How to Generate Bannerbear Images with Airtable (Integration Guide)
Contents
Airtable is a versatile cloud-based database tool that powers a wide range of personal and professional uses. Whether you’re coordinating events or managing financial records, this tool offers an intuitive interface that simplifies data management. But what truly sets the platform apart is its robust integration ecosystem. By enabling seamless connections with other business tools, Airtable dramatically expands its utility, allowing you to create more streamlined and efficient workflows.
Considering these features, Bannerbear offers an Airtable integration that enables automatic graphic generation directly from your database. This feature is perfect for creating large batches of graphics without event-specific triggers. The integration can even send generated graphic links back to your Airtable base, making them easy to track and retrieve.
In this article, we’ll explore everything to do with Bannerbear’s Airtable integration and guide you through creating your first batch of generated graphics.
Why Generate Graphics from Airtable?
Airtable can be a great choice for graphic generation because it can store and link data across multiple tables and fields. Its integration and automation capabilities also transform it from a simple database into a comprehensive workflow management tool.

The ideal scenarios for generating images with Bannerbear’s native Airtable integration are:
- High in volume
- Not triggered by specific events
- Easily connected to other workflows
- Not highly technical
Not quite what you're looking for? No worries! You can still use Airtable, but consider connecting via Zapier, Make, or Bannerbear's API to build an image generation workflow that more closely aligns with your needs.
How to Generate a Batch of Bannerbear Images with Airtable
Generating bulk images becomes simple when you integrate Bannerbear with Airtable. After setting up an Airtable base with your data, you can easily connect the apps, map fields to template layers, and generate graphics with a single click.
Here’s a step-by-step guide:
Prerequisites
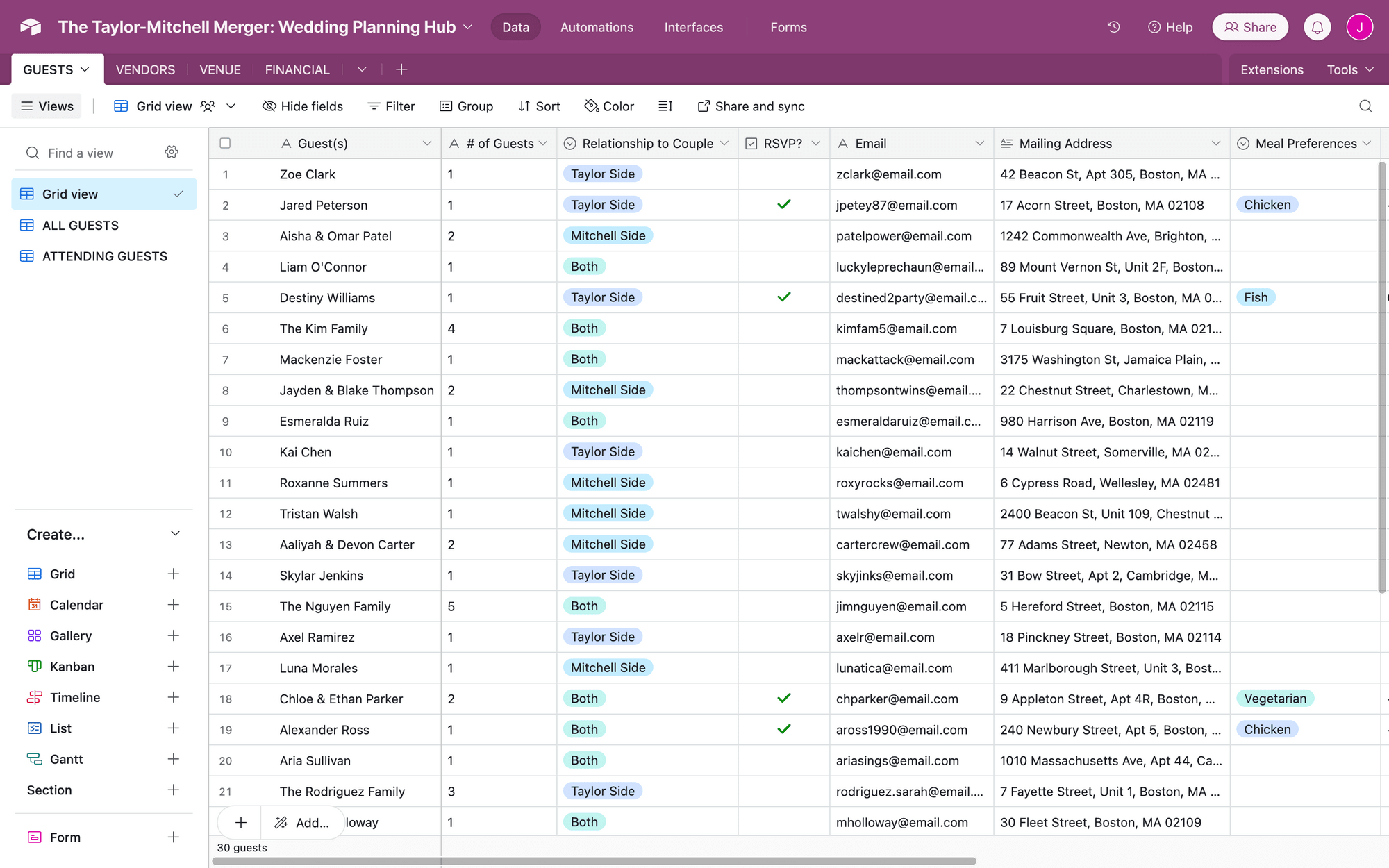
To begin batch-generating graphics, you’ll need an Airtable account and base with data. This includes but is not limited to plain text, links to images, alphanumeric barcode or QR strings, and color hex codes.

Bear Tip 🐻: This method of generating images from Airtable data creates graphics for ALL records in a selected table or view every time it occurs. It’s more efficient to test with a view containing just a few records. Once you’ve confirmed the design looks the way you want it to, proceed with generating images for all of your data.
You’ll also need a Bannerbear account with a template that you’ve designed with layers to hold your data. Don’t want to start from scratch? We have a template library with everything from wedding invites to real estate listings.

