How to Auto-produce Job Listing Graphics for LinkedIn Carousel (Using Make)
Contents
LinkedIn’s carousel format is an interesting way to showcase images, slides, and documents. By introducing an interactive element to otherwise static content, users are enticed to scroll through a series of cards and find out what you have to offer.
The opportunities for this post format are endless. You can use it to:
- Summarize event notes
- Break down whitepapers
- Showcase job listings
- Introduce new products or services
- Curate customer testimonials
Carousels can be a great way for companies or hiring firms to display job listings to a pre-qualified audience. However, producing content for carousels requires a specific approach due to technical requirements. Only certain file types can be published as carousels: PPT, PPTX, DOC, DOCX, and PDF. This means that if you want to publish images, you must first convert them to one of these accepted file formats, typically PDF.
In this article, you’ll learn how to use Bannerbear to generate job listing graphics in the cloud. But beyond that, you’ll learn to join them together into a PDF that can be uploaded as a LinkedIn carousel.
What You Will Create
The interactive nature of carousel posts encourages users to scroll through. Automatically generating PDFs of beautifully designed graphics optimized for this ad format will minimize the time you spend on repetitive work, leaving you free to pursue more important tasks.
To generate job listing graphics for LinkedIn carousel posts, we’ll use the following tools:
- Airtable : To store job listing information and links to generated graphics
- Bannerbear : To design templates, generate images, and join PDF files in the cloud
- Make : To trigger events in different programs
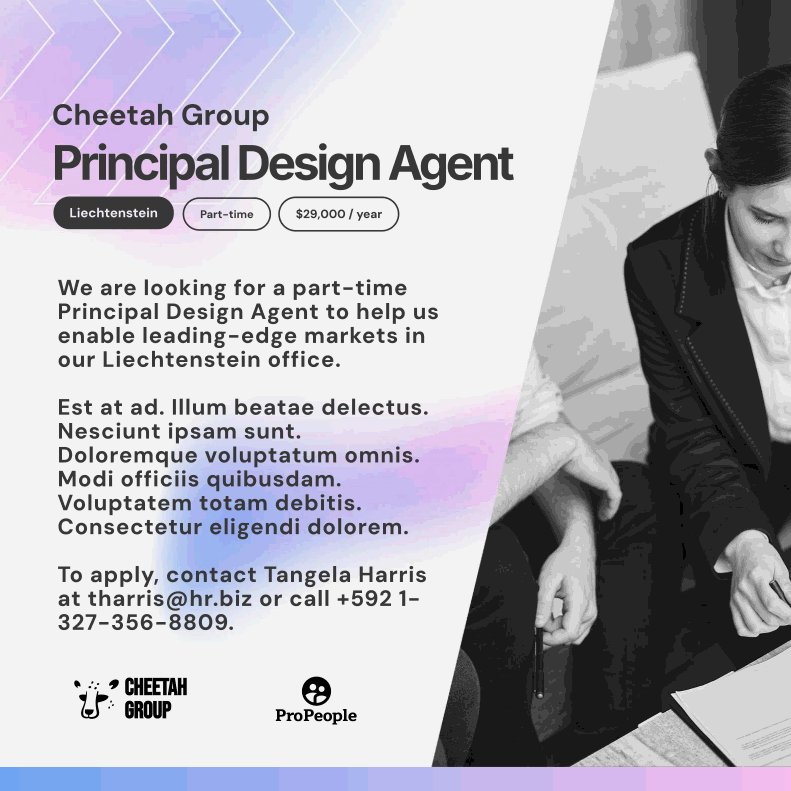
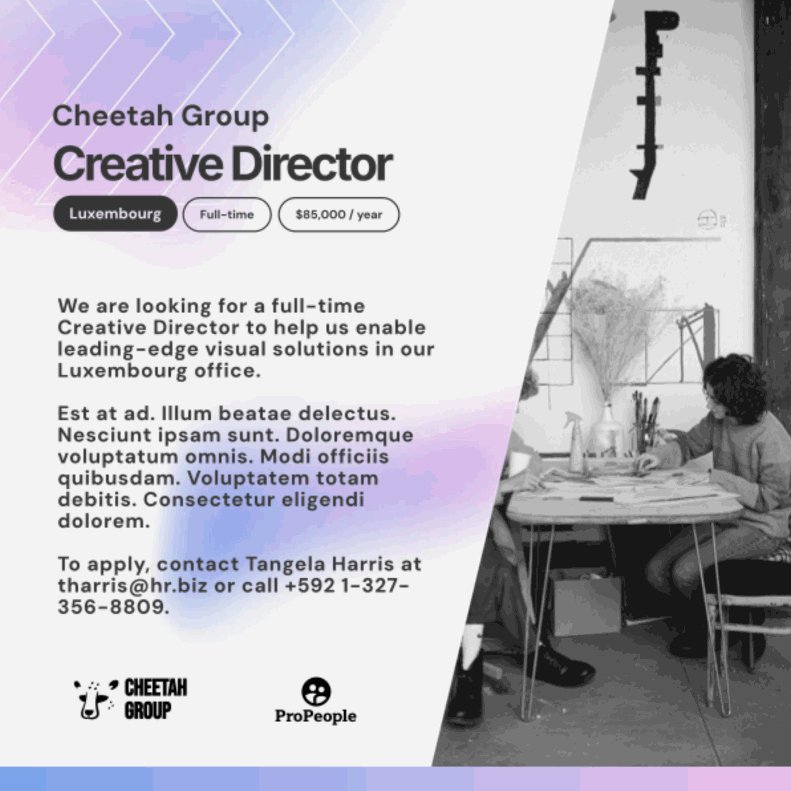
By the end of the tutorial, you should be able to publish LinkedIn carousel posts that look like this:

Let’s get started!
How to Generate Job Listing PDFs for LinkedIn
Producing a multi-page PDF of generated images essentially boils down to two steps: creating the images and joining them into a single PDF. We’ll use Bannerbear to complete both of these tasks, with the help of Airtable to store data and Make to kick off both processes.
Here’s what you should do:
Customize Your Bannerbear Template
Bannerbear turns every template into an API, making it easy to generate unique images based on incoming data. You can add fields dynamic and static fields to your template, customizing them however you want.
