Collection
Now that all of the components are ready, it’s time to put it all together. Connect your data source to your Template Collection.
- Airtable : Set up your base, table, and view with your templates’ dynamic fields
- Forms : Create a form from the Template Collection page
- Zapier or Make : Build a workflow that includes the source data app and Bannerbear
Generate your collection according to instructions.
Bear Tip 🐻: When generating your images with a workflow automation app, make sure you have the template set selected. If you’re using the Bannerbear app, make sure you’re on your template set page—you should then be able to generate images as usual.
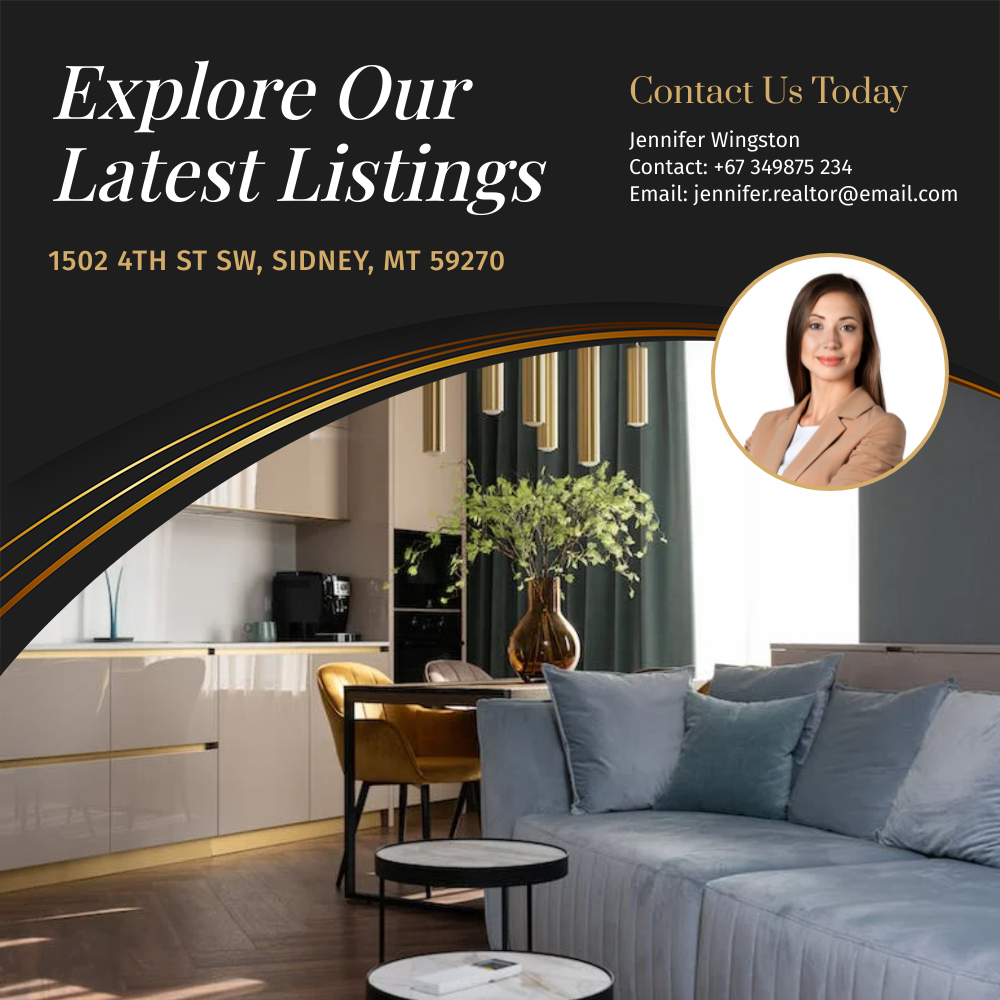