If you don’t have a Bannerbear account yet, we have a 30-credit free trial that you can use to check out this integration! 🥳
Step 1. Connect Airtable to Bannerbear
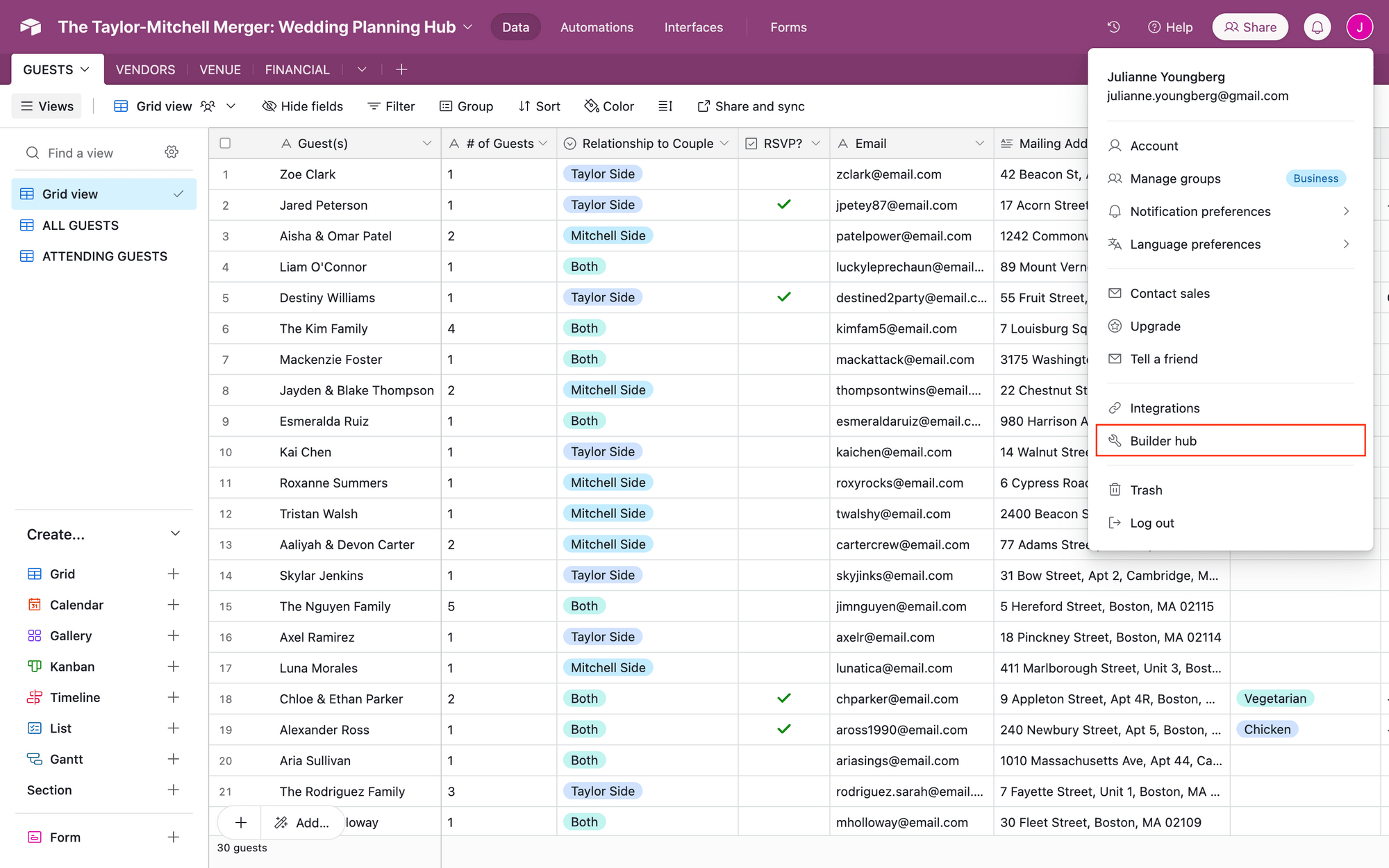
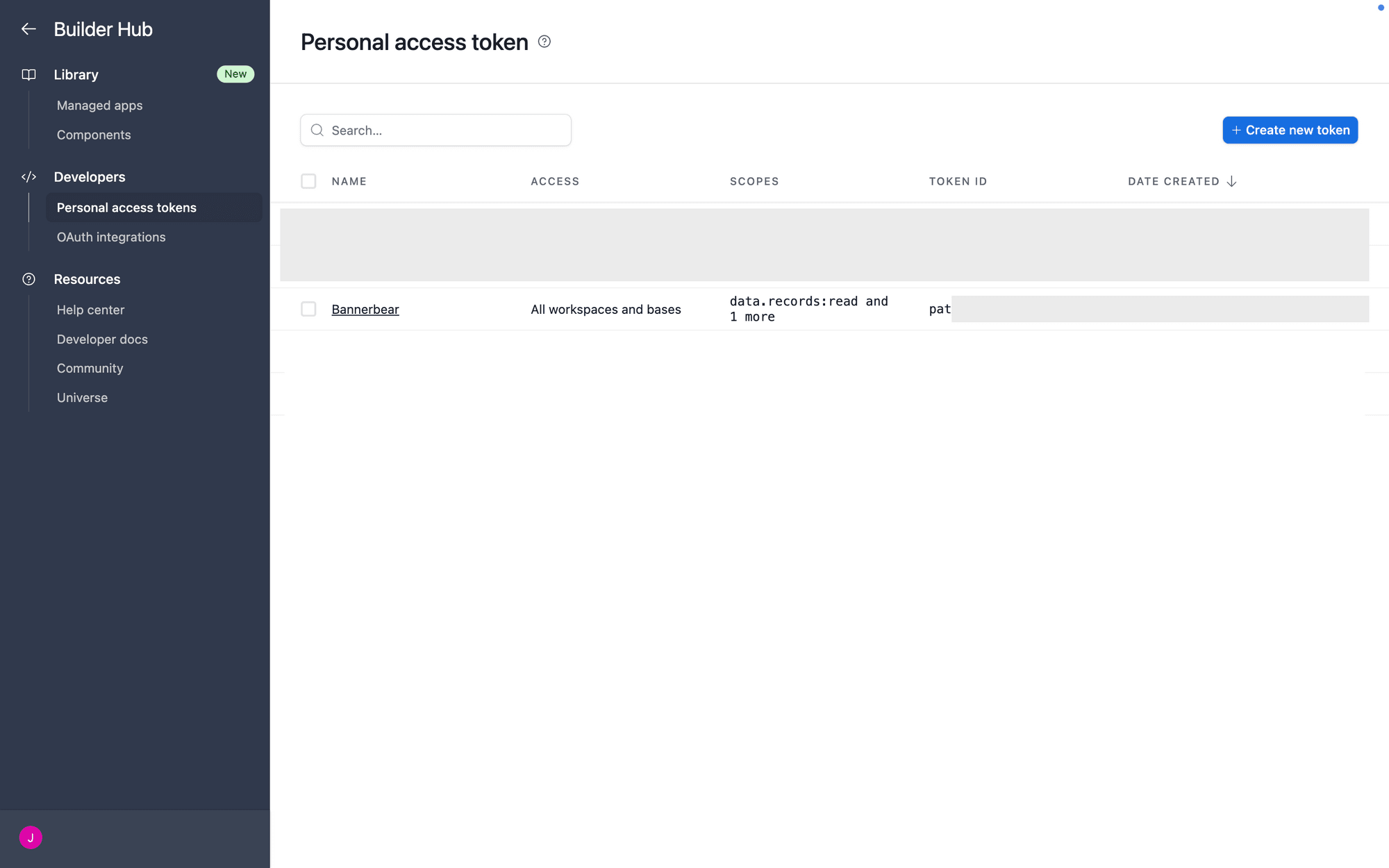
Before you can start generating images, you’ll have to connect Bannerbear and Airtable using a personal access token. You can find this by navigating to the Builder hub.

Create a personal access token for Bannerbear, defining its a name, scope, and access to the bases and workspaces it will need.