To design a dynamic template, you need a Bannerbear account (create a free trial account if you don’t have one—no credit card required! 🎉). Log in, then click the Projects tab.
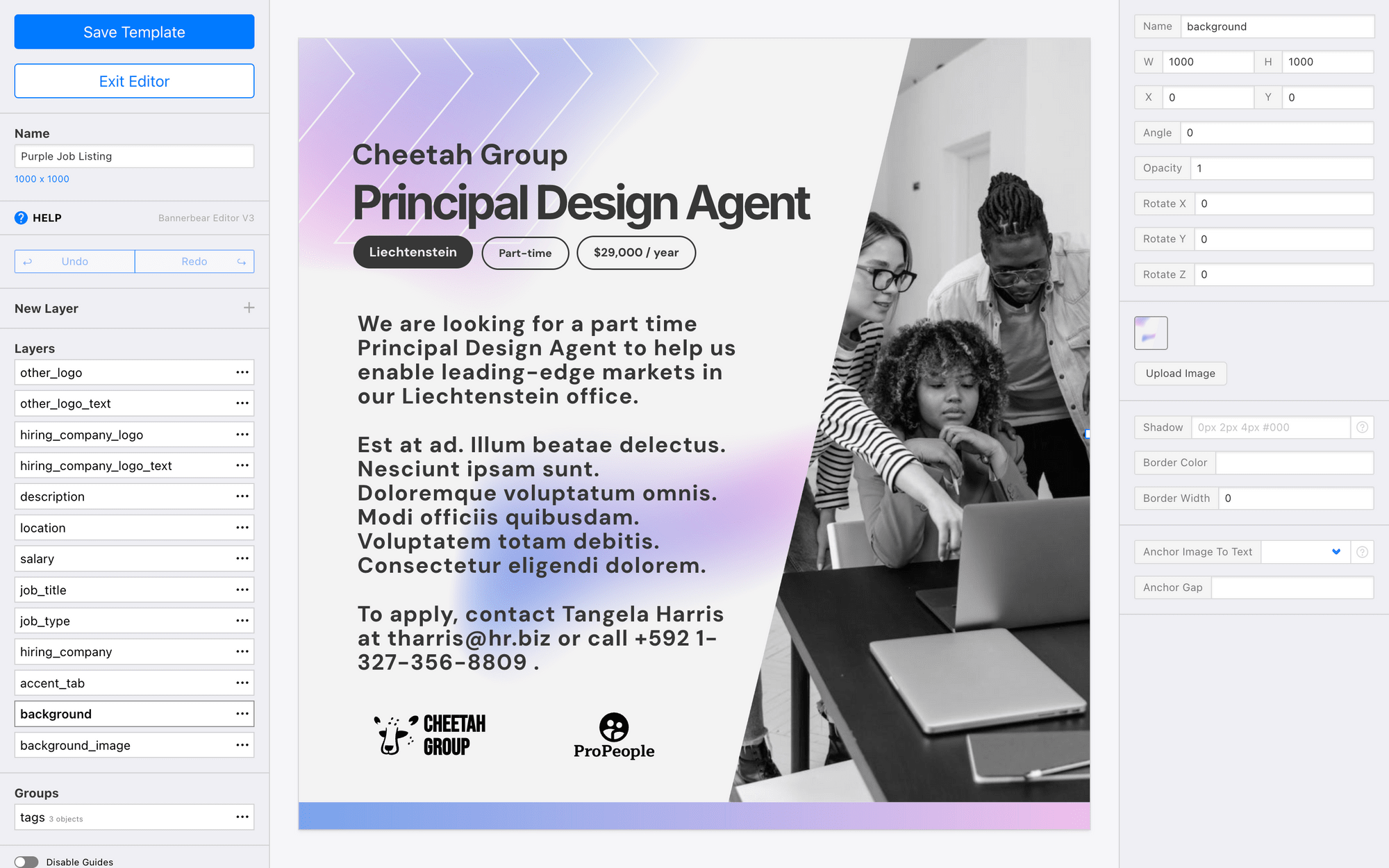
Click New Project. You can either start from scratch or use one of the templates in our pre-made template library. We modified the following design in this tutorial:
Add a layer for each item you want to include in your job listing, such as:
- Job Title
- Job Description
- Job Type
- Salary
- Location
- Hiring Company
Other ways to modify your template are adding images or SVG shapes, changing background colors, selecting fonts, and more!

Once you’re happy with your template, click Save Template.
Create an Airtable Base to Store Data
Now that your template is ready, let’s set up an Airtable base to store job listing data and links to generated content. You can also modify an existing database to suit your use case.
Log into your Airtable account and create a new base. On the first table, set up fields for the items you want to include in your job listing graphics. We used the following:
- Job Title
- Hiring Company
- Location
- Job Type
- Salary
- Job Description
- Hiring Company Logo
- Background Image
- Ready? (Note: This is a checkbox field to indicate when a listing’s details are ready for image generation.)
- Last Modified (Note: This is a required field for triggering the automation later on.)