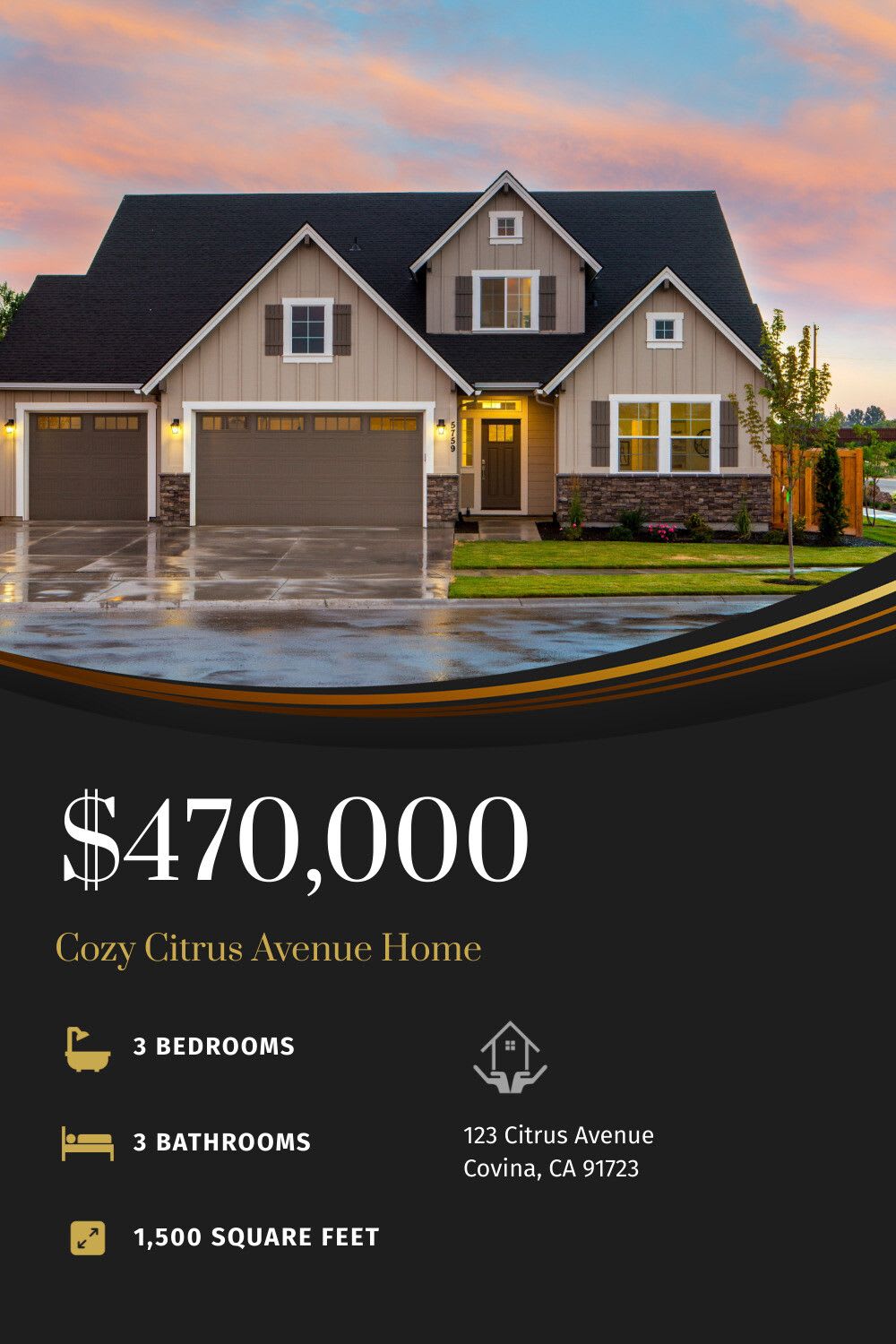
Your output should look something like this:



What’s Next?
Generating real estate listing images in batches can save a lot of time in your processes, and it doesn’t have to stop there. Your automation can grow to fulfill other needs, such as:
- Emailing the graphics to clients for approval
- Storing the collection in a labelled Google Drive folder
- Publishing the images on Facebook, Instagram, and Pinterest
- Posting a listing on your website
- Adding an image to a newsletter
The more repetitive, manual work you can take off of your hands, the more time you can dedicate to informed decision-making, client management, and much more!