Copy the token ID, and store it in a safe place.
Bear Tip 🐻: Your personal access token will need
data.records:readanddata.records:writepermissions to work correctly.
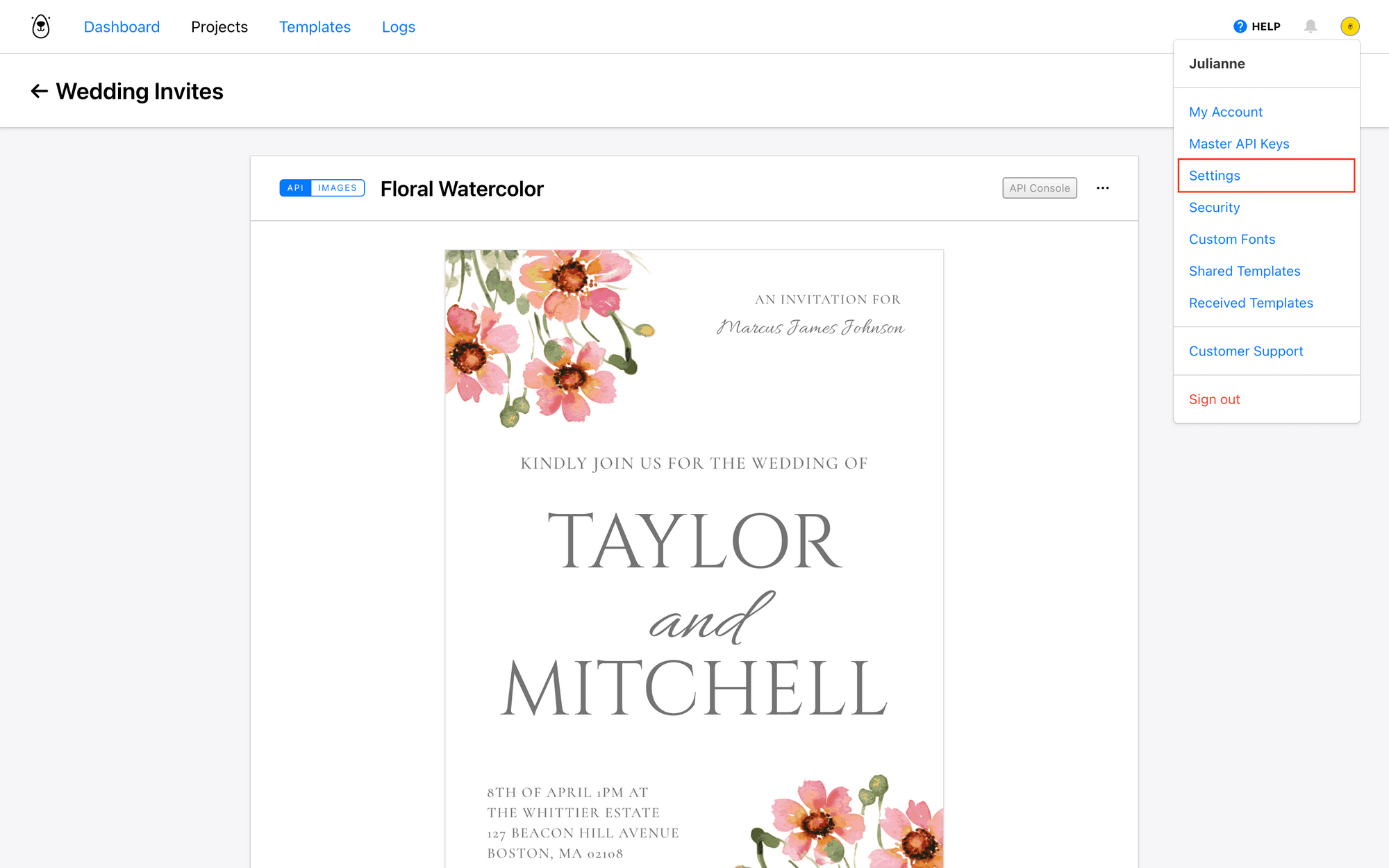
Now, log into your Bannerbear account and go to Settings.

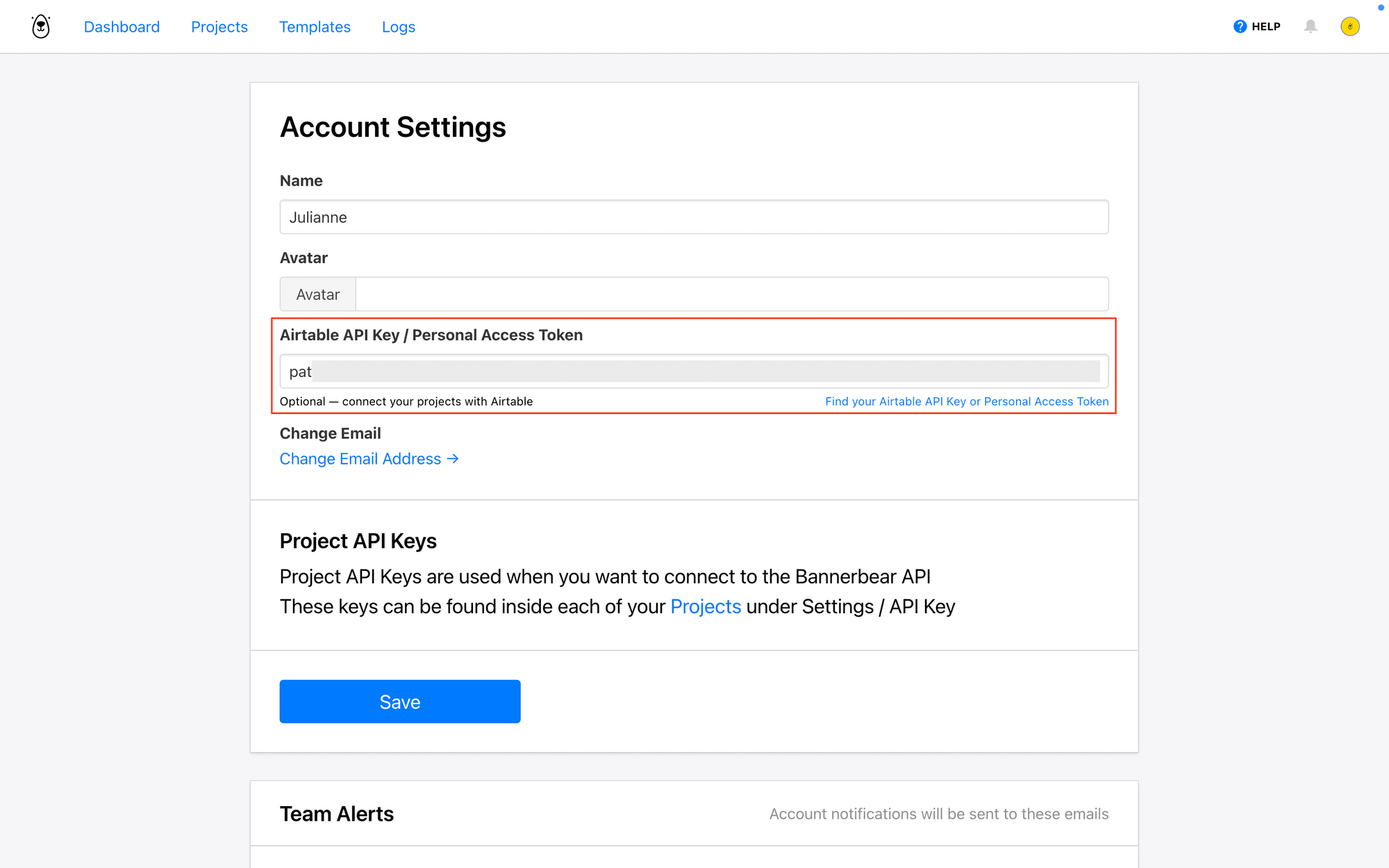
Paste your token ID into the Airtable API Key / Personal Access Token field.