- Generated PDF URL
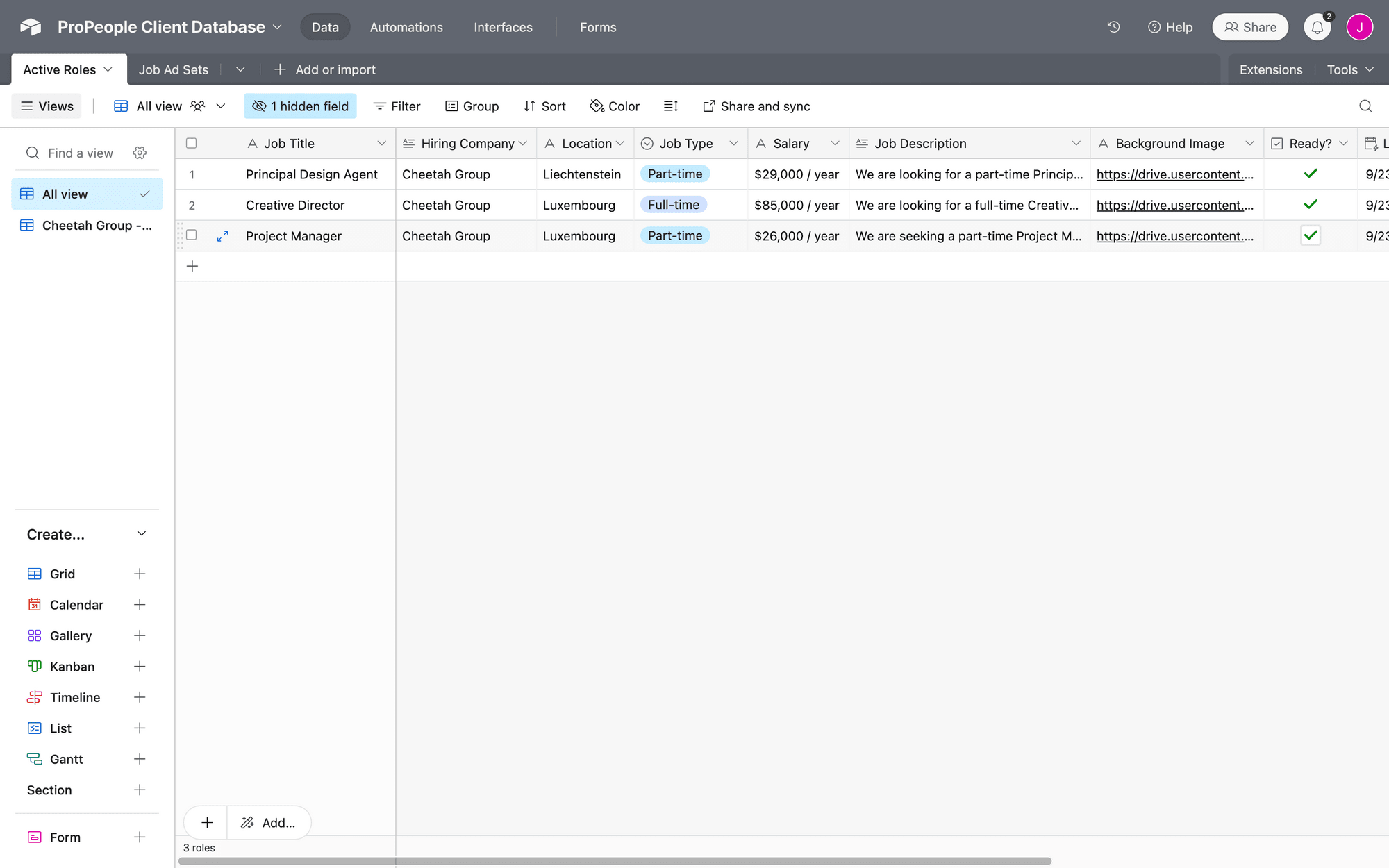
Your table will look something like this:

Now, you’ll need a view that filters for the listings you want to join into one PDF. There are many ways to do this, such as by sorting by hiring company or—in this example—sorting only for a certain company’s latest listings.
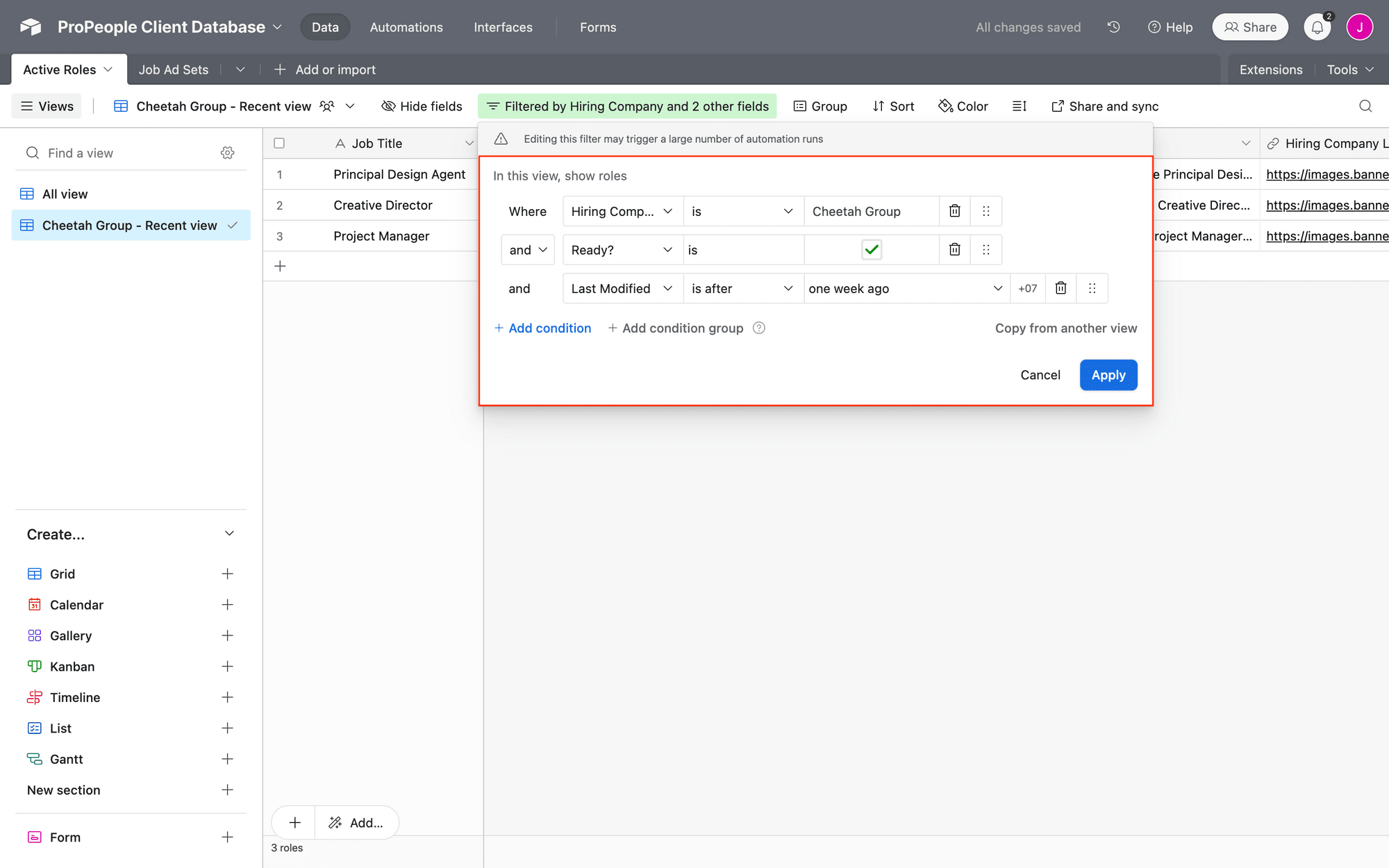
Click the + button next to Grid for another view. Add filters according to your use case, which may look something like:
- Where
Hiring Companyis“Cheetah Group” Readyis✅ (checked)Last Modifiedis afterone week ago
Any records matching these requirements should now be the only ones appearing in this view.

