How to Automatically Create Translated Banner Graphics for Multilingual Websites Using GPT-4o and Bannerbear
Contents
Having a multilingual website is essential for reaching a wider audience and making a business’s products and services accessible to people from diverse cultural backgrounds. Offering content in the customer’s native language can improve user experience, boost engagement, and ultimately lead to more sales!
However, managing translations for various languages on a multilingual website can be challenging. It's not just the text content that needs translation; even image content needs to be localized. One effective way to handle this is by automatically generating translated banner graphics for the multilingual website.
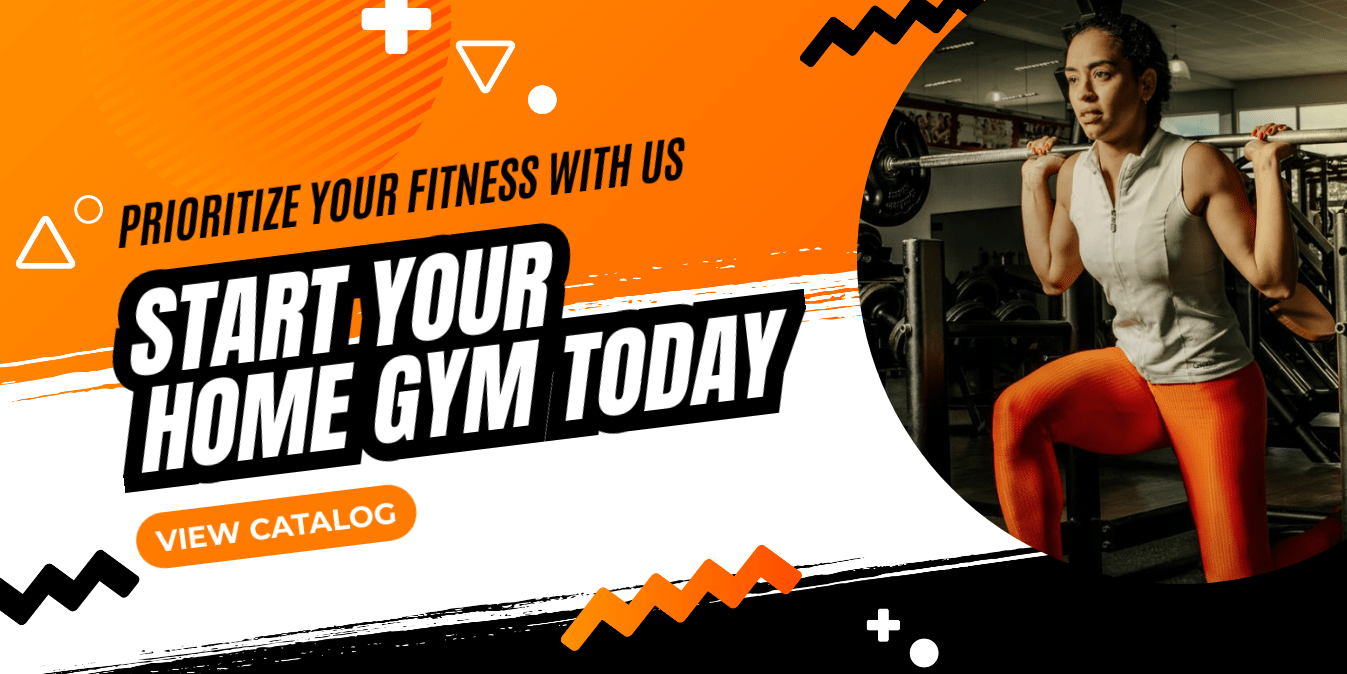
In this tutorial, we'll learn how to write a Node.js script to automatically create translated banner graphics for multilingual websites using the OpenAI (GPT-40 model) and Bannerbear APIs. By the end of this tutorial, you'll be able to generate visually stunning banner graphics in multiple languages (as shown below) in minutes using the script:




What is Bannerbear
Bannerbear is a tool that allows you to automatically generate custom images, videos, and more from templates. It offers APIs and libraries in various popular programming languages, such as Nodes.js, Ruby, and PHP, making integrating image generation and other media manipulation functionalities into your application/project effortless.