Click Save.
Step 2. Set Up Template Integration
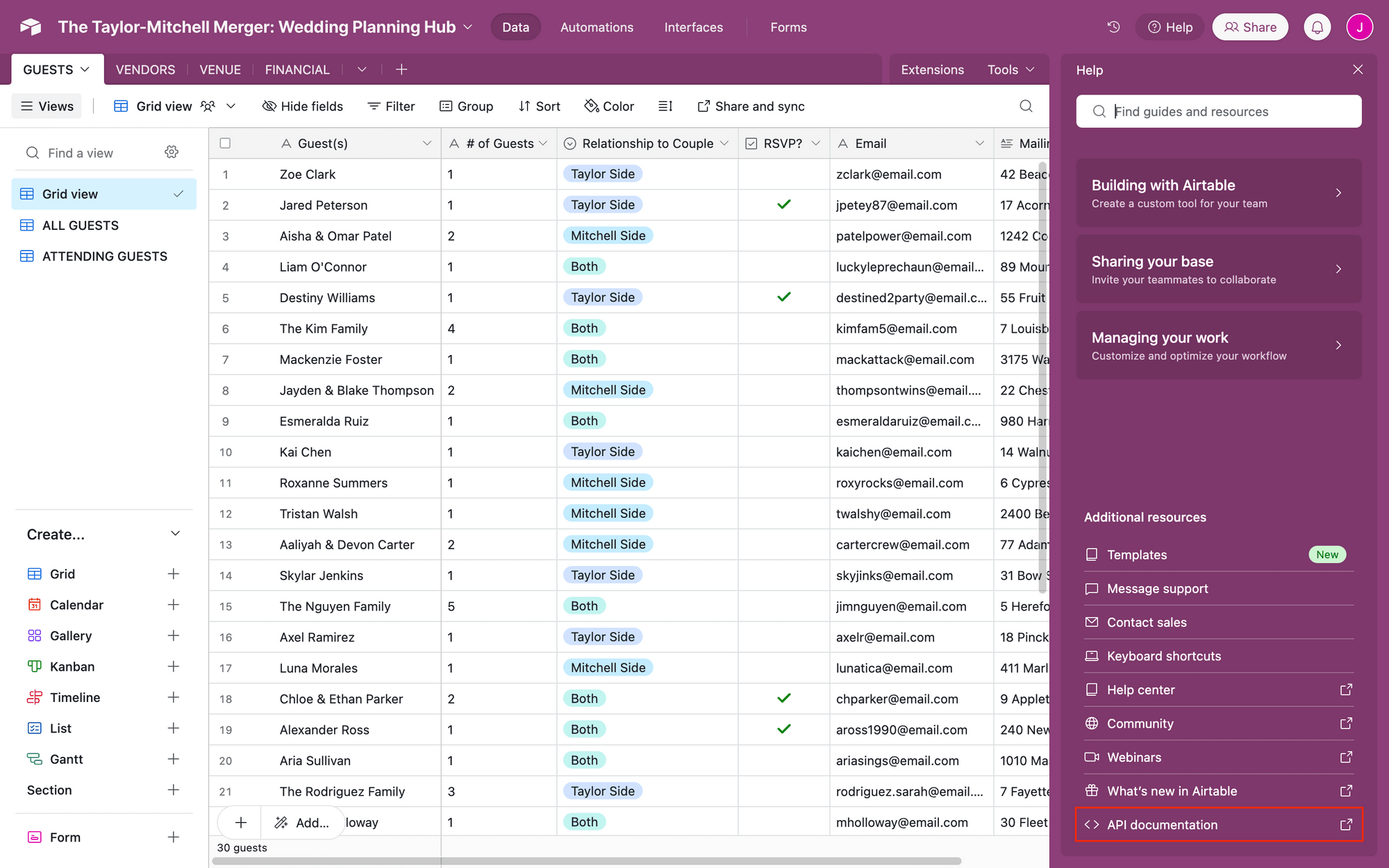
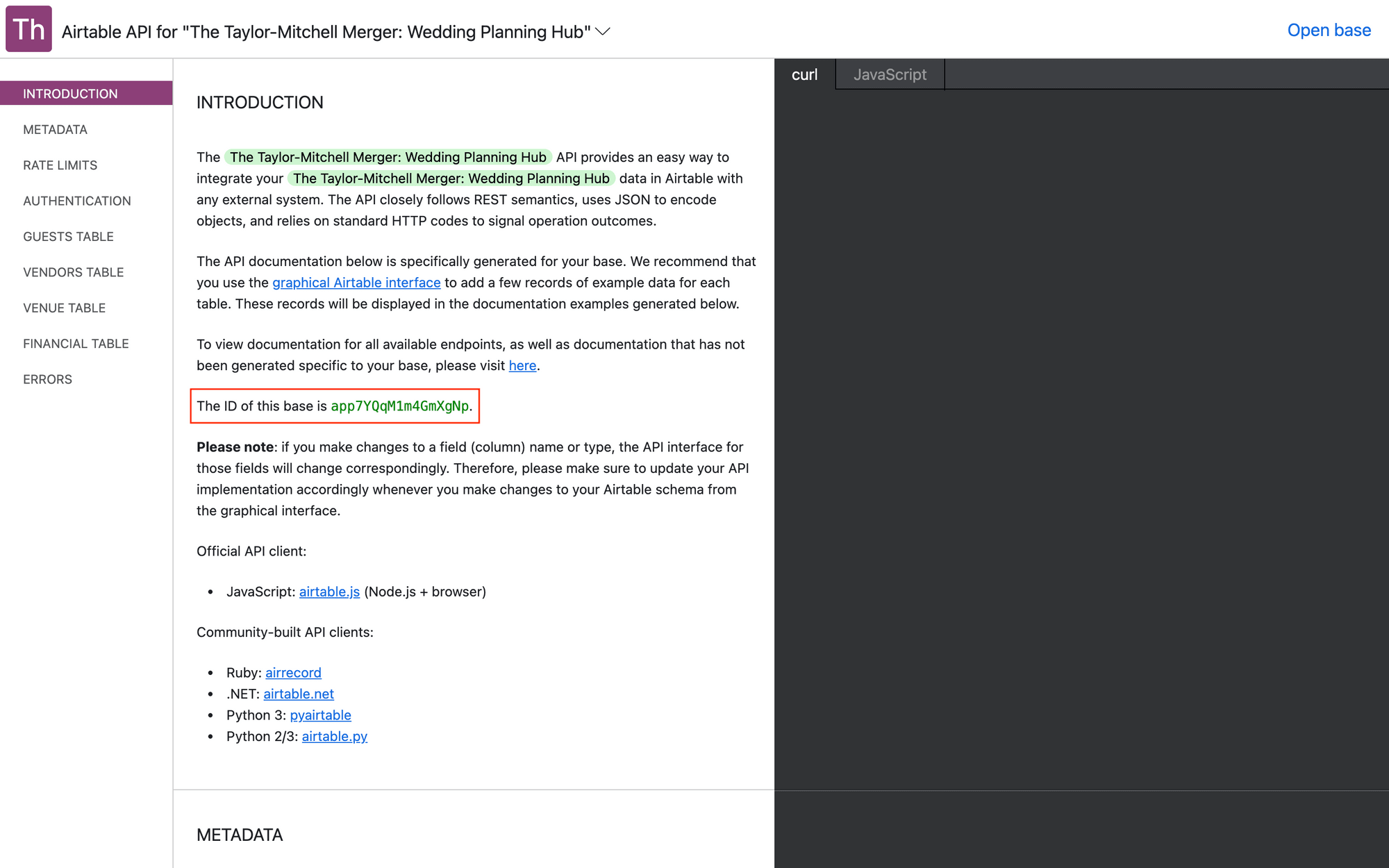
This step connects your data to the template that will be used to produce graphics. Return to your Airtable base and open the Help menu. Click API documentation.

Here, you’ll find base IDs, table IDs, and more.