Keep in mind that you’ll need sample data to test your automation, so make sure you have a record (or more) populating the base, with at least one in your filtered view.
Bear Tip 🐻: Match your table and template field names to make mapping dynamic elements easier later on.
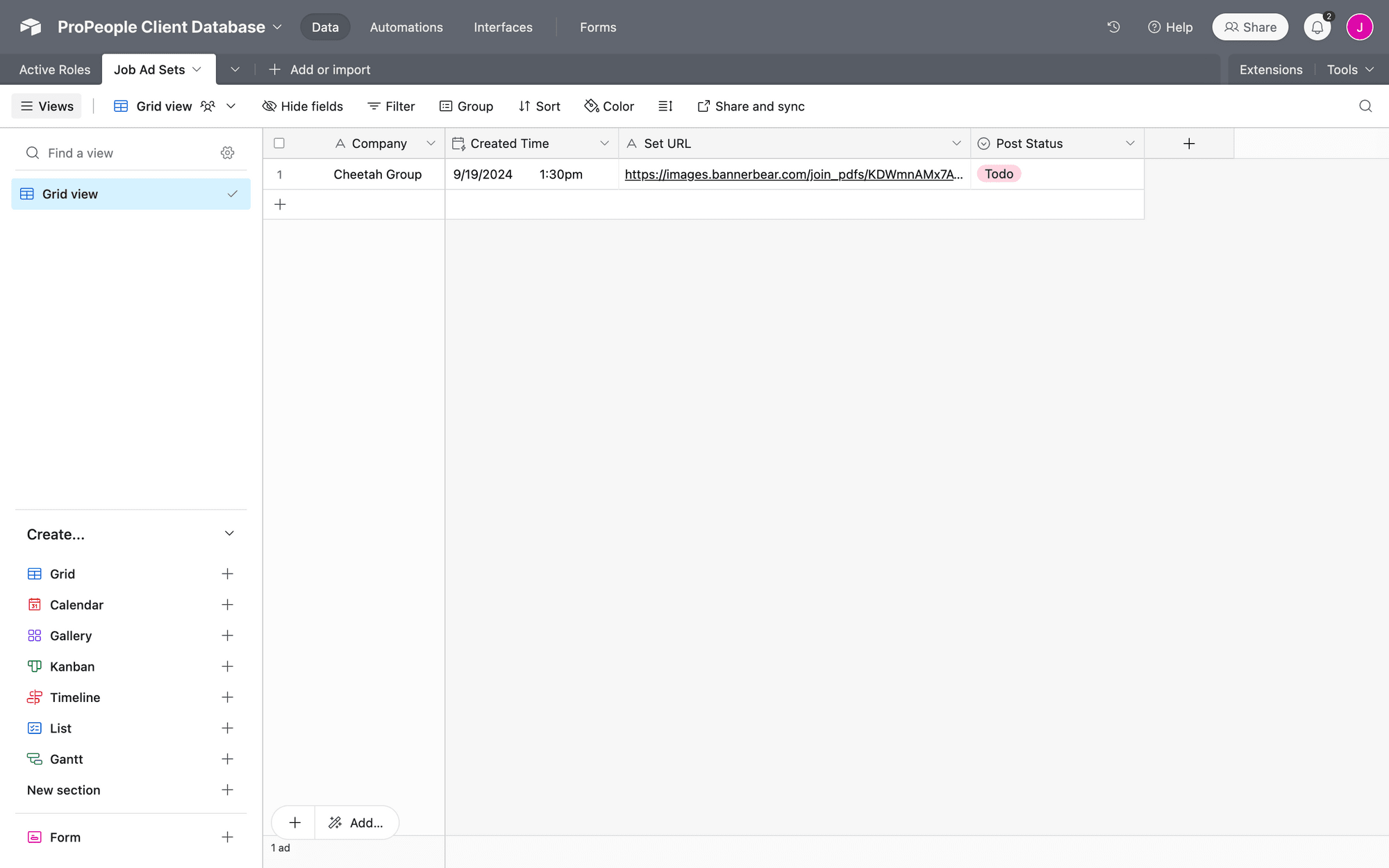
Let’s also create a simple table to store joined PDF URLs so you can easily access them for distribution. Create a second table, and add fields for:
- Company
- Created Time
- Set URL
You can also add other fields for organization, such as Post Status.

