How to Automatically Create Eye-Catching Images for Your App's Link Sharing Using Bannerbear (Node.js)
Contents
According to a market survey, 92% of online consumers trust recommendations and suggestions from friends and family more than any other form of marketing. Mobile apps often feature a “share” function, allowing users to easily share content, products, services, promotions, or events, thereby increasing visibility.
Attaching an eye-catching image with the link can make it more engaging and greatly improve click-through rates. In this tutorial, we'll show you how to build a backend service using Bannerbear, an image auto-generation tool, to automatically create custom images whenever users share a link from your app with friends and family.
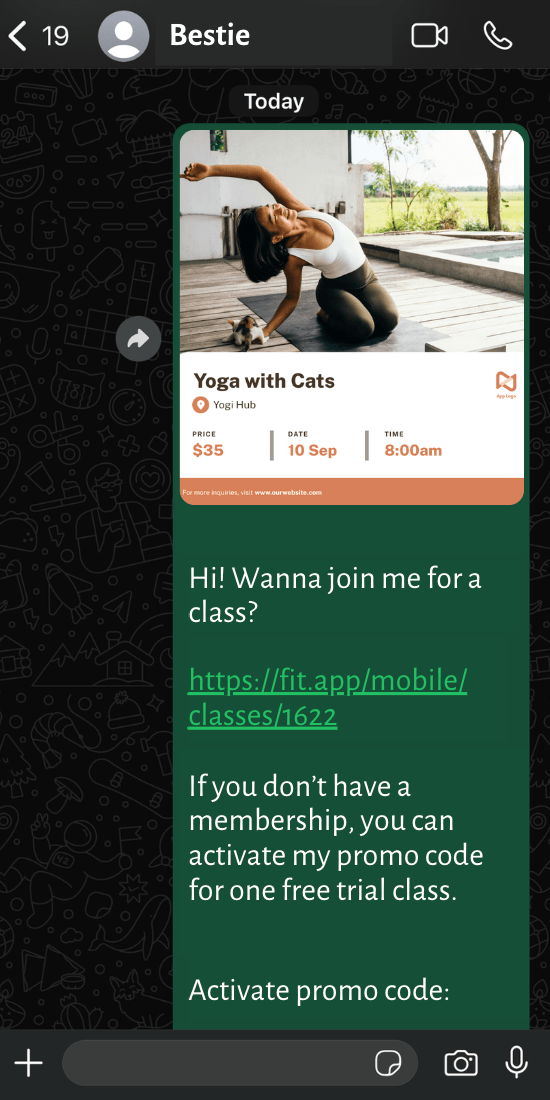
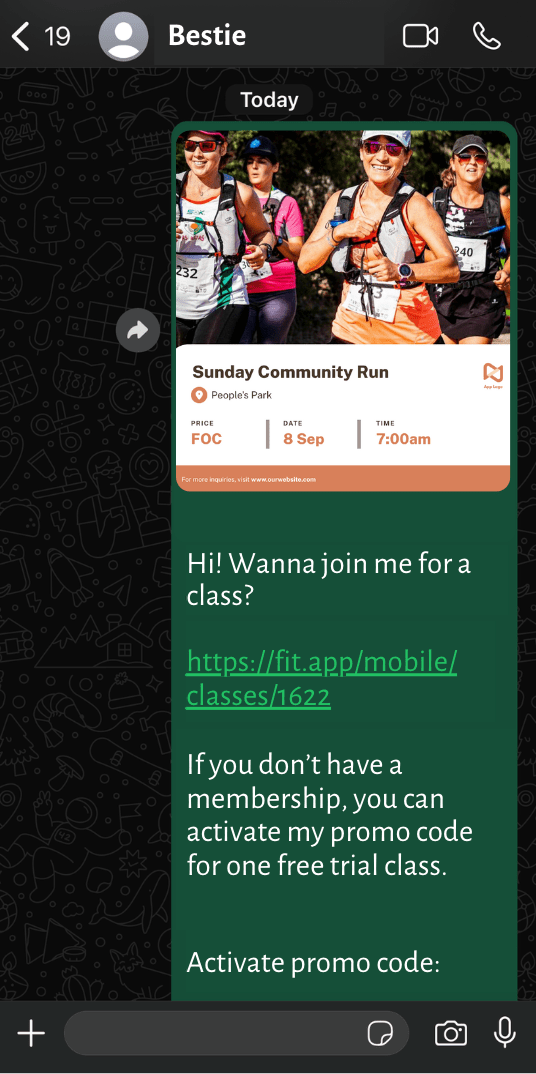
For example, if you have a fitness app, here's how it would look when a user shares a class link with a friend:


For this tutorial, we will be focusing solely on the backend service, which will generate images dynamically using Bannerbear and expose an API endpoint for the mobile frontend to call.
🐻 Bear Tips: When sharing links on social media or messaging apps, each platform has its own name for the preview that shows up. Common terms include Open Graph images, Twitter Cards, Unfurled links (on Slack), and link cards.