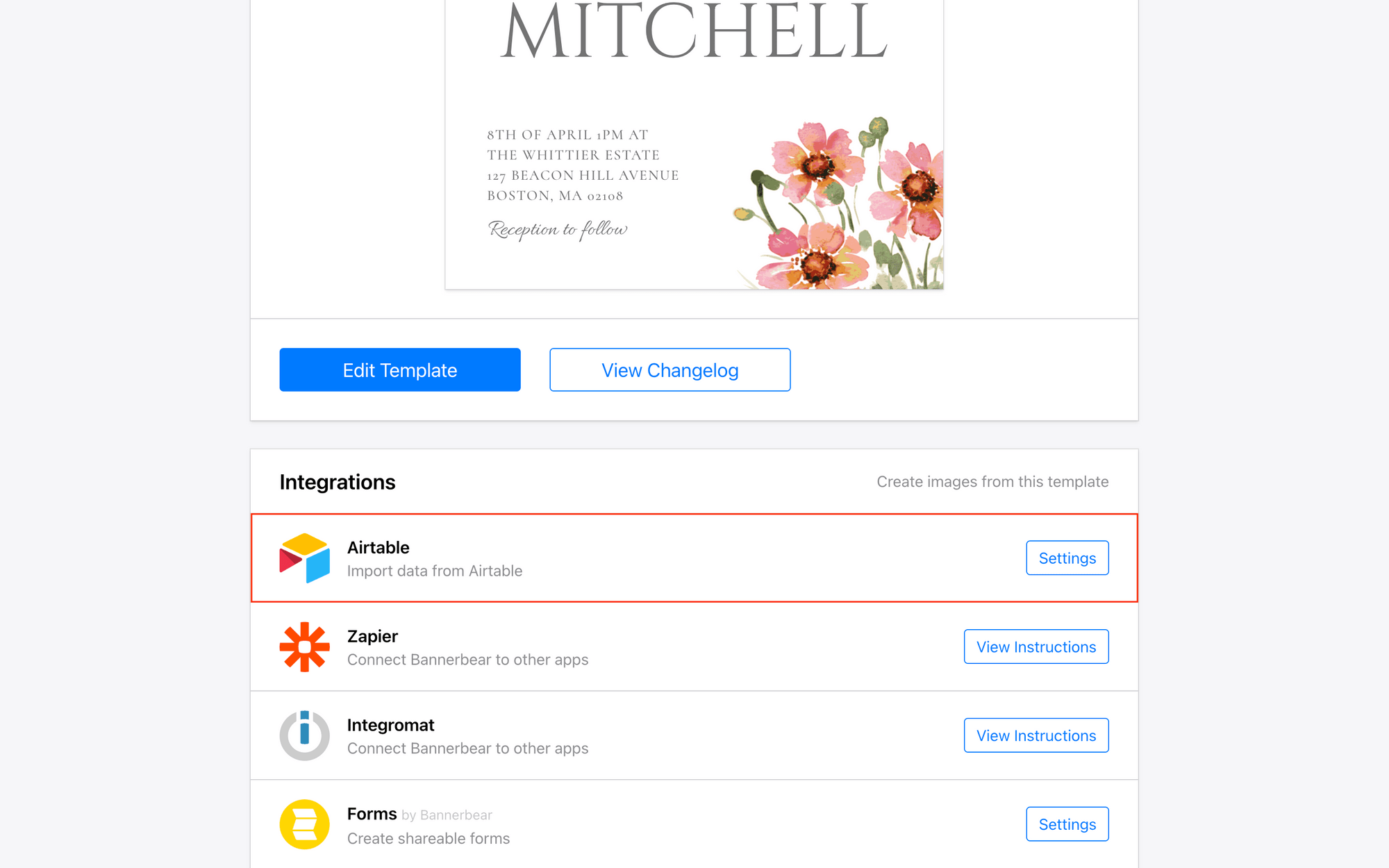
In another tab, navigate to your Bannerbear template page. Scroll down to the Integrations section, and click Settings.

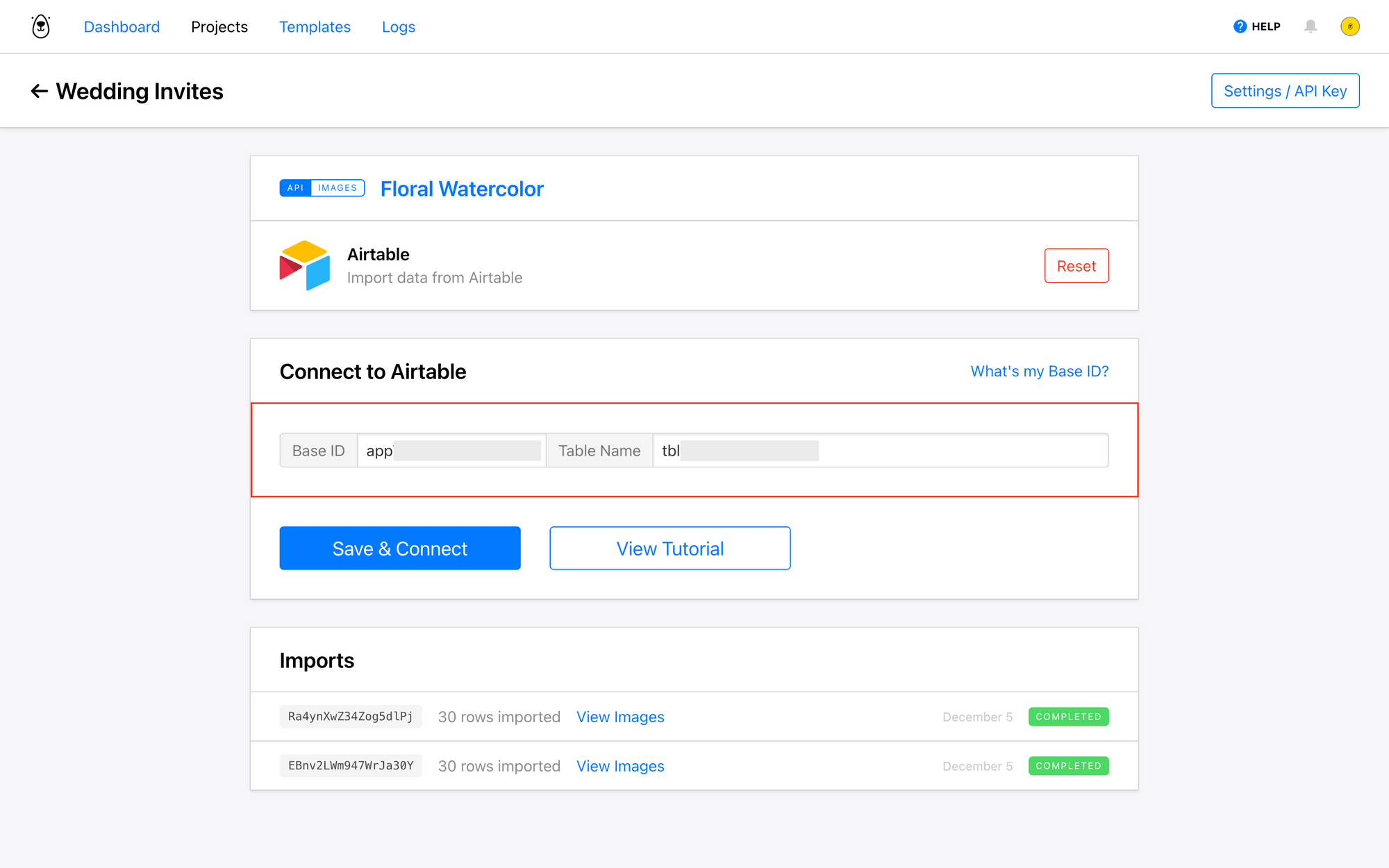
Copy the base and table IDs from your Airtable API documentation and paste them in their corresponding fields. You can use the table’s name instead, but using the ID is better practice because renaming the table won’t require you to modify the integration.