Build a Make Scenario to Generate Images
The first Make scenario you set up will generate images (and their PDF counterparts) from job listing data as it is ready. Log into your Make account, create a new scenario, and set up the following modules:
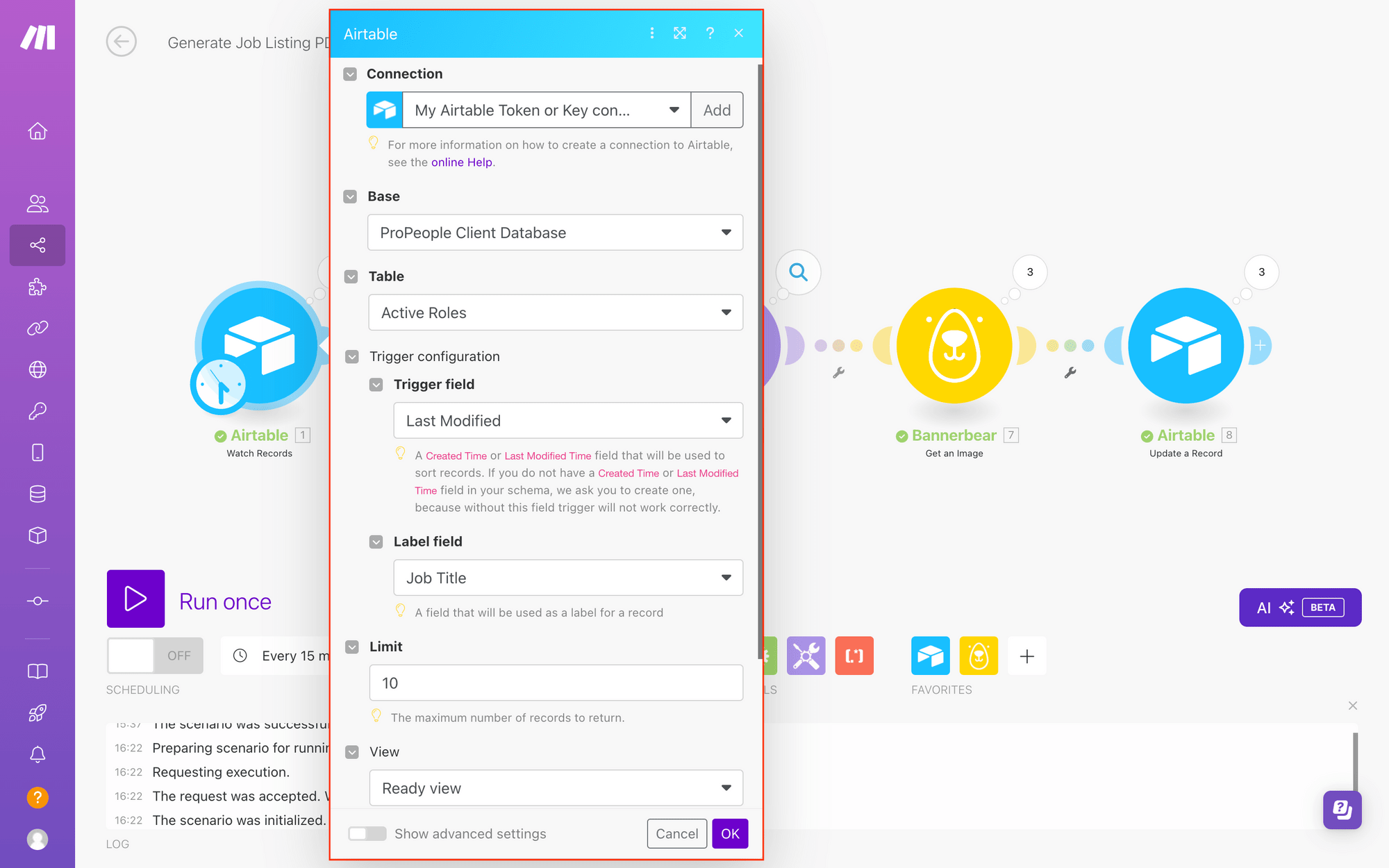
Airtable: Watch Records
This module will monitor a specific view for new records, launching the rest of the automation when conditions are met.
Click the + button to add your first module, and insert Airtable. Select the Watch Records action. To set it up, choose the right base, table, and view. Add trigger configuration. This will be the Last Modified field set up in Airtable.

You can also set a limit to maximum number of records to pull and insert a formula that further sorts records according to your requirements.
Click OK when you’re done setting up the module.
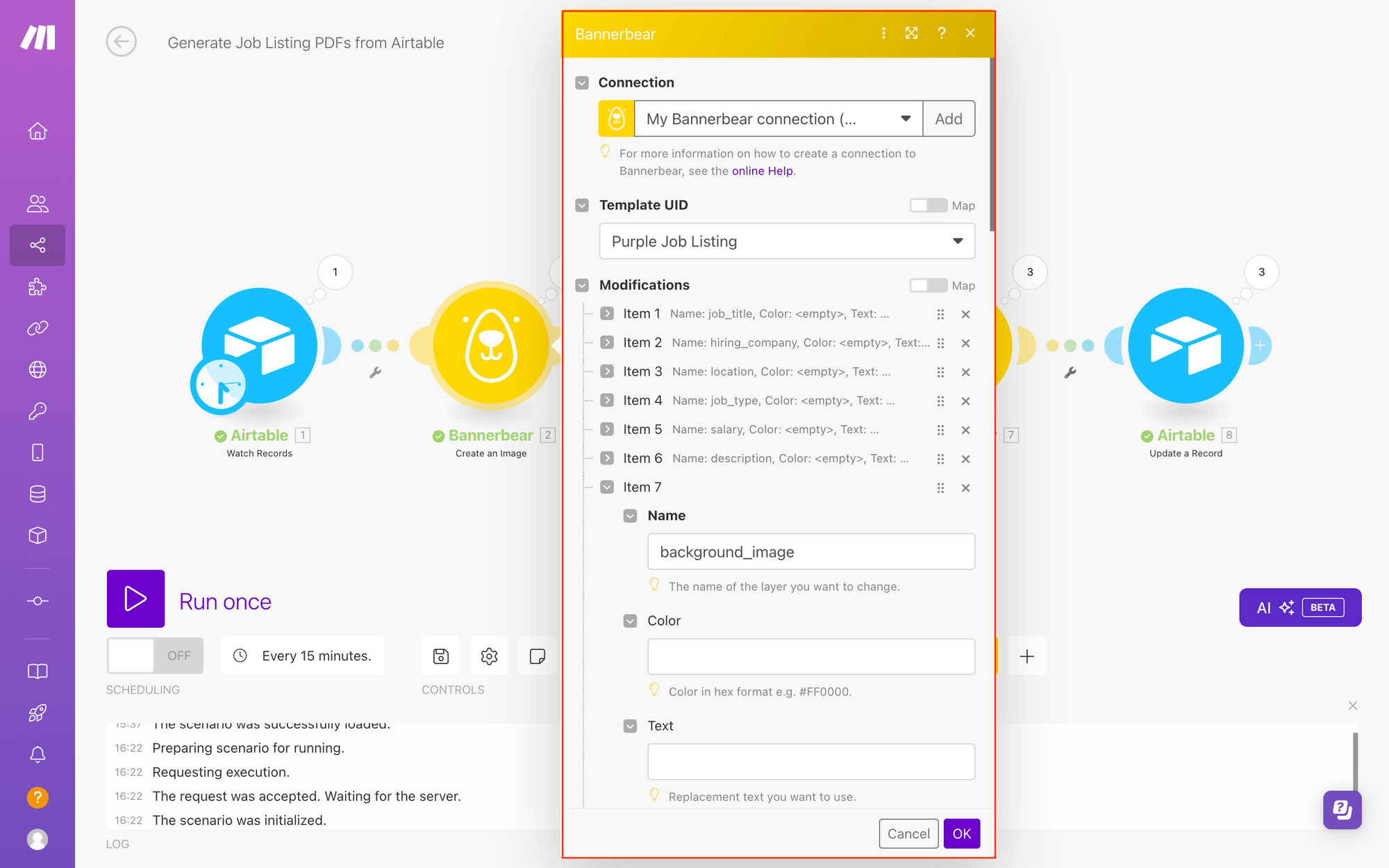
Bannerbear: Create an Image
This module picks up any new records and tells Bannerbear to generate an image.