To generate images or videos automatically, you need to create a design template which serve as blueprints for creating the images and videos in Bannerbear. A design template can consist of:
- Static objects - These remain the same in every generated image (e.g. a company logo)
- Dynamic objects - These change based on data you provide (e.g. text, images)
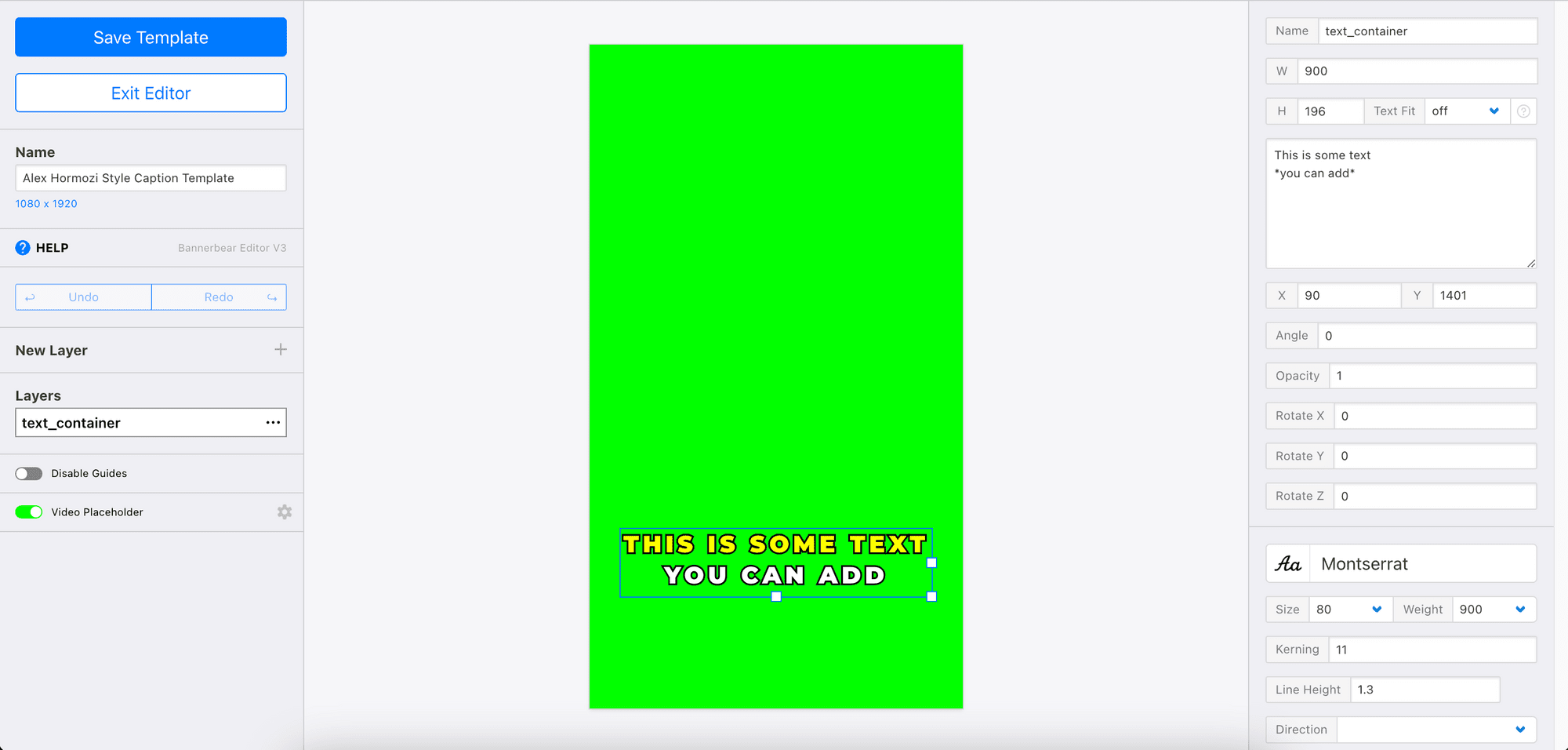
Here’s an example of a Bannerbear design template:

By passing different data to the API, you can alter the values of the dynamic objects and automatically create unique content based on a single template. Now that you have a basic understanding of Bannerbear, let’s get started!