Click Save & Connect.
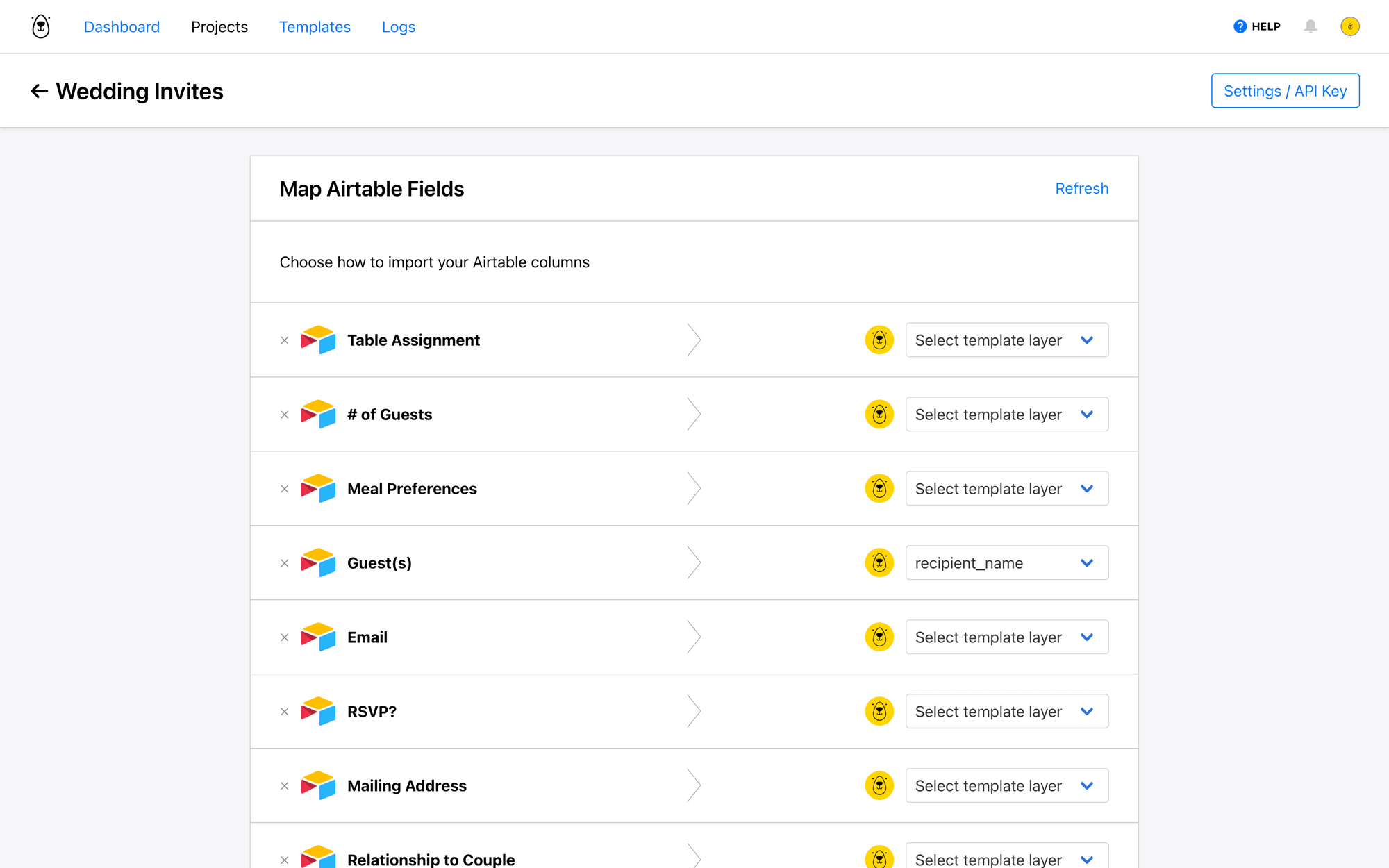
Step 3. Map Airtable Fields to Template Layers
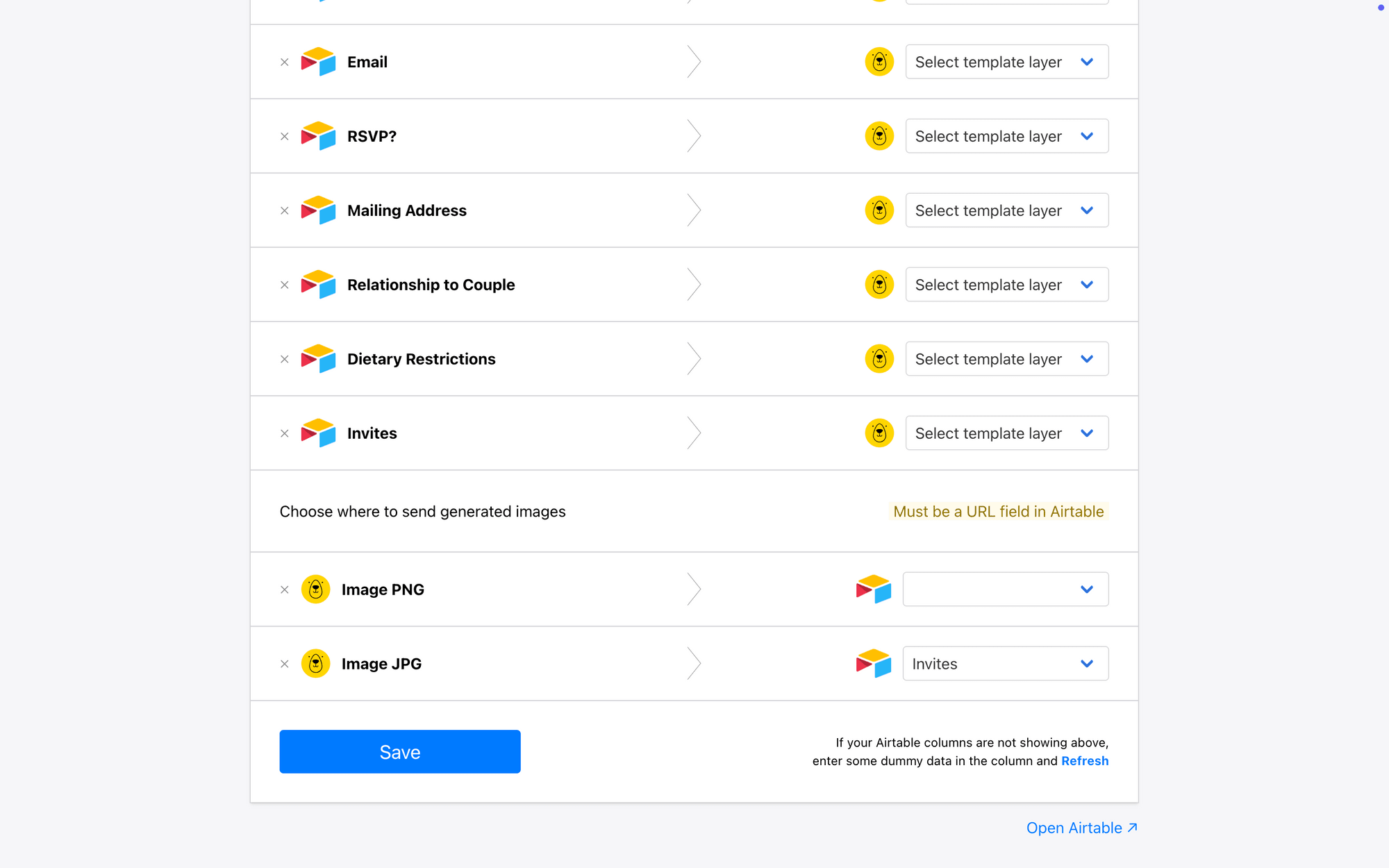
Set up the integration by matching the Airtable fields with graphic data to their corresponding Bannerbear template layers.

Any static layers or unused Airtable fields can be left unchanged.
Step 4. Choose Field for URL Output (Optional)
If you’d like to save generated image links in Airtable, make sure you have a URL field created for this and map it to image PNG, JPG, or both.