Click the + button to add a new module, and insert Bannerbear. Select the Create an Image action.
You’ll now have to add a connection to your project. Click Add. Insert the API key found on the Settings / API Key page of the corresponding project on the Bannerbear app. You can also name the connection to make it easier to identify later on.

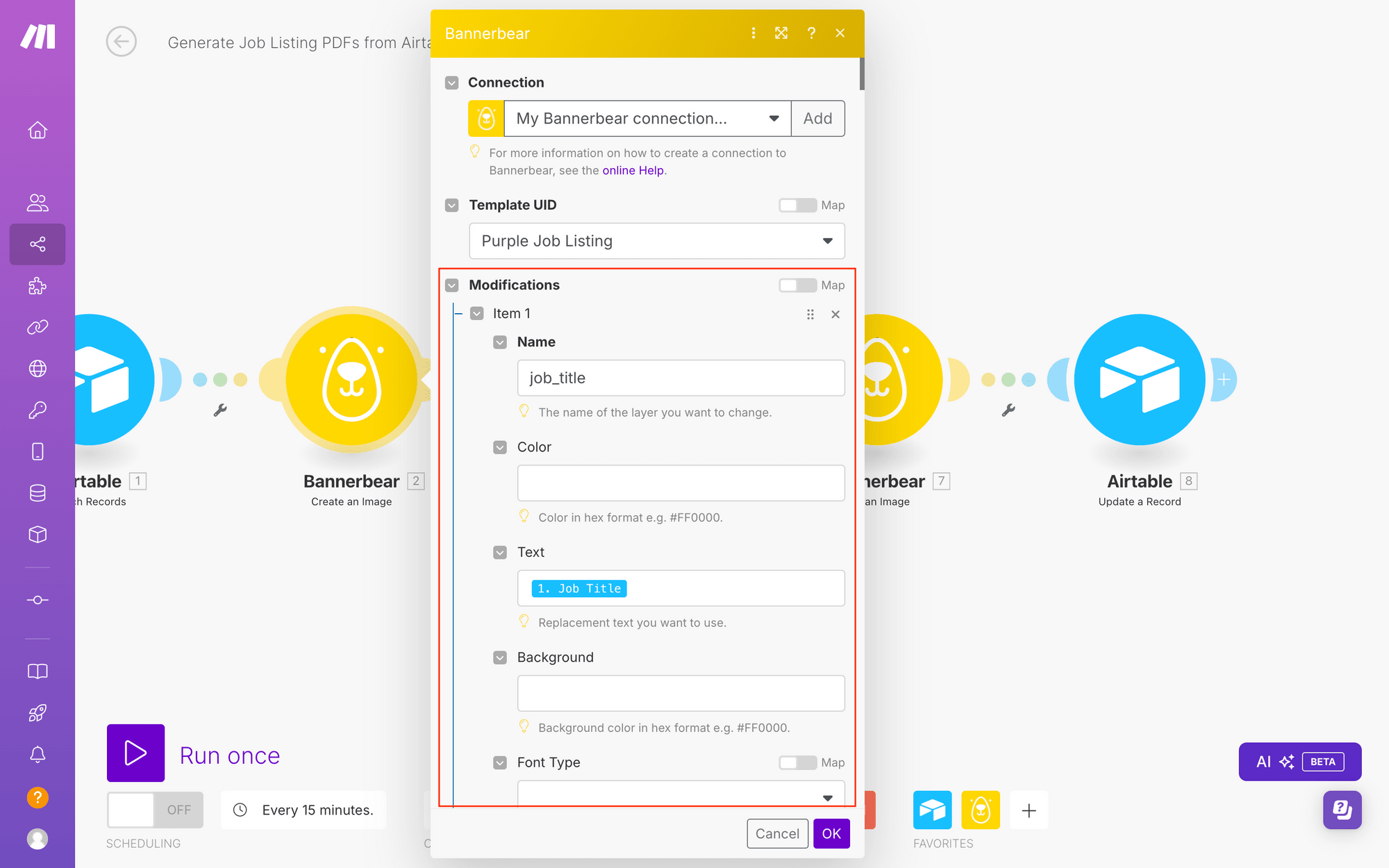
Once your connection has been found, select the template you want to use from the Template UID dropdown menu. To modify a field, click an Item and insert the layer’s name. Add the details for the modification, whether it’s text, a link, or a color.

