How to Automatically Add Watermark to Instagram Reels For Reposting Using Bannerbear (Node.js Tutorial)
Contents
In the fast-paced world of social media, content is king. For media companies, especially those aiming to build a presence on social platforms like Instagram, staying relevant means posting not only original content but also user-generated content, such as reposts from other users.
Reposting reels from other users can be a powerful strategy for media companies. It helps fill their content calendar, diversifies their feed, and showcases a variety of content that resonates with their audience. However, it's crucial to do this ethically by giving proper credit to the original creators.
One effective way to ensure proper credit is by adding a watermark with the original content creator’s username to the reposted reel. This serves as a visual cue that the content belongs to someone else while still allowing media companies to share it with their audience. In this tutorial, we'll learn how to automate this process using Bannerbear, creating a video that is ready to be reposted as shown below:
Why Automate Adding Watermark to Instagram Reels
Automating the addition of a watermark with the reel owner's username to Instagram reels when reposting is crucial for several reasons:
- Respect for Original Creators : Giving credit to the original creators is not just good practice but also a matter of respect. It acknowledges their hard work and creativity, fostering a positive and supportive community on Instagram.
- Avoid Plagiarism : Without proper credits, reposting content can be seen as stealing. Automation ensures that every repost includes the necessary credits, thereby protecting the reposter from accusations of plagiarism.