Click Save.
Step 5. Import
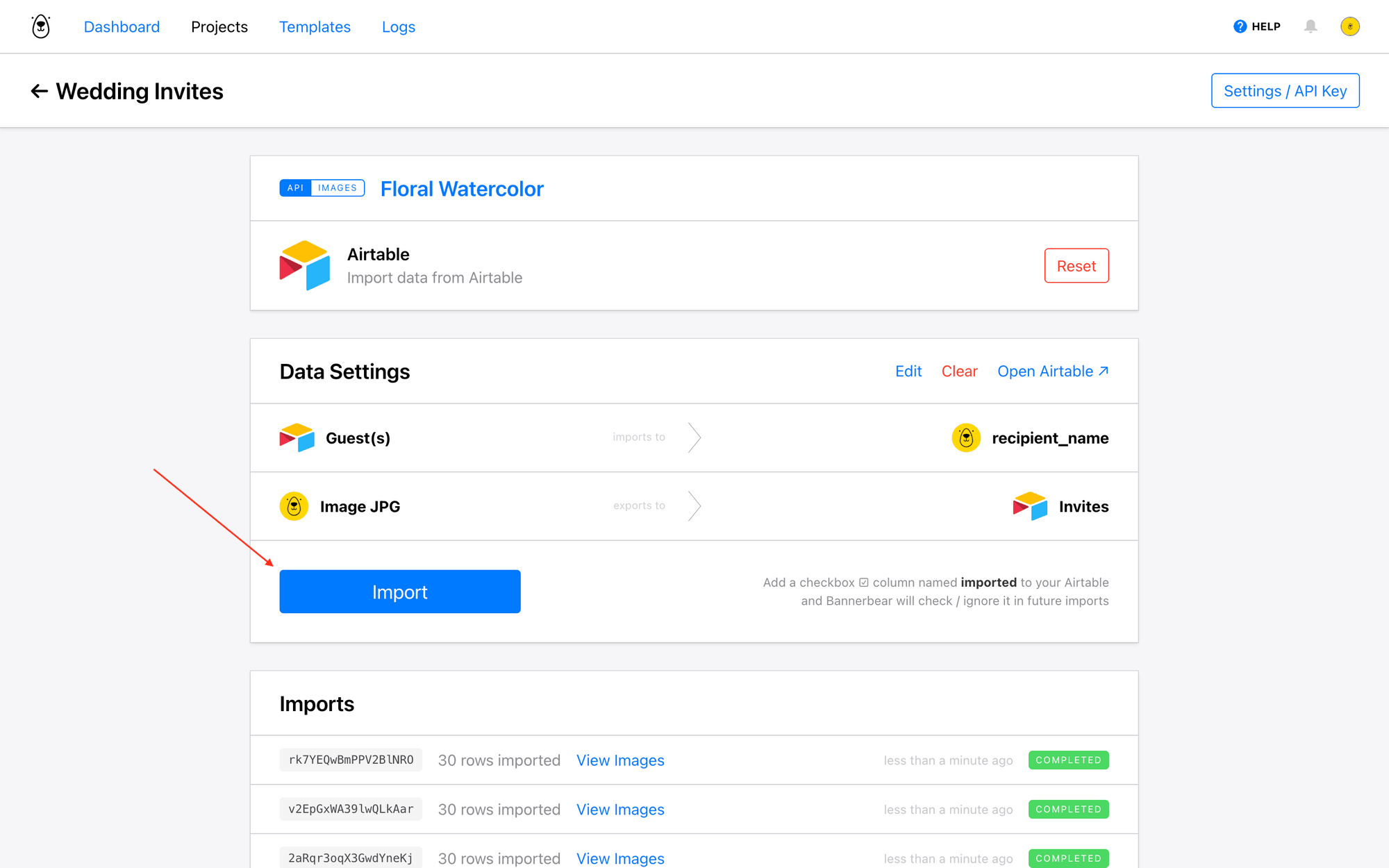
You should now be on your Airtable integration settings page. Review the data settings, then click Import to start generating images.

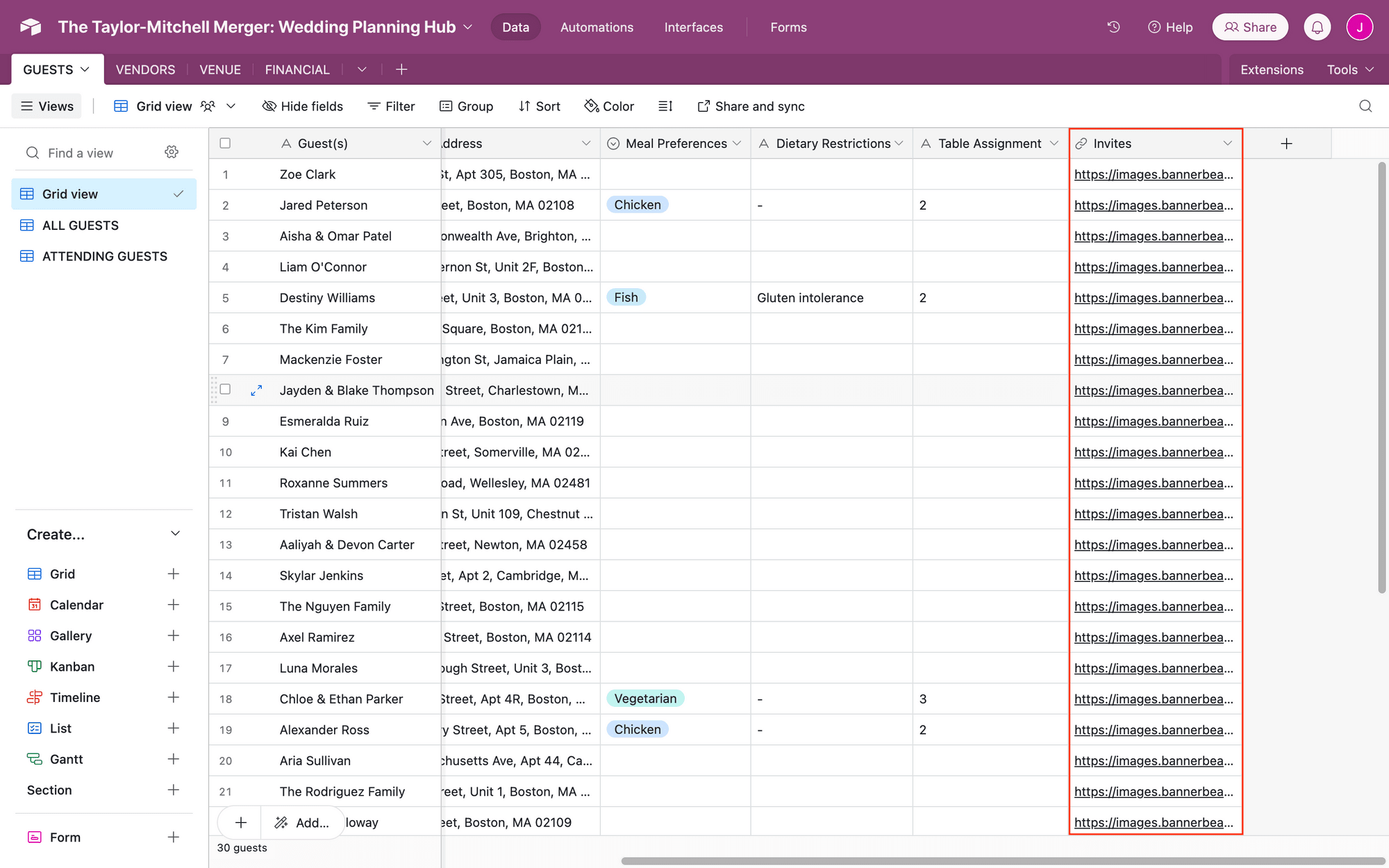
The graphics will now be created and can be viewed in the Imports section. If you chose to save links in Airtable, you’ll also be able to view them there.