Creating a Bannerbear Design Template
First, sign up for an account and create a new project in your account. Then, duplicate the template below to your project:
The template contains dynamic objects like pretitle, maintitle, and CTA. The values of these objects can be changed when making an API call to Bannerbear to generate banner graphics in various languages.

Next, get the project API key and template ID. We will need them in our code to access the project and template later.

Creating an OpenAI API Key
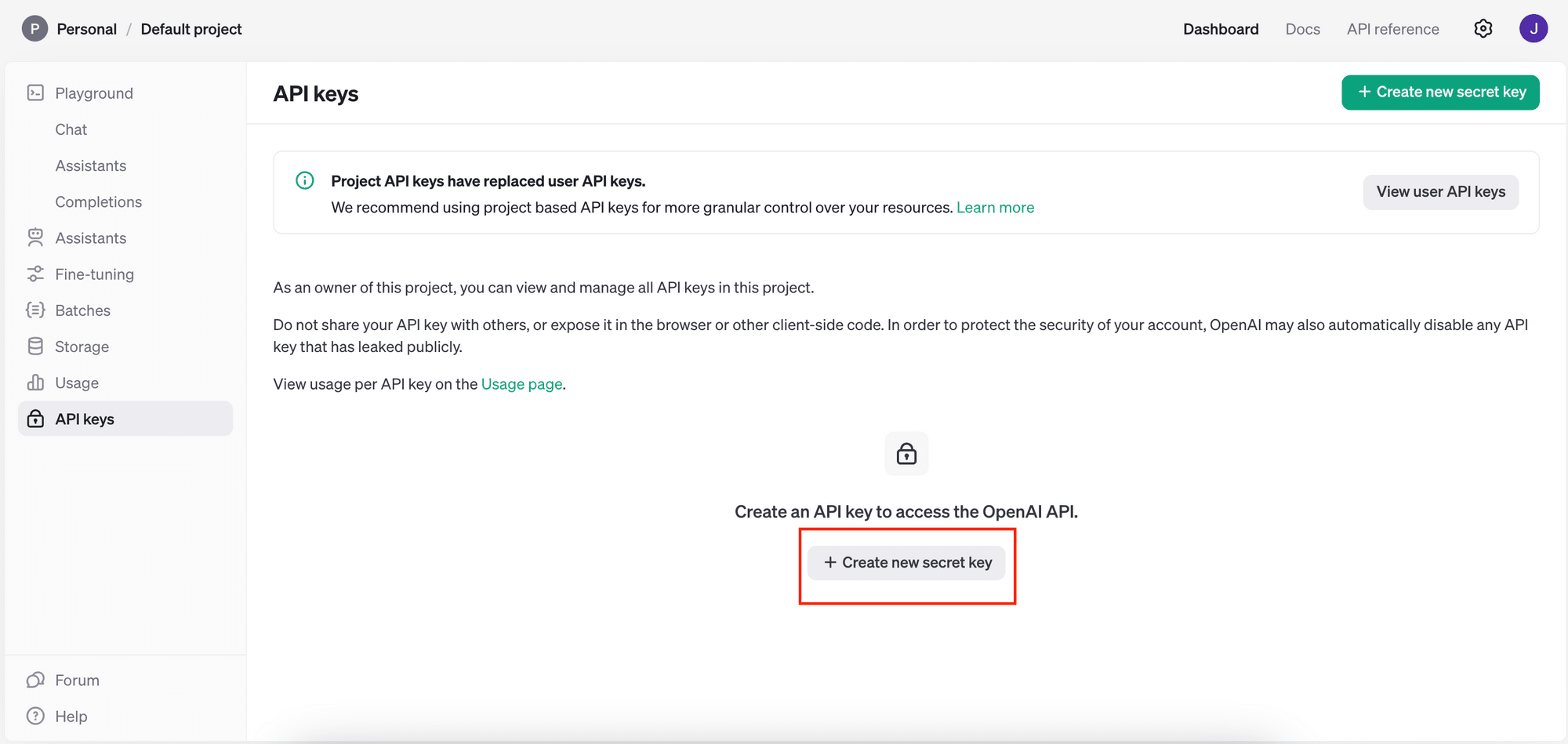
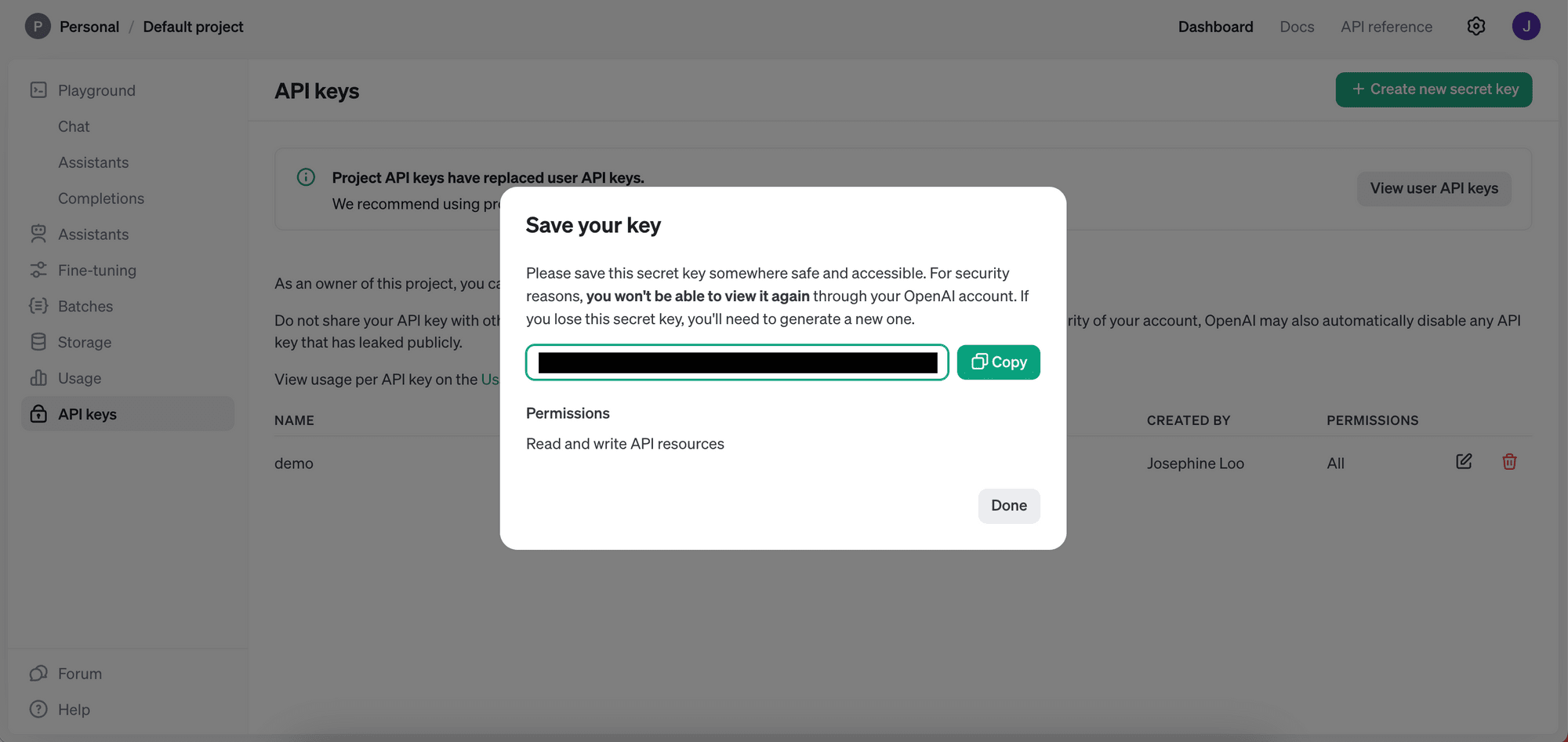
OpenAI offers the Chat API for starting a chat with the GPT models (GPT-3.5 Turbo, GPT-4o, GPT-4 Turbo and GPT-4). To use the API, you’ll need an OpenAI account with credits. After creating an account and logging in, create a new secret key from the “API keys” tab:

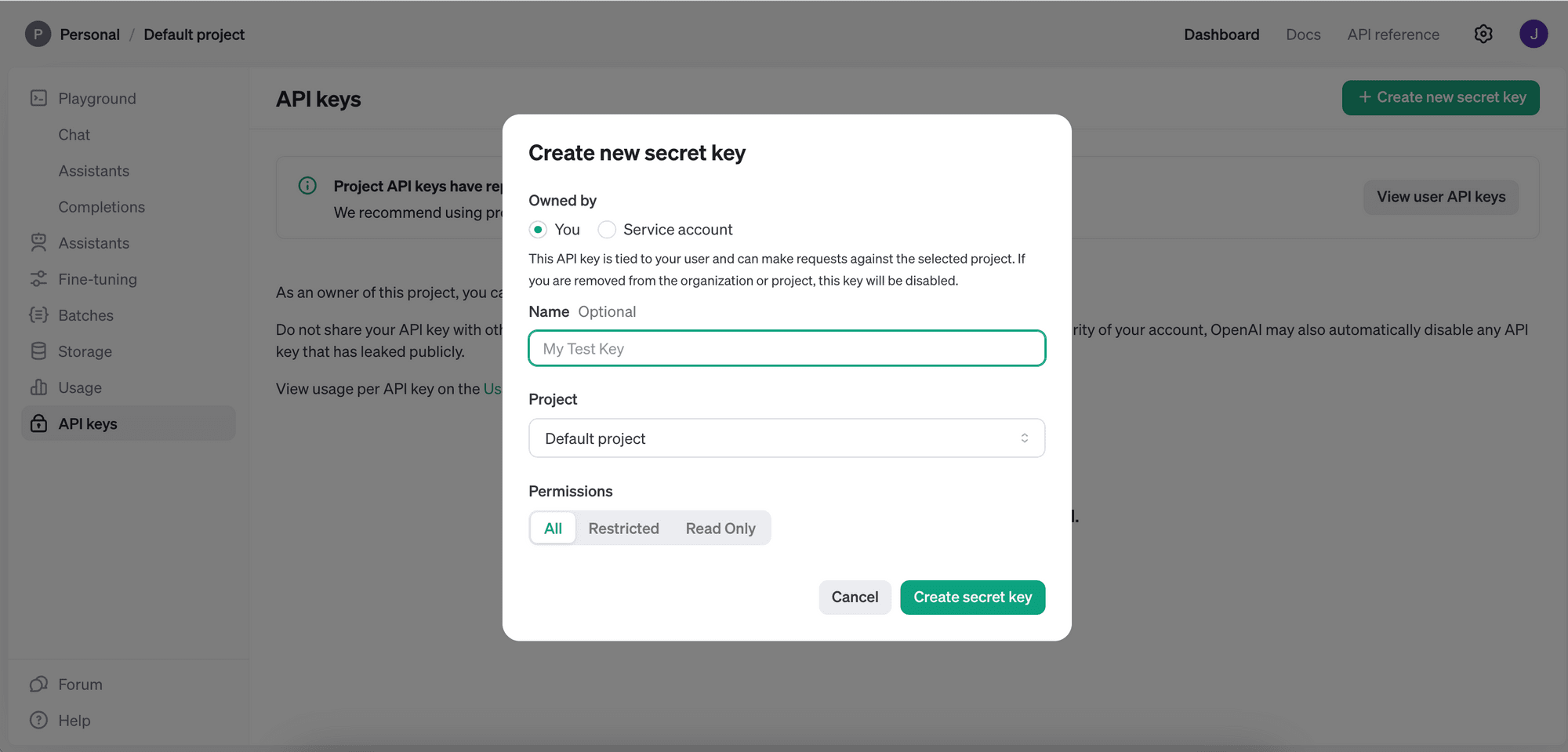
Give the new secret key a name and follow the instructions on the screen to continue:

After the new secret key has been created, save it somewhere safe. We will need it in our code later to call the API for translating text:

Writing the Node.js Script
Now that you have Bannerbear and OpenAI APIs set up, let's start writing the Node.js script to automate the process of translating and creating banner graphics with the translated texts!
Step 1. Install Required Packages
Create a new directory for your project and initialize a new Node.js project by running npm init in your terminal/command prompt. Then, install the openai and bannerbar packages by running the following commands in your terminal/command prompt:
npm i openai bannerbear
Step 2. Import the Packages and Declare the Constant
Create a new file in your project directory and name it index.js. In this file, import the packages installed above and declare the a constant named copywriting that contains the copywriting in English. Create empty objects for the target languages (Chinese, Spanish, and Indonesian) too:
const OpenAI = require('openai');
const { Bannerbear } = require('bannerbear');
const copywriting = {
en: {
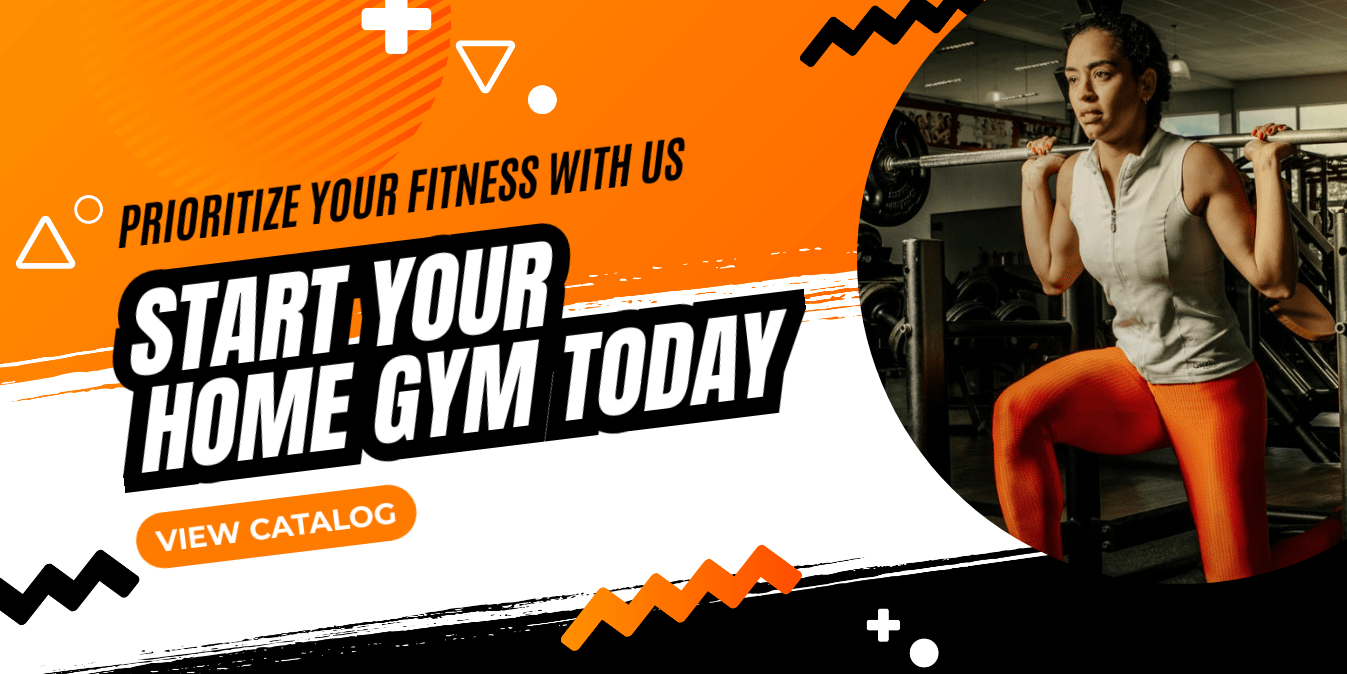
pretitle: 'Prioritize Your Fitness with Us',