What is Bannerbear
Bannerbear is a tool that allows you to automatically generate custom images, videos, and more from templates. It offers APIs and libraries in various popular programming languages, such as Nodes.js, Ruby, and PHP, making integrating image generation and other media manipulation functionalities into your application/project effortless.
To automatically generate images or videos, you need to create a design template that serves as the blueprint for creating the images and videos in Bannerbear. A design template can consist of:
- Static objects - These remain the same in every generated image (e.g. a company logo)
- Dynamic objects - These change based on data you provide (e.g. text, images)
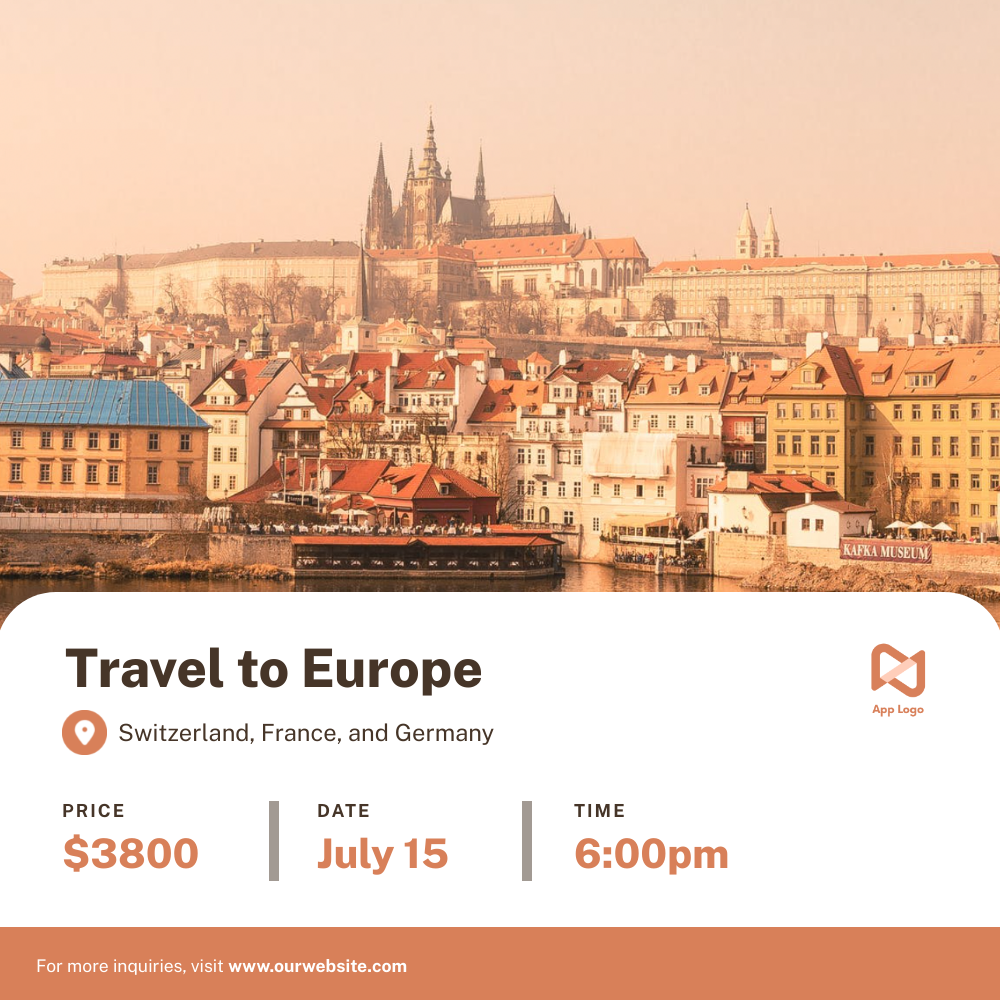
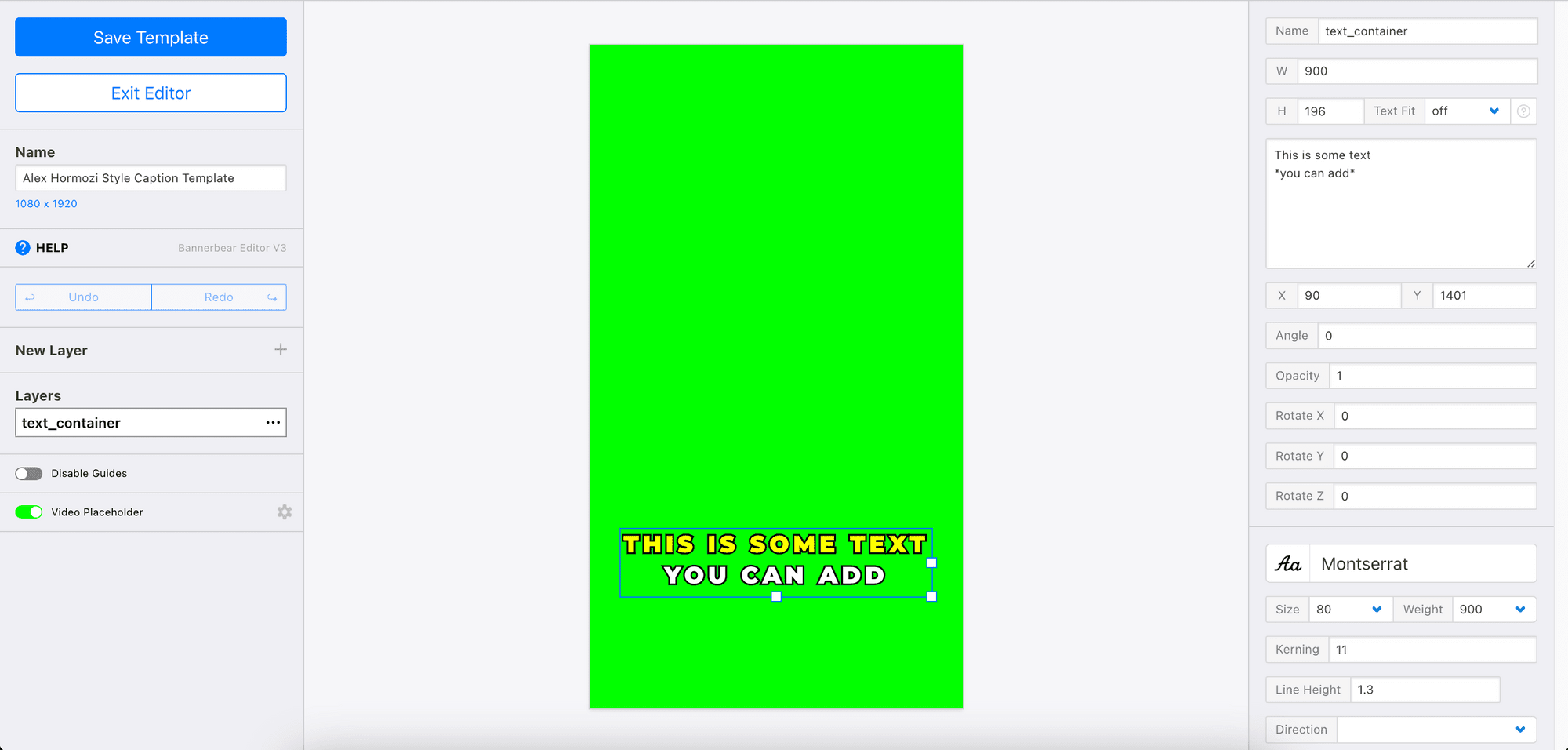
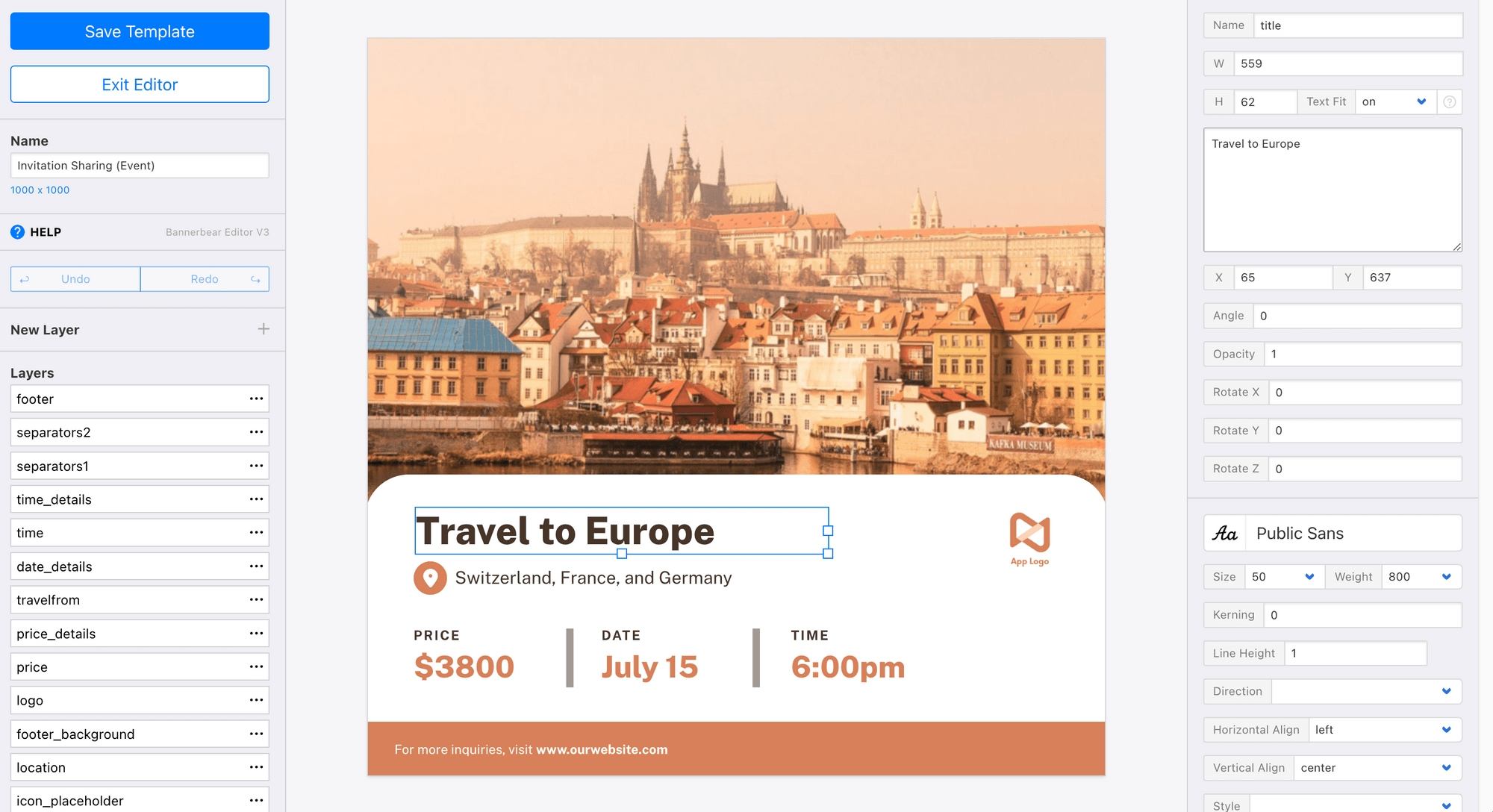
Here’s an example of a Bannerbear design template:

By passing different data to the API, you can alter the values of the dynamic objects and automatically create unique content based on a single template. Now that you have a basic understanding of Bannerbear, let’s get started!
🐻 Bear Tips: We will be using the Bannerbear Node.js library for this tutorial.
Pre-requisites
Before we begin, make sure you have the following:
- A Bannerbear account
- Node.js and npm installed on your machine
Creating a Bannerbear Design Template
First, sign up for an account and create a new project in your account. Then, duplicate the template below to your project by clicking on it:
The template contains dynamic objects like title, location, price_details, date_detials, time_details, and more. The values of these objects can be changed when making an API call to Bannerbear to generate social media posts for different guests automatically.

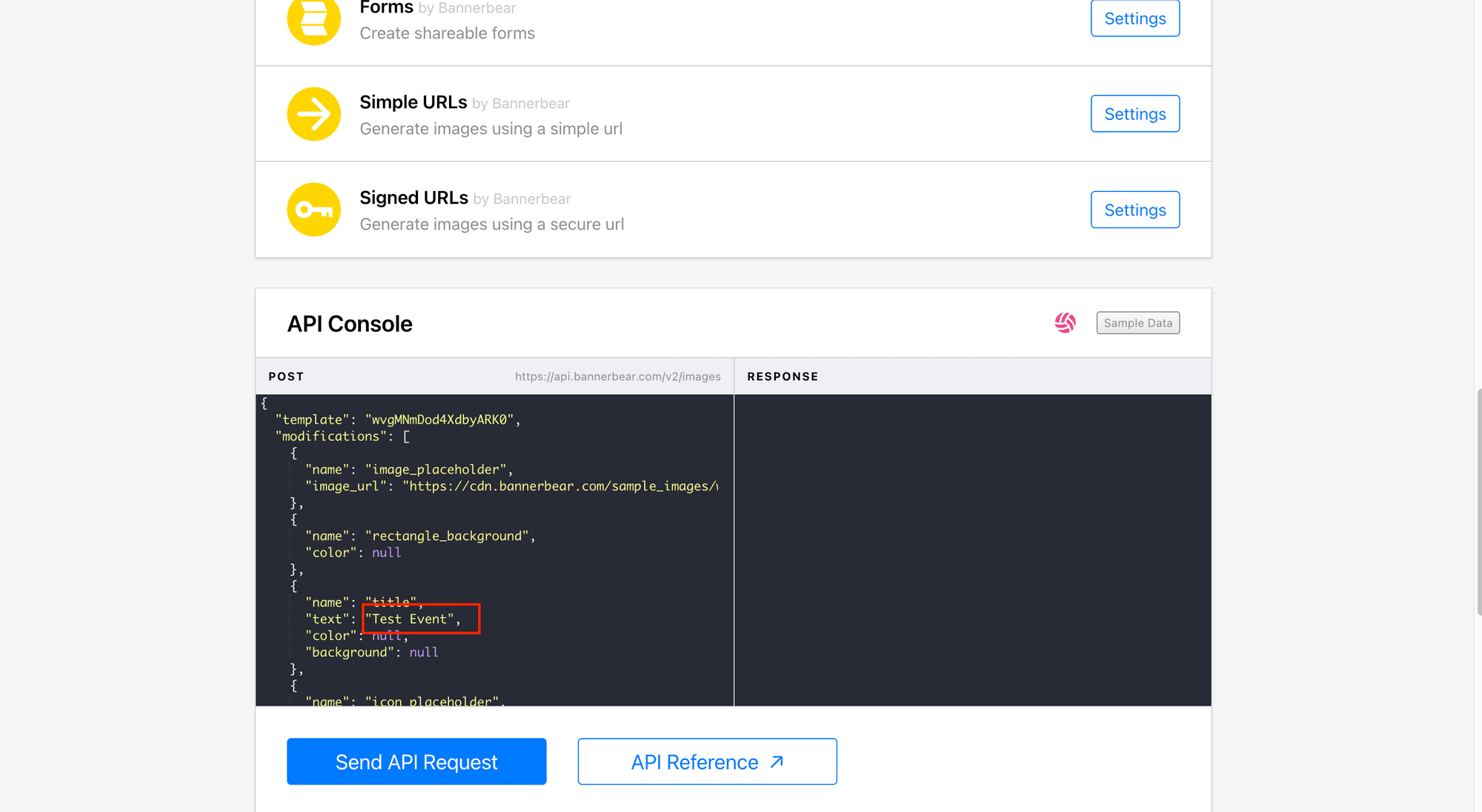
Feel free to modify the template as needed. Once you're satisfied, save it and close the editor. To test the template, scroll down to the “API Console” section. From there, you can modify the POST data and send an API request to see how it works:

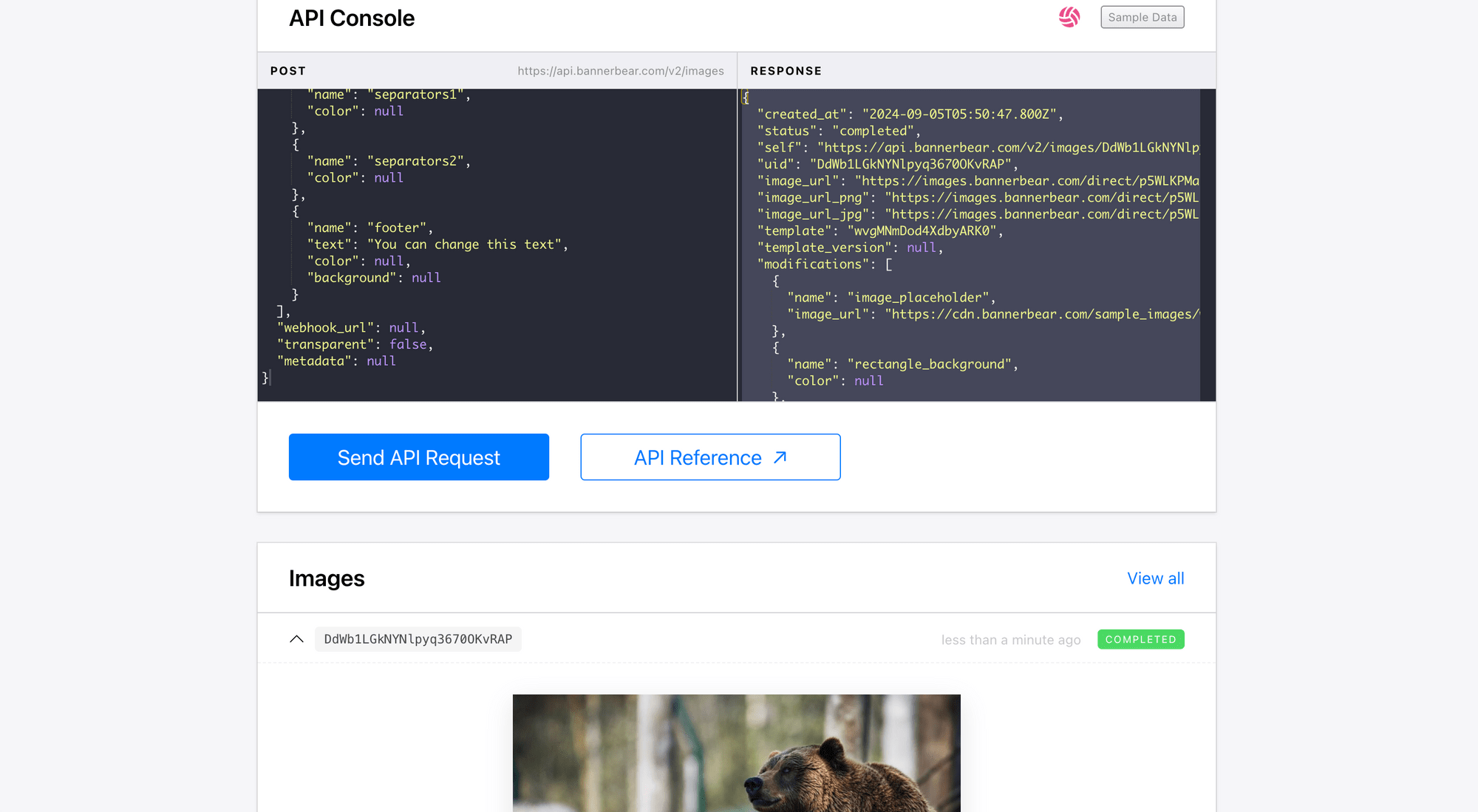
The response will appear on the right, with the image displayed beneath the API Console:

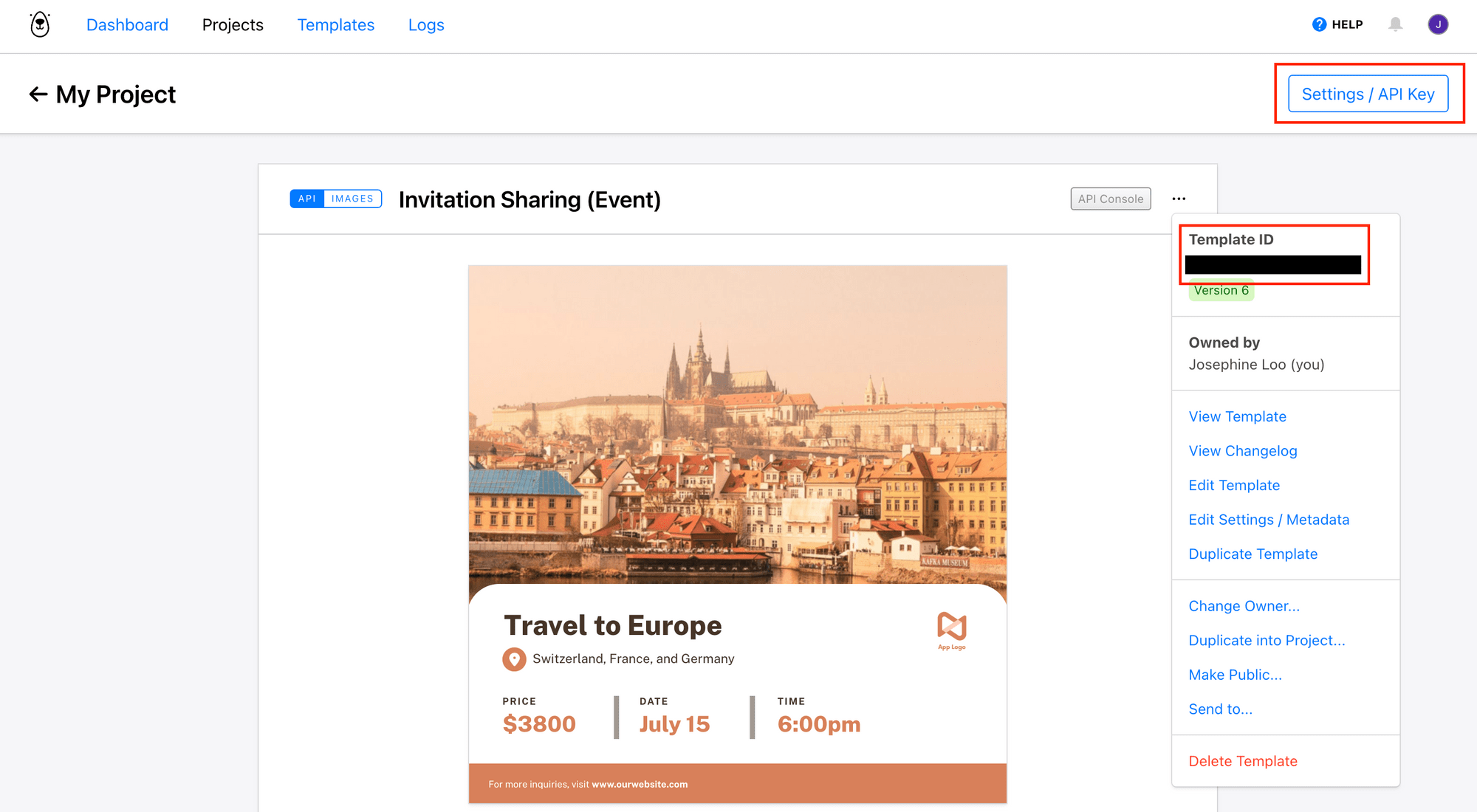
Next, retrieve the project API key and template ID, as shown in the screenshot below, and save them somewhere safe. You'll need these in the code later to access the project and template:

Building the Backend Service (Node.js)
We’ll use Node.js with Express to set up the backend service. The backend will act as a middleware, receiving requests from the mobile frontend, passing the relevant data to Bannerbear, and returning the generated image URL.
📣 Note: If you already have an existing backend, feel free to skip the setup and go straight to creating the service.
Step 1. Set Up the Node.js Environment
First, create a new project and install the required packages (express and bannerbear):
mkdir link-sharing
cd link-sharing
npm init
npm install express bannerbear
Step 2. Set Up the Express Server
Then, create a new file named index.js, import the packages, declare your API key and template ID as constants, and set up the server:
const express = require('express')
const { Bannerbear } = require('bannerbear');
const API_KEY = 'your_api_key';
const TEMPLATE_ID = 'your_template_id';
const app = express();
const port = 3000;
app.use(express.json());
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
🐻 Bear Tips: For better security of your API key and other credentials, it’s recommended to store them in a .env file. However, for simplicity, we’ll keep them in the code for this tutorial.