- Time Efficiency : Manually adding credits to each repost can be time-consuming. On the other hand, automation streamlines the process and saves time.
- Consistency : Automated systems ensure that credits are added correctly every time while maintaining branding consistency.
What is Bannerbear
Bannerbear is a tool that helps you automatically generate custom images, videos, and more from templates. It offers APIs and libraries in various popular programming languages, such as Nodes.js, Ruby, and PHP, allowing developers to easily integrate its image/video generation and manipulation capabilities into their applications. This includes automatically adding watermark to Instagram reels when reposting, which is what we are going to learn in this tutorial.
To generate images or videos automatically, you need to create a design template in Bannerbear. Bannerbear offers various static and dynamic objects like images, text, QR codes, and shapes that can be added to the design template. The dynamic objects can be changed via API to automatically create unique images or videos based on the template, without the need for manual human intervention.
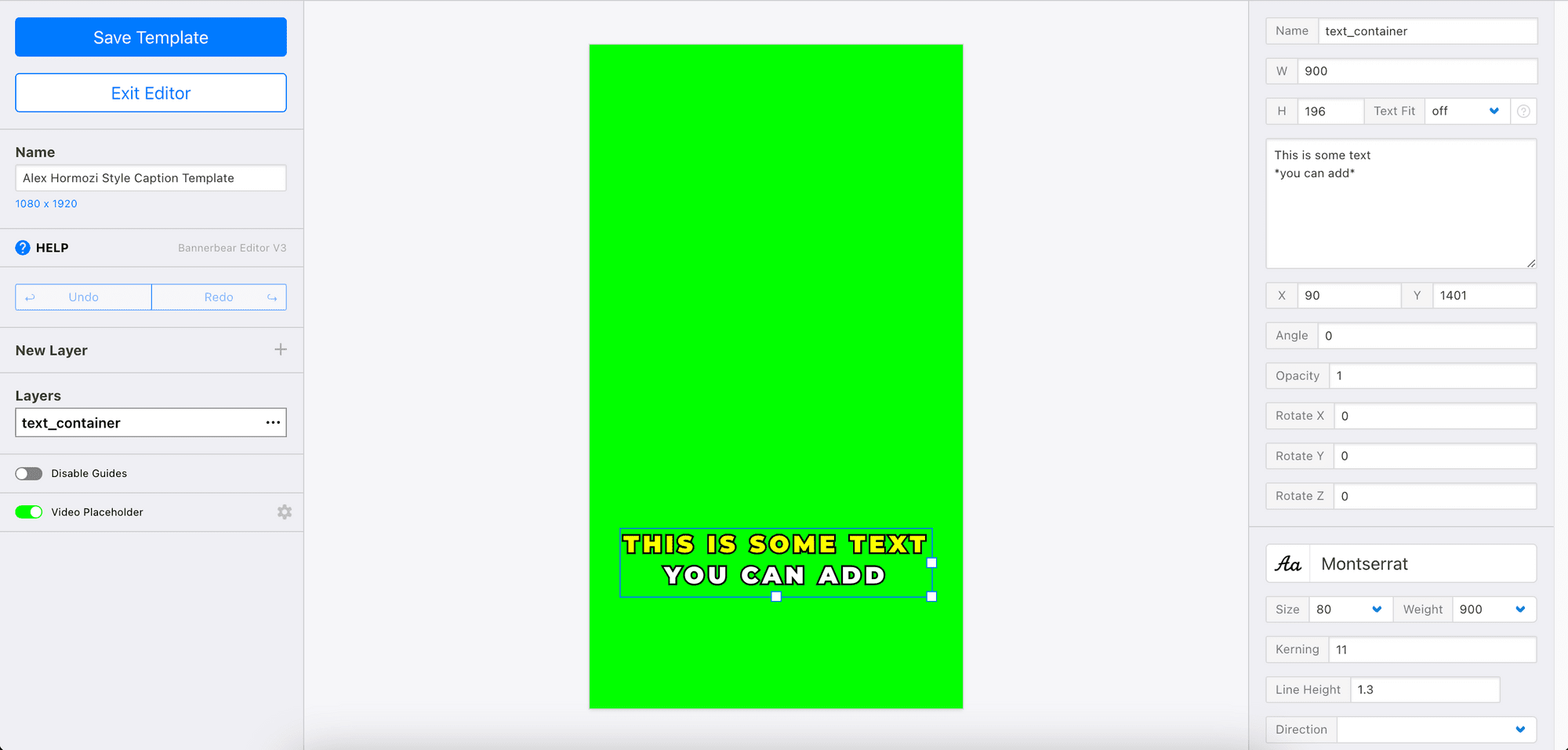
Here’s an example of a Bannerbear design template:

Creating a Bannerbear Design Template
If you haven’t already done so, sign up for a Bannerbear account and create a new project in your account. Then, duplicate the template below to your project by clicking on it:
The template contains a dynamic text object named “username”, to which the username of the original content creator will be added. You can modify the template or change the design using the template editor's drag-and-drop interface. Click “Save Template” and exit the editor when you’re done.
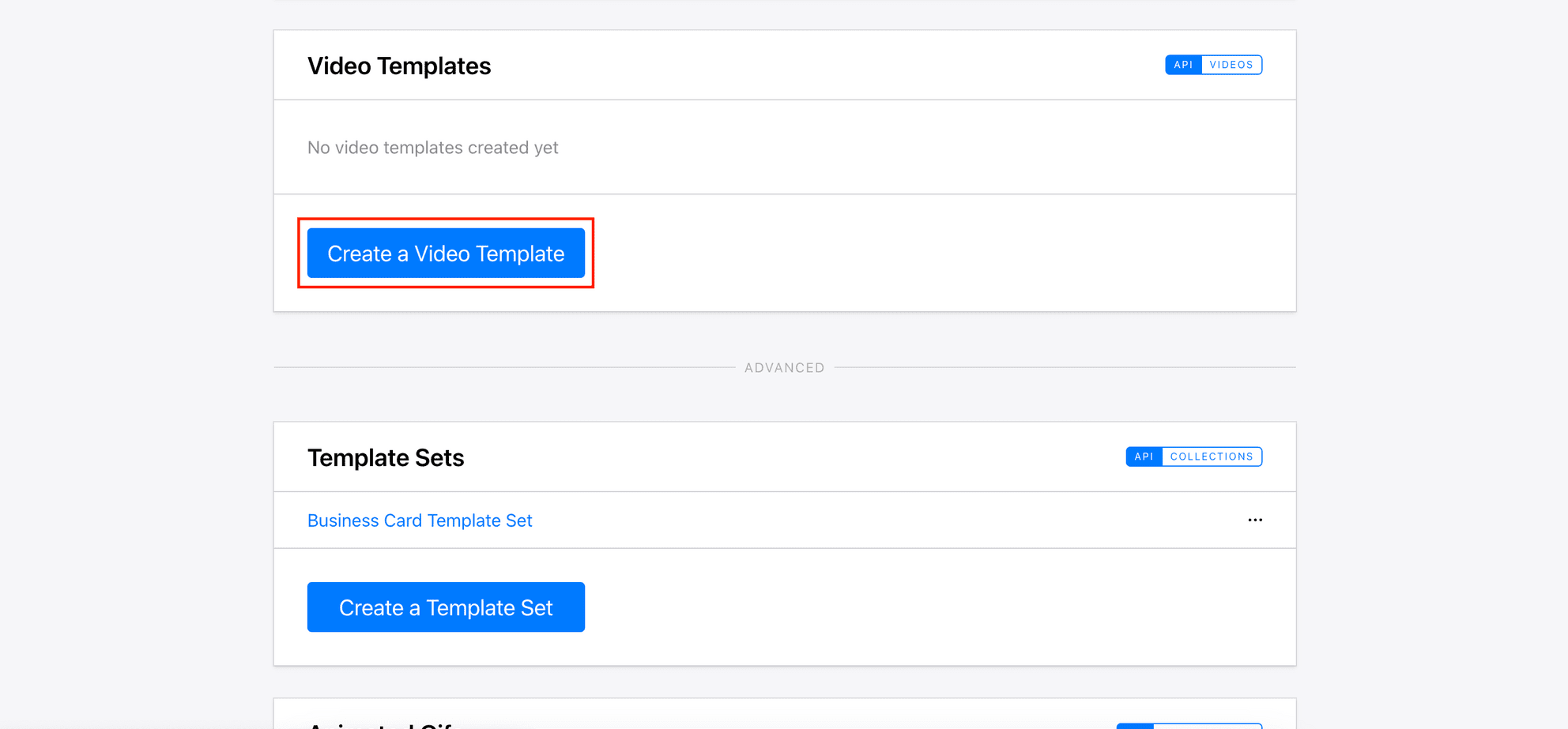
On your project home screen, scroll down to the Video Templates section and click on “Create a Video Template”.