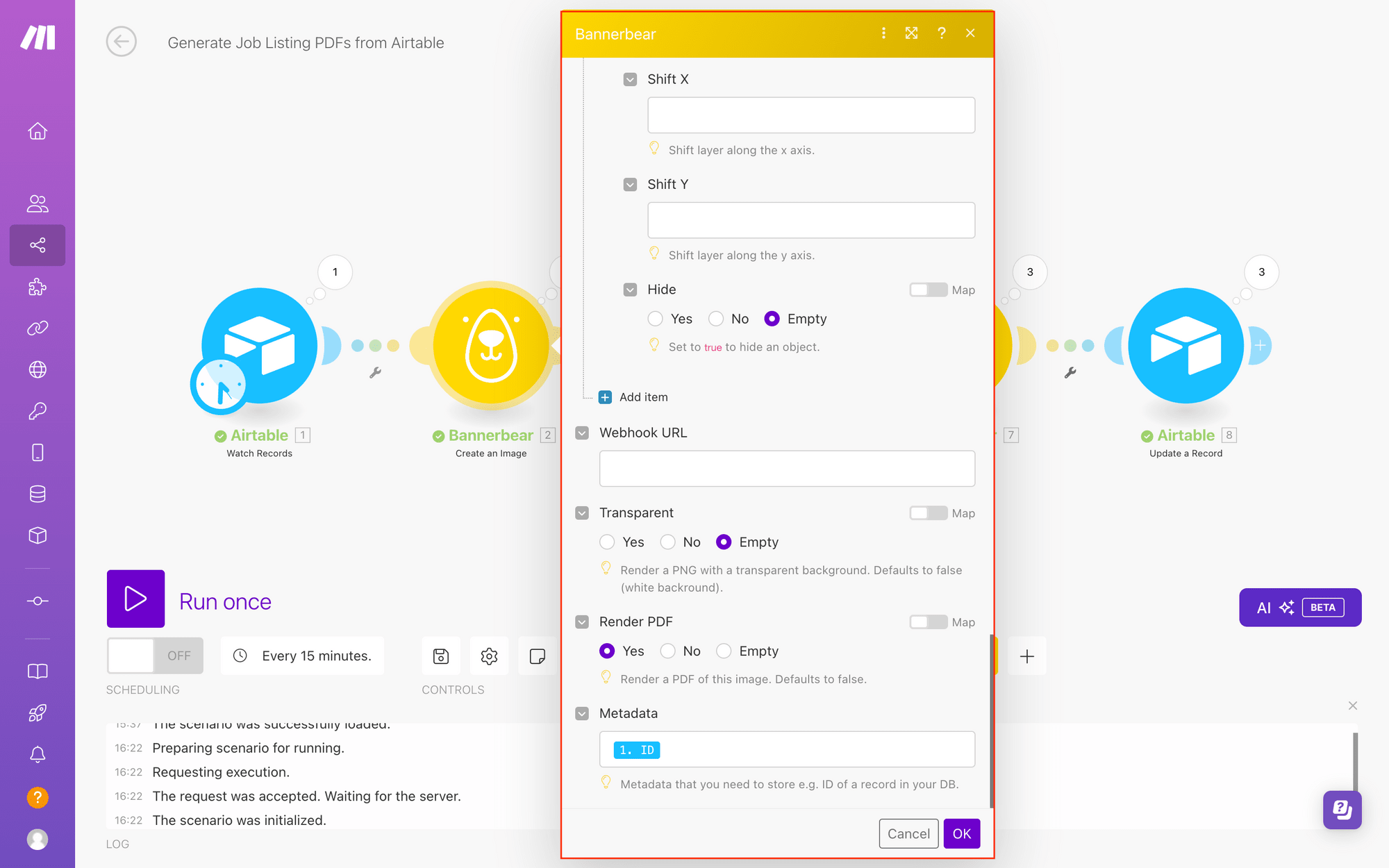
Repeat this step for as many layers as needed. Then, scroll down to the Render PDF option and click Yes. Map a dynamic link of the Airtable record ID to the generated image’s metadata.

Click OK.
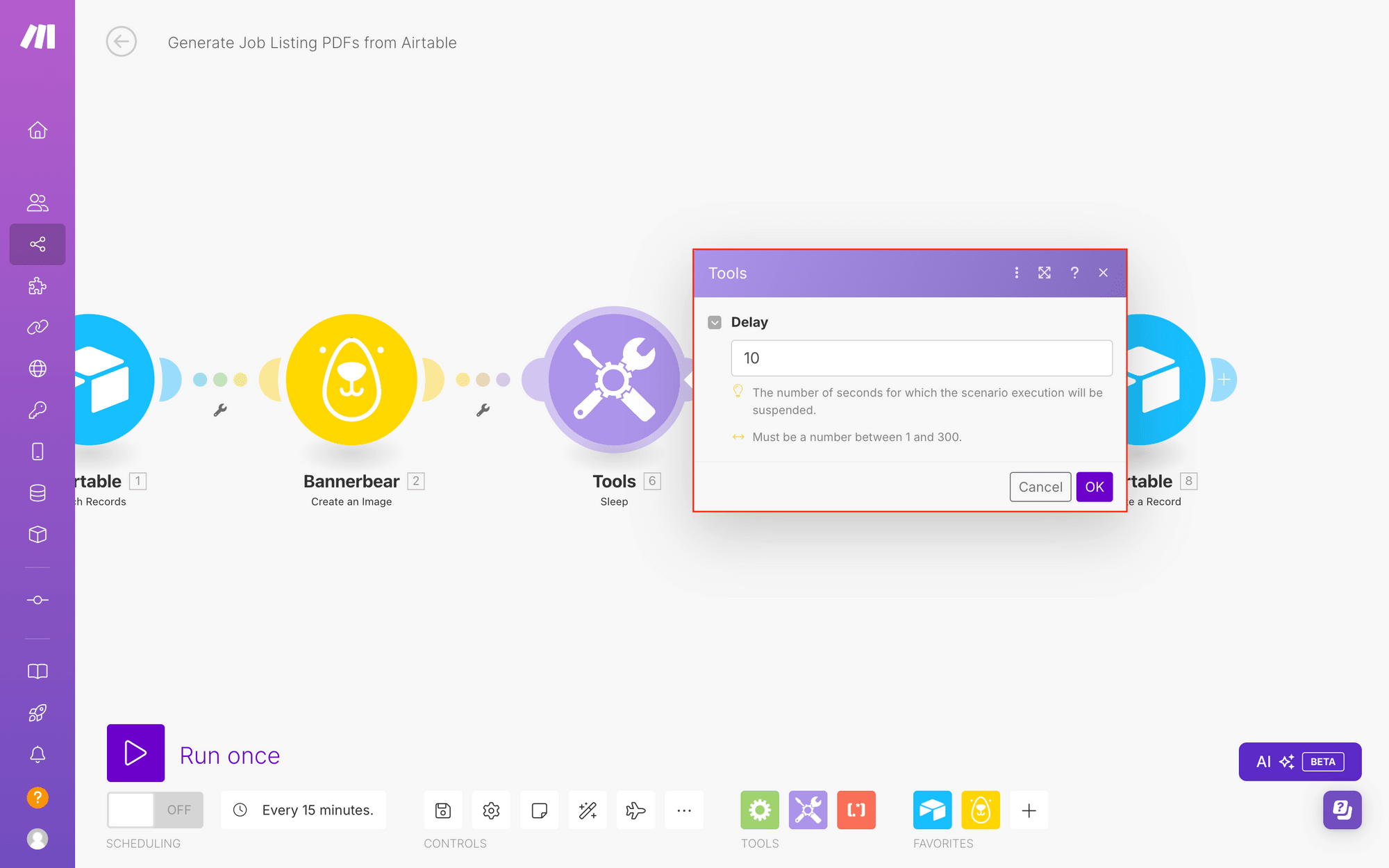
Tools: Sleep
Generating an image typically takes just a few seconds. However, there can be instances where it takes longer, often due to connectivity or server issues. To ensure a generated image is available, it's best to either add a delay or kick off another scenario once the image has finished rendering. We’ll use the former in this example.