Step 3. Create the Service API
In the same file, add a POST endpoint named /generate-image. This endpoint will receive details from the mobile app such as the event name, location, date, and more in the request body. It will then send these details to Bannerbear to generate an image and return the image URL in the response:
app.post('/generate-image', async (req, res) => {
const bb = new Bannerbear(API_KEY);
const { eventName } = req.body;
const { location } = req.body;
const { date_details } = req.body;
const { time_details } = req.body;
const { price_details } = req.body;
const { image_url } = req.body;
const images = await bb.create_image(
TEMPLATE_ID,
{
modifications: [
{
name: 'title',
text: eventName,
},
{
name: 'location',
text: location,
},
{
name: 'date_details',
text: date_details,
},
{
name: 'time_details',
text: time_details,
},
{
name: 'price_details',
text: price_details,
},
{
name: 'image_placeholder',
image_url: image_url,
},
],
},
true
);
res.send(images.image_url);
});
The modifications property contains a list of template objects/layers that need to be modified. Each object in the list specifies the name of the template object and the value or image to be shown in the resulting image:
modifications: [
{
name: 'title',
text: eventName,
},
{
name: 'location',
text: location,
},
{
name: 'date_details',
text: date_details,
},
{
name: 'time_details',
text: time_details,
},
{
name: 'price_details',
text: price_details,
},
{
name: 'image_placeholder',
image_url: image_url,