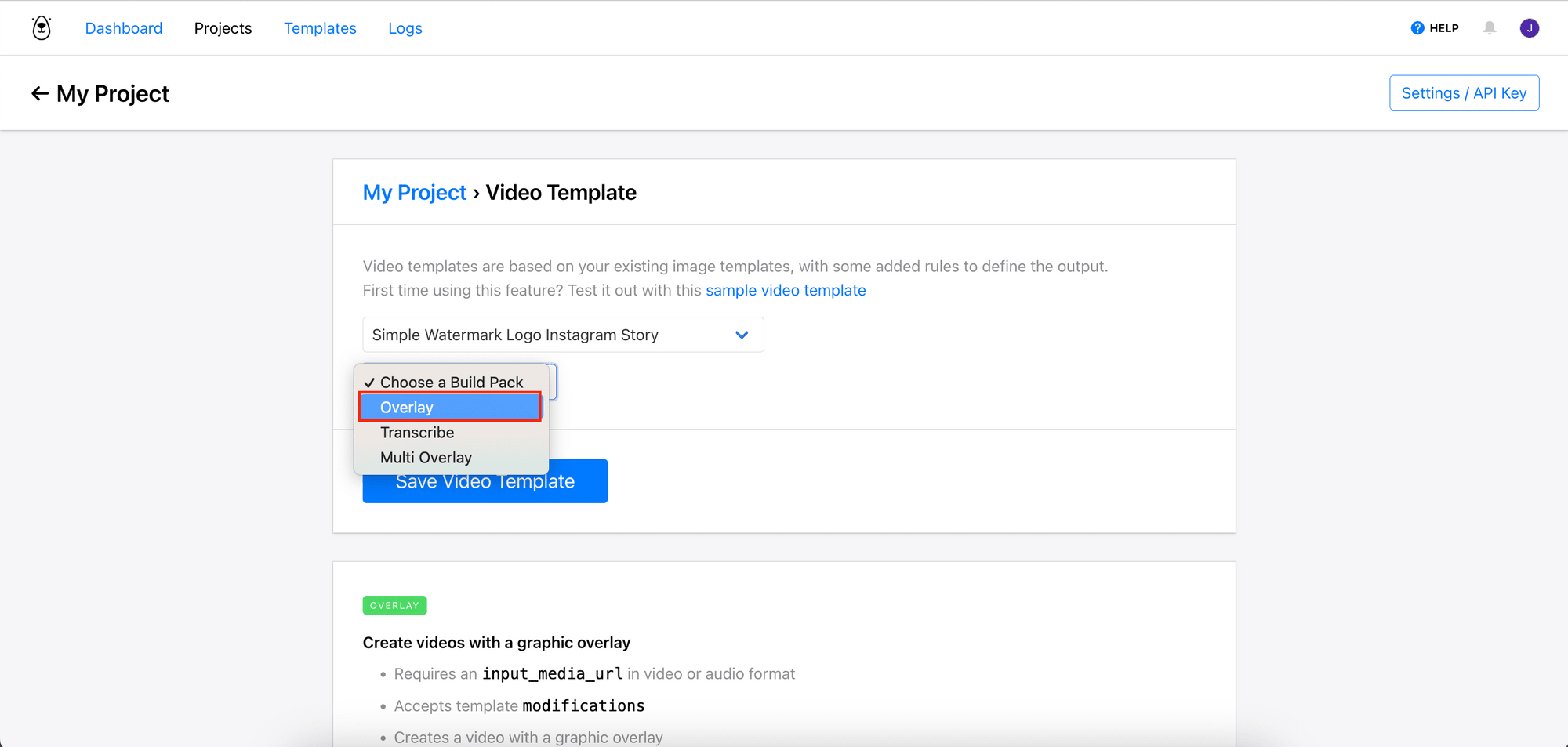
Then, select the template above and choose “Overlay” as the build pack. Click “Save Video Template” to continue.