maintitle: 'Start Your Home Gym Today',
CTA: 'View Catalog',
},
cn: {},
es: {},
id: {},
};
Step 3. Initialize New Instances
Continuing the code above, create a self-invoking function and initialize a new instance of OpenAI and Bannerbear:
(async () => {
const openai = new OpenAI();
const bb = new Bannerbear('your_api_key');
})();
Step 4. Translate the Copywriting Using OpenAI
In the self-invoking function, we will translate the copywriting to the target languages using OpenAI with the prompt show below:
(async () => {
...
for (let lang in copywriting) {
if (lang !== 'en') {
for (let text in copywriting.en) {
const completion = await openai.chat.completions.create({
messages: [
{ role: 'system', content: 'You are a professional copywriter and translator.' },
{
role: 'user',
content: `Translate the copywriting
for a fitness equipment company to ${lang} (ISO 639 language code) and return only the translated text. Make the content relevant to the local context while retaining the meaning, tone (e.g., formal, casual, humorous) and style of the original text: ${copywriting.en[text]}`,
},
],
model: 'gpt-4o',
});
copywriting[lang][text] = completion.choices[0].message.content;
}
}
})();
The translated copywriting will be set as values for the respective languages in the copywriting object.
🐻 Bear Tips: As an alternative, you can use free Node.js packages like translatte to translate text. However, keep in mind that these translations are done directly and may not take the context into account.
Step 5. Generate the Banner Graphics
After successfully translating the copywriting into the target languages, use the Bannerbear API to generate banner graphics. Call Bannerbear’s create_image() with the translated copywriting in the modifications array and print the image results’ URLs:
(async () => {
...
const images = await bb.create_image(
'your_template_id',
{
modifications: [
{
name: 'pretitle',
text: copywriting[lang].pretitle,
},
{
name: 'maintitle',
text: copywriting[lang].maintitle,
},
{
name: 'CTA',
text: copywriting[lang].CTA,
},
],
},
true
);
console.log(images.image_url);
}
})();
View the full code on GitHub.
Step 6. Run the Script
Now, run the script by executing the following command in your terminal/command prompt:
node index.js
You should see the generated banner graphics URLs for Chinese, Spanish, and Indonesian.
The layers/objects (pretitle, maintitle, CTA) in the Bannerbear design templated will be populated with the translated copywriting and you should see the generated banner graphics’ URLs.
Here is the result:




Voilà, your multilingual banners are ready!
Conclusion
Translating and localizing content is crucial for making websites accessible to a global audience. As the website grows, automating the translation and creation of banner graphics can save a lot of time and effort.
In this tutorial, you learned how to write a Node.js script to use OpenAI and Bannerbear APIs for automatically translating copywriting and generating banner graphics in multiple languages. Feel free to extend the script to support more languages or customize the design template to fit your needs!
🐻 Bear Tips: If you would like to further understand how to use Bannerbear, refer to its API Reference and Node.js library documentation.