},
],
Here's the complete code: GitHub
🐻 Bear Tips: Please refer to the API Reference for more details on which properties to include in the object.
Step 4. Test the API
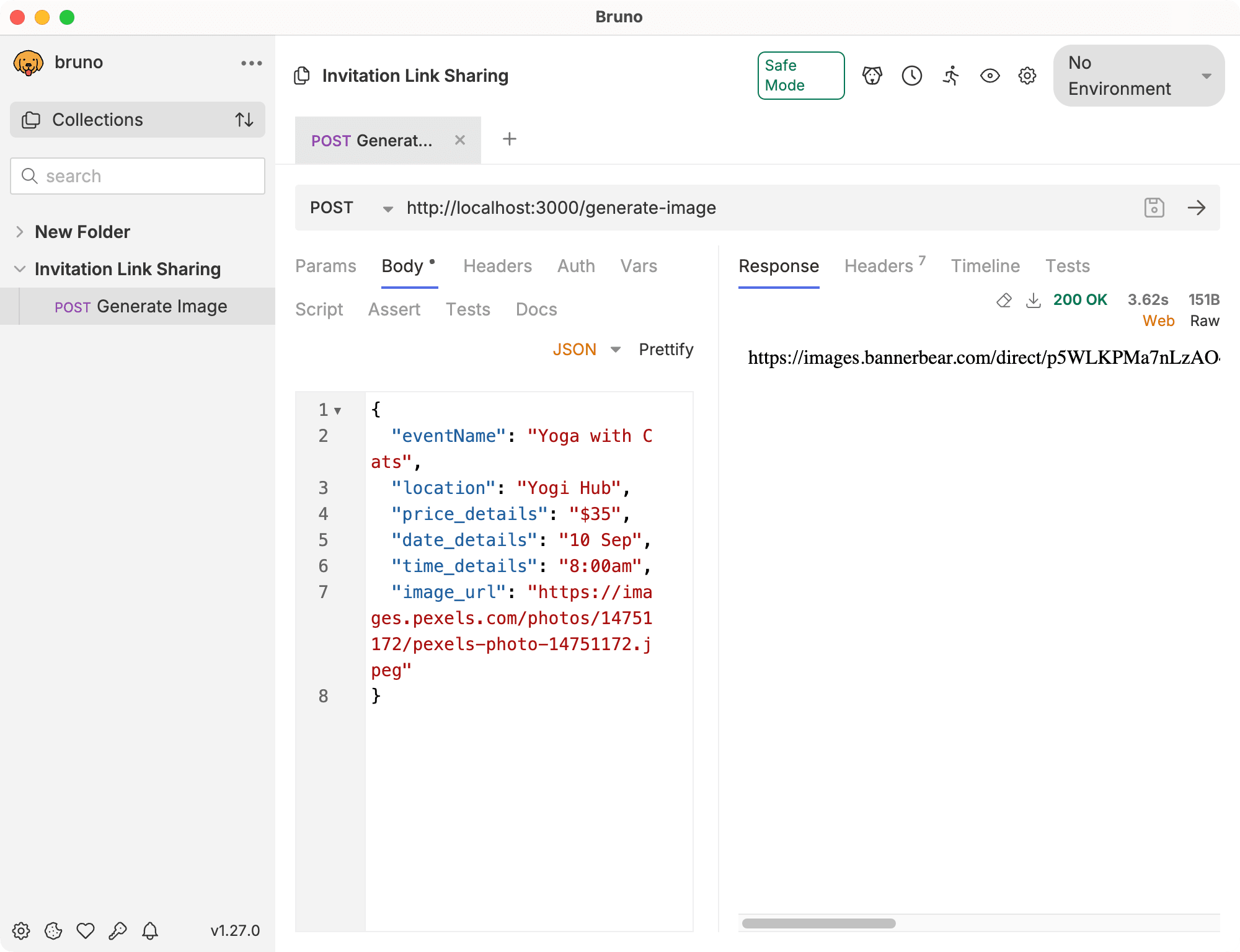
To test the API, open the terminal/command prompt and execute node index.js to start the server on your local machine. Then, make a POST request to the API with the relevant data in the request body to test it:

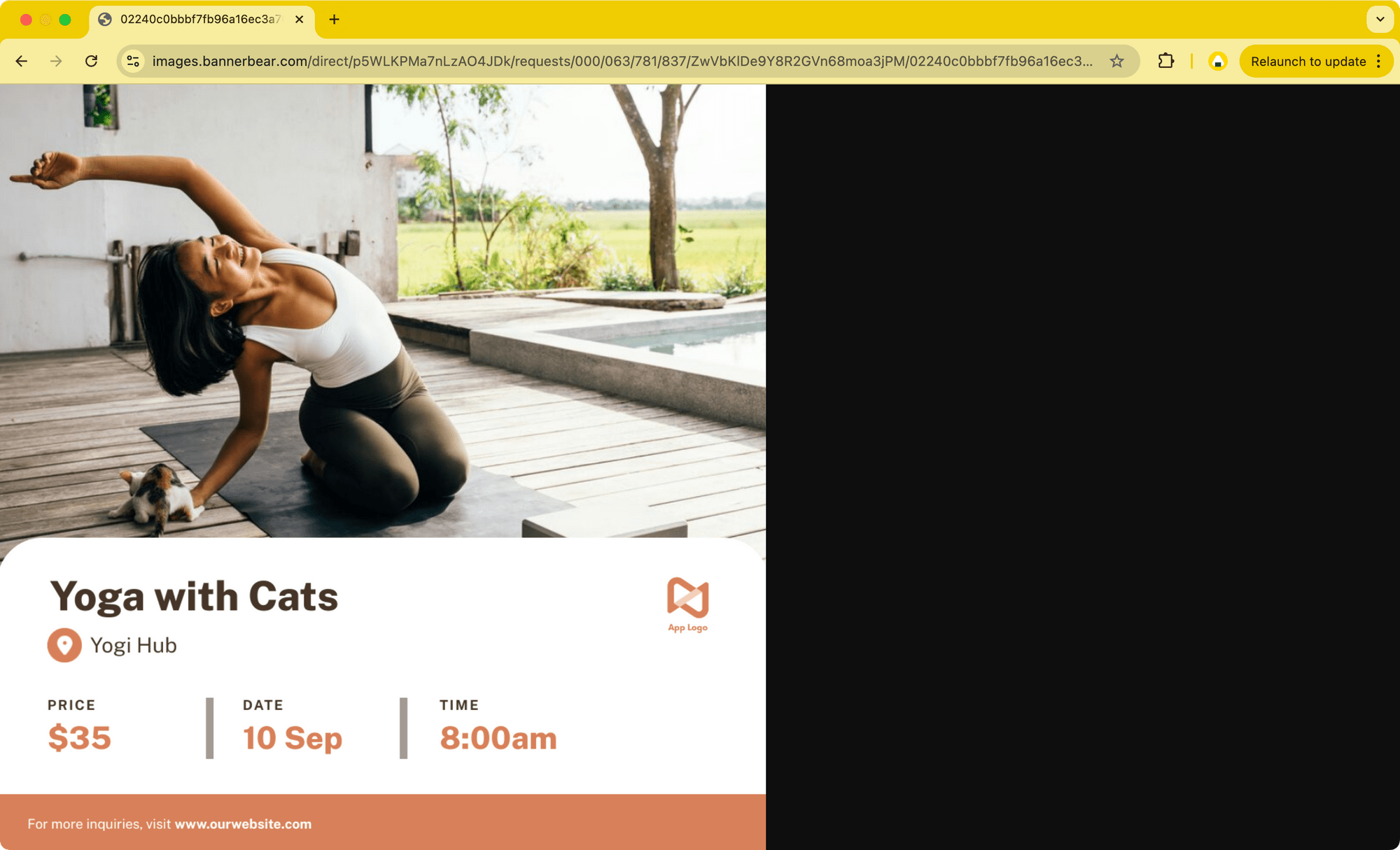
You can enter the image URL returned into your browser’s address bar to view the image:

🐻 Bear Tips: Make sure to handle possible error scenarios like invalid or missing input data, connection timeouts, etc.
What’s Next
In addition to generating images, don’t forget to include relevant text in your sharing messages. When users share referral codes, events, promotions, products, or other content., the message body should contain a compelling call-to-action or key details along with the generated image.
For example, if your app is sharing an event invitation, you might include text like:
- "Join us for an exciting event! Check out the details and share with your friends!"
- "Don’t miss out on this amazing opportunity. Here’s your invitation!"
By combining the auto-generated image with a well-crafted message, you create a complete sharing feature that grabs attention and drives clicks. If you have any questions or need further assistance, be sure to refer to the Bannerbear API documentation or reach out for support!