Depending on the chosen build pack, the video template can be used to:
- Overlay text and images on top of the video (overlay/multi overlay), or
- Transcribe and add closed captions automatically (transcribe)
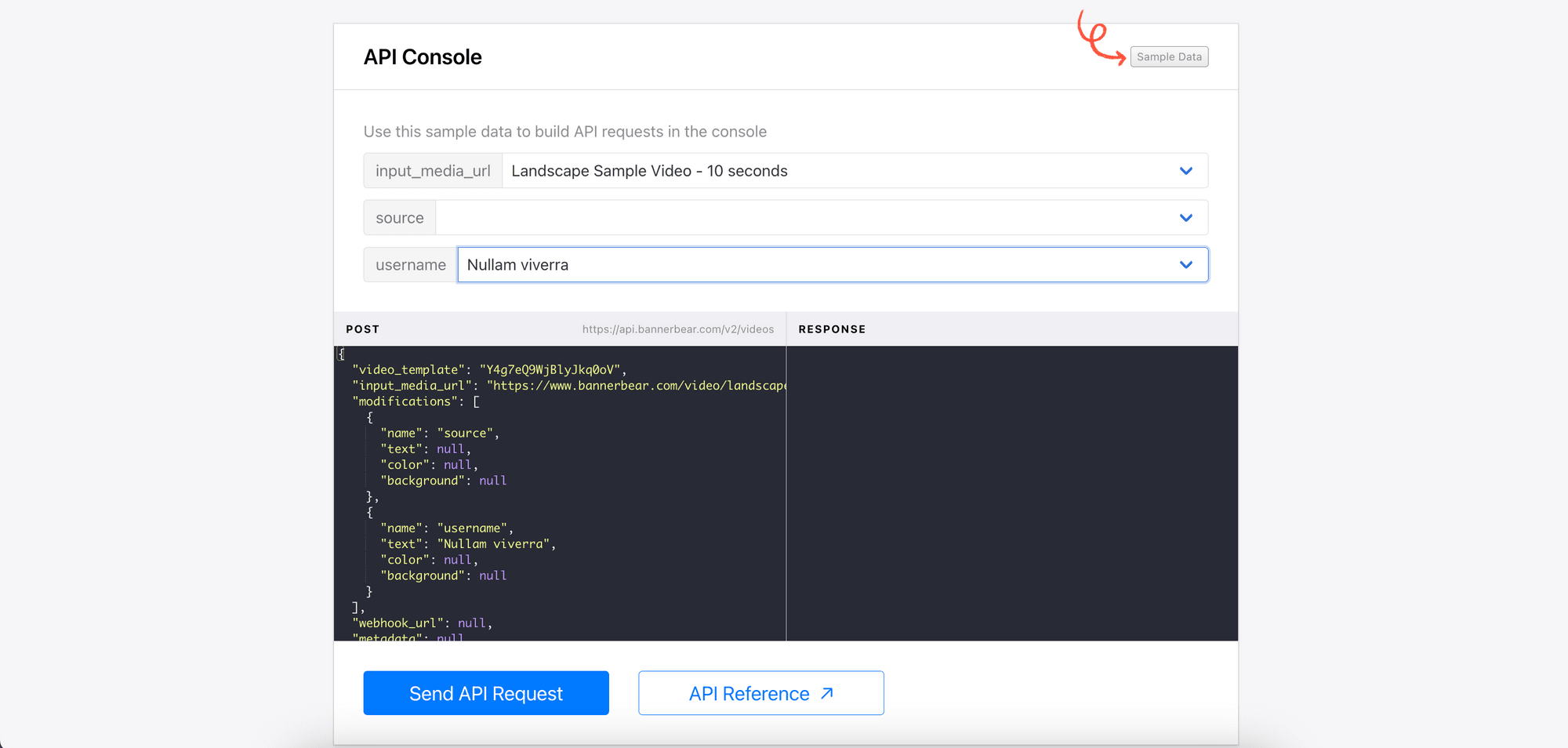
After saving the template, you can test generating a video from the API console using the sample data:

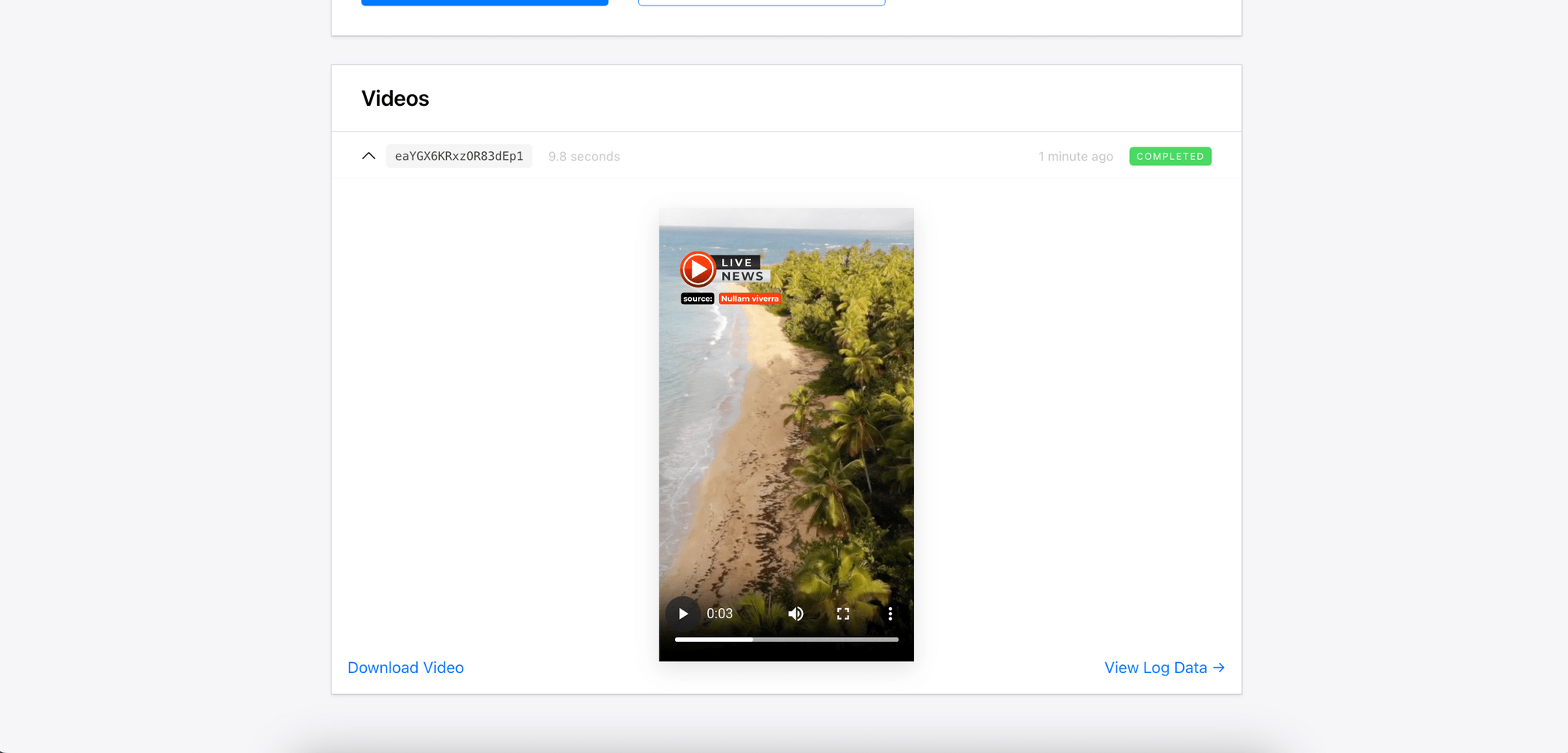
Once you send the API request, the video will start rendering. The status will be shown as “Completed” when it’s done:

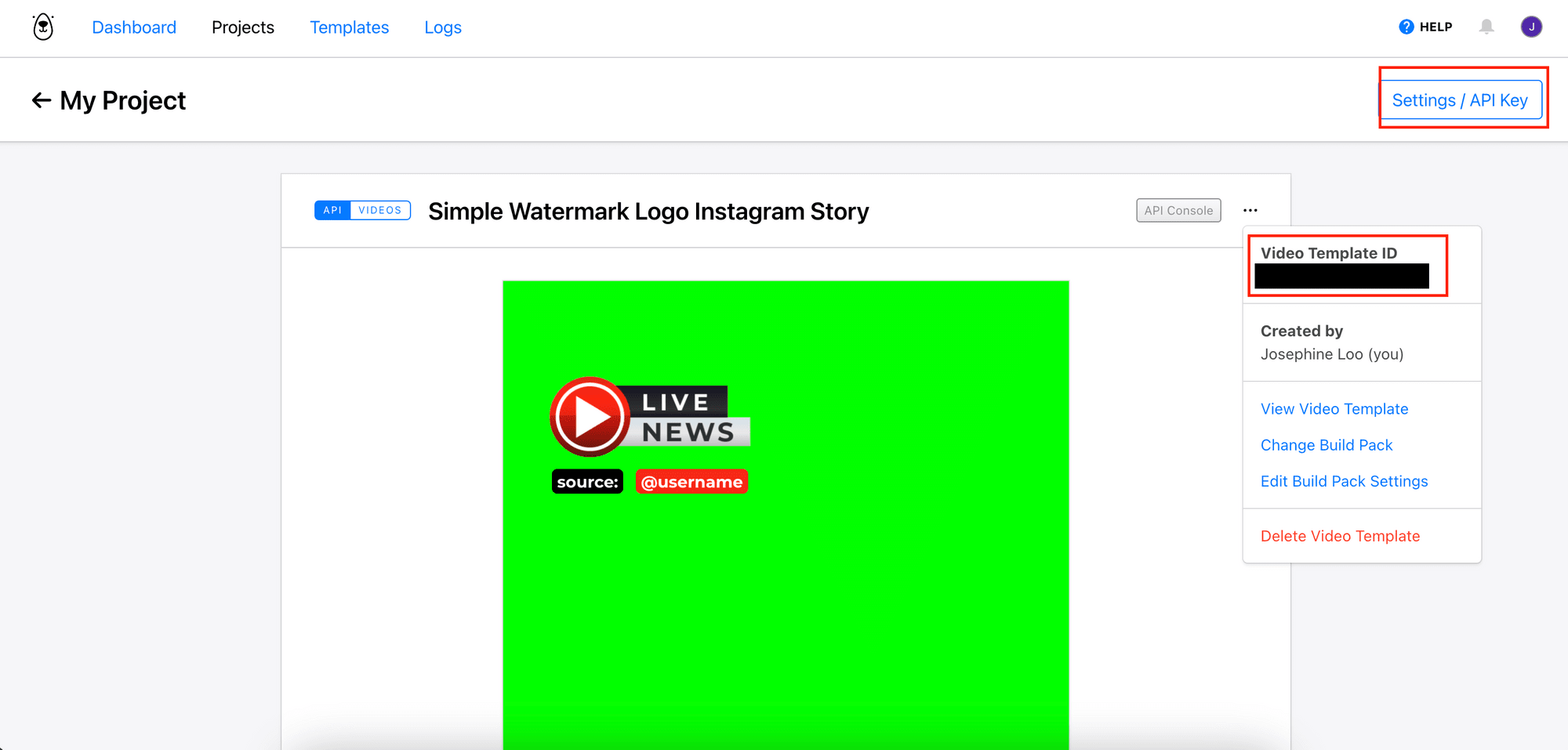
To use the template via Bannerbear’s API or the Node.js library, we will need an API key and the video template’s ID. You can get them from your dashboard as shown in the screenshot below:

Save them to use in your Node.js code later.
🐻 Bear Tips: Depending the length of the reel, you might need to change the maximum video length allowed (default is 60 seconds) on your Bannerbear video template menu: Edit Build Pack Settings.
Downloading an Instagram Reel