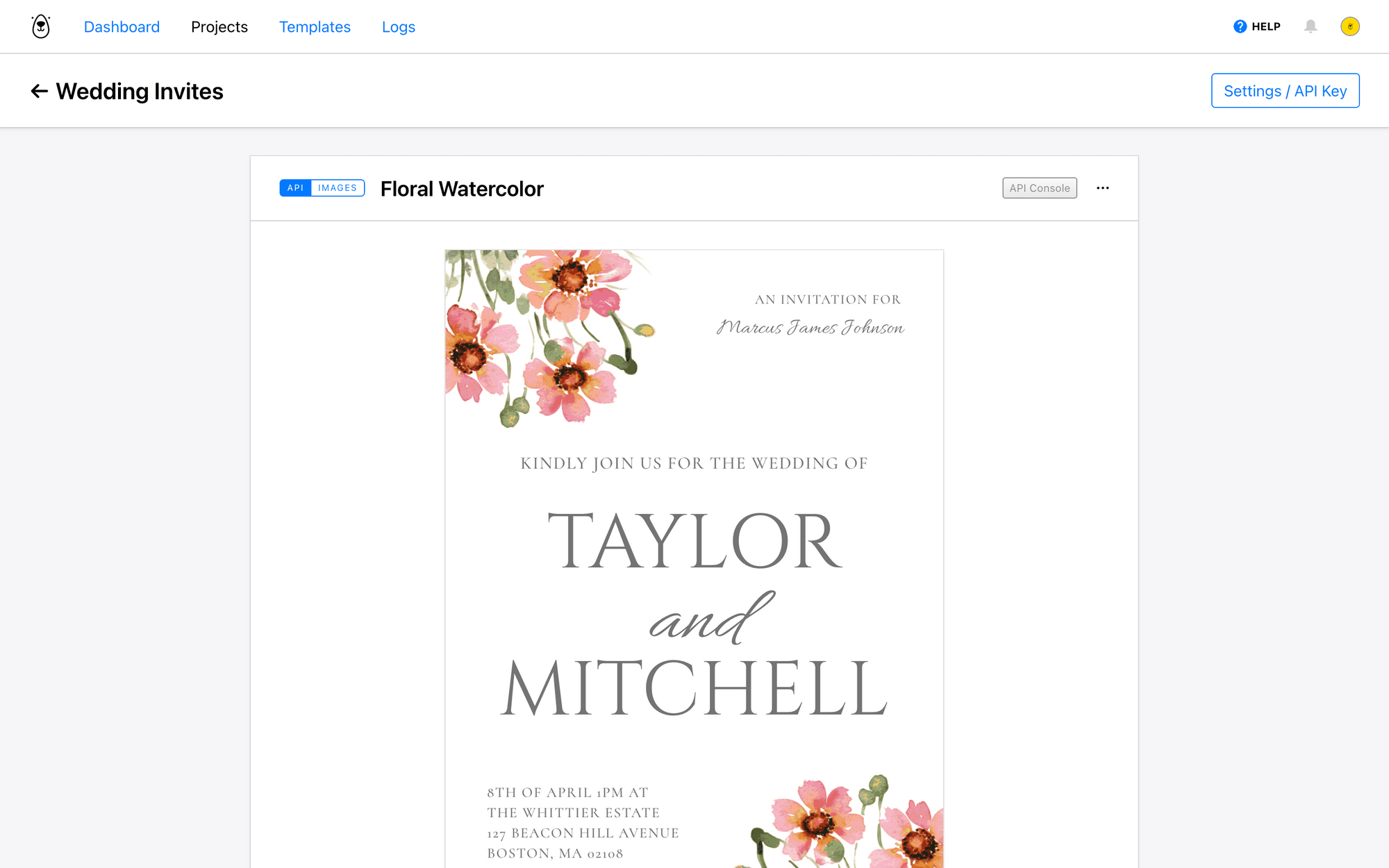
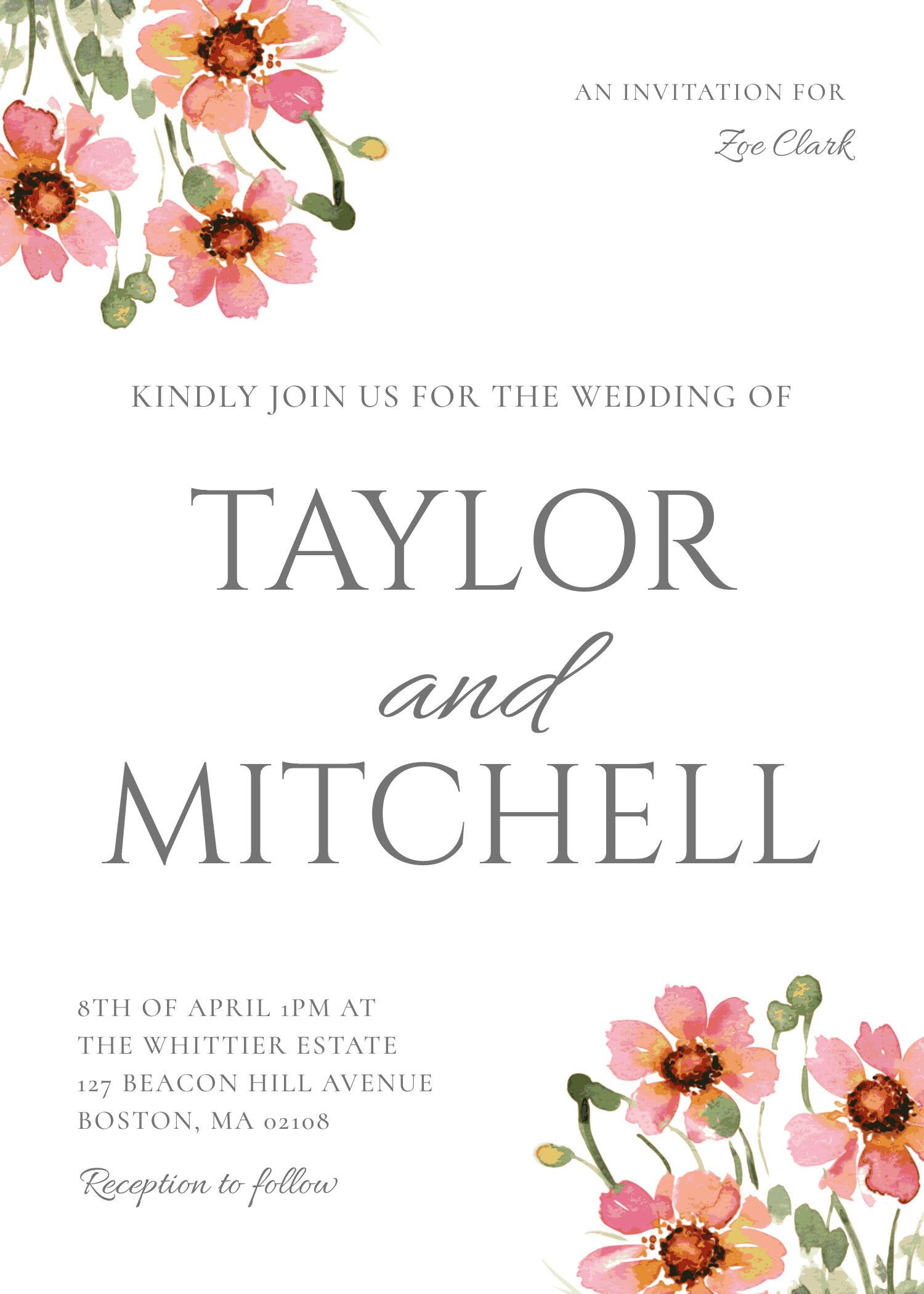
And that’s all there is to it! With a few simple steps, you can produce a big batch of graphics like with these wedding invites:

Now, it’s easy to access whenever needed or send them to other workflows and apps as needed.
Conclusion
Integrating Bannerbear with Airtable opens up powerful possibilities for automated graphic generation. By following the steps in this guide, you can transform your data into professional, consistent visuals at scale. Marketing materials, social invites, personalized guides, and more—this workflow can save you significant time and ensure brand consistency across your visual assets.
Want to learn more about producing graphics with Bannerbear and Airtable? Check out these tutorials:
👉 How to Instantly Generate Certificates Online with Bannerbear and Airtable
👉 How to Instantly Create and Send Pet Adoption Certificates by Email (Free Template!)
👉 Ecommerce Localization: How to Generate Images with Local Currencies and Languages