The Instagram Graph API allows users to retrieve a post's information by appending ? __a=1&__ d=dis to the end of the post's URL starting with https://www.instagram.com/p….
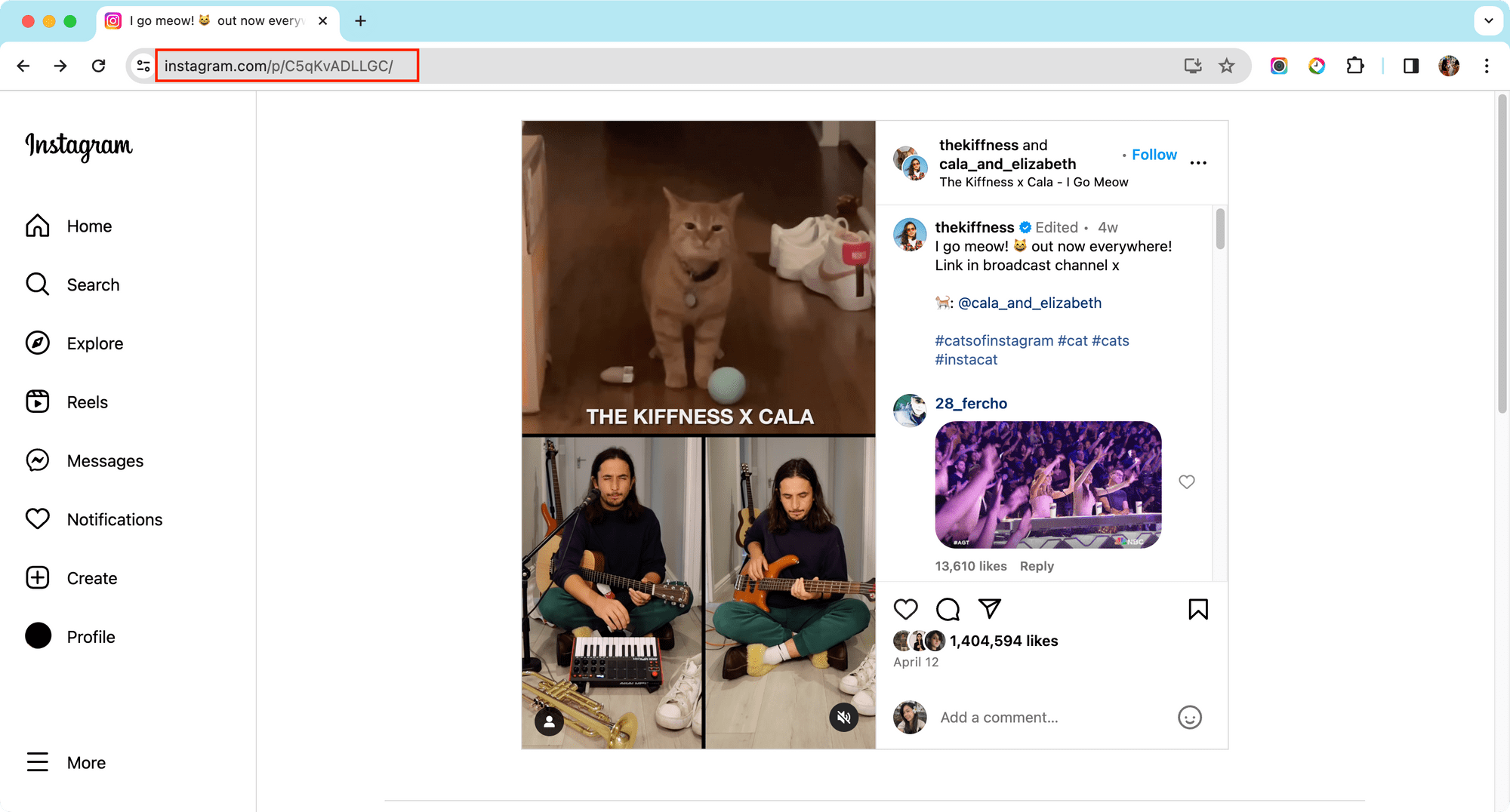
Let’s use the reel below as an example:

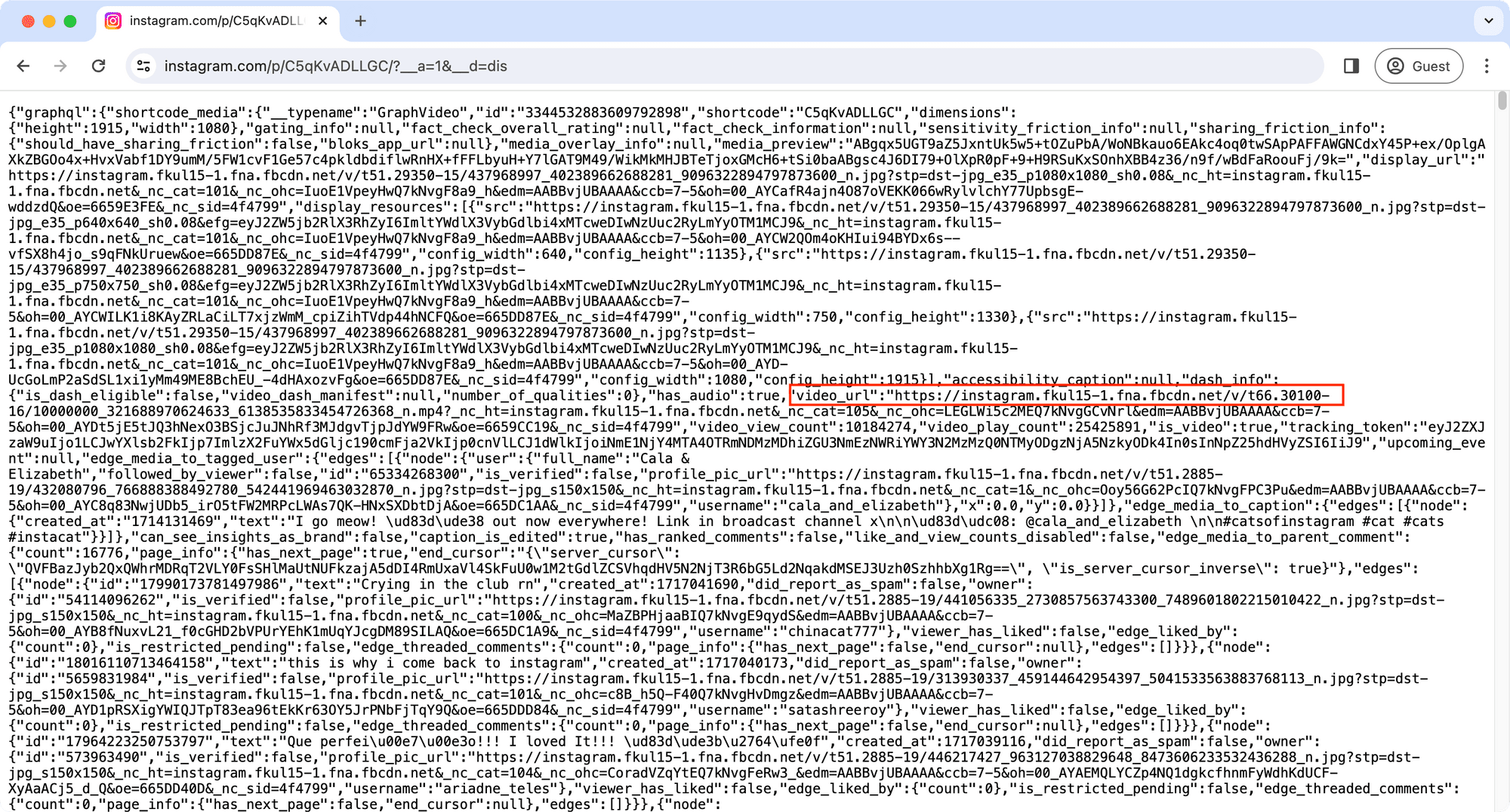
The URL of the reel above is https://www.instagram.com/p/C5qKvADLLGC/. By sending a GET request to the URL with the extra parameters added or visiting it on your browser, an object that contains information about the post including the video URL and username of the reel owner will be returned:

Automatically Adding a Watermark to The Reel (Node.js Code)
Create a new folder for the project and go to the project directory in the terminal/command prompt. Then, run npm init in the terminal/command prompt to create a new Node.js project and create a JavaScript file named index.js in the same folder.
Step 1. Install and Import the Bannerbear Library
Run the command below in the terminal/command prompt to install the Bannerbear library in your project:
npm i bannerbear
Then, import the library and create a new instance of Bannerbear with your API key in the index.js file:
const { Bannerbear } = require('bannerbear');
const bb = new Bannerbear('your_api_key');
Step 2. Get the Video URL and Owner’s Username
In a self-invoking function, use fetch to make a GET request to the post URL with ? __a=1&__ d=dis added to retrieve the video information, including the video URL and the post owner’s username:
(async () => {
const url = 'https://www.instagram.com/p/C5qKvADLLGC/';
const res = await fetch(`${url}? __a=1&__ d=dis`);
const data = await res.json();
const videoUrl = data.graphql.shortcode_media.video_url;
const username = data.graphql.shortcode_media.owner.username;
})();
🐻 Bear Tips: Frequent requests to the API might trigger IP blocking. To avoid this problem, consider using a rotating proxy or wait for a while between each request.
Step 3. Generate a Watermarked Video Using Bannerbear
Then, call Bannerbear’s create_video() method with your template ID, the video URL, and the owner’s username in the modifications array. This will start the video generation process and add a watermark with the owner’s username to the video:
(async () => {
...
const video = await bb.create_video('your_template_id', {
input_media_url: videoUrl,
modifications: [
{
name: 'username',
text: username,
},
],
});
})();
The API is asynchronous, and the create_video() method responds immediately with a 202 Accepted status rather than the resulting video. To get the result video, you can either check your Bannerbear dashboard:

…or continue the index.js with the code below to request the result video:
const videoUid = video.uid;
let resultVideo = await bb.get_video(videoUid);
let status = resultVideo.status;
while (status == 'rendering') {
await new Promise((resolve) => setTimeout(resolve, 2000)); // add a delay to prevent overwhelming the API
resultVideo = await bb.get_video(videoUid);
status = resultVideo.status;
}
const resultVideoUrl = resultVideo.video_url;
console.log(resultVideoUrl);
The code should return the URL of the watermarked result video:
Download the video using code or a video downloader, and it is ready to be reposted!
What's Next
Congratulations, you've just learned how to automatically add a watermark to Instagram reels for reposting using Bannerbear! This not only gives proper credit to the original content creators but also enables efficient sharing of engaging content.
You can extend the Node.js code to create a simple watermarking service with a user interface or integrate the functionality into your own application. Additionally, you can also adapt this automation for videos on other platforms, such as TikTok or YouTube Shorts.
Using a third-party API like Bannerbear can significantly reduce the time and effort required to develop new functionality from scratch. If you haven't already, sign up for a free Bannerbear account now and explore how you can integrate its image/video generation capabilities into your projects!