Add a new module to your scenario, and insert Tools , then select Sleep from the list. Decide how many seconds to pause the automation (we used 10s), and insert it into the Delay field.

Click OK.
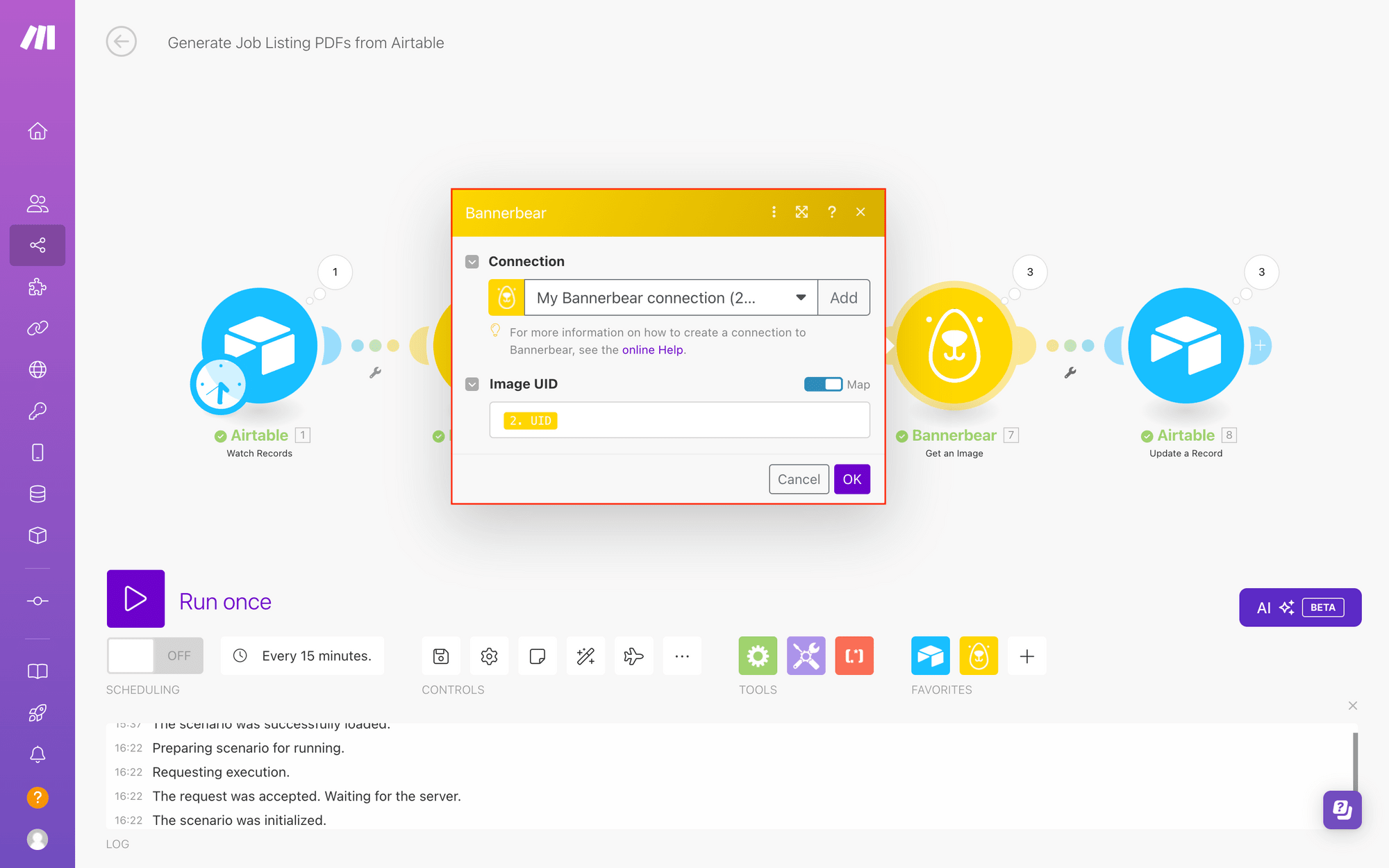
Bannerbear: Get an Image
This module retrieves a generated image, so you can send it to other steps. Add a Bannerbear module, then choose the Get an image action.
Choose the connection containing your job listing project, then map the UID from the Create an Image step to the Image UID field.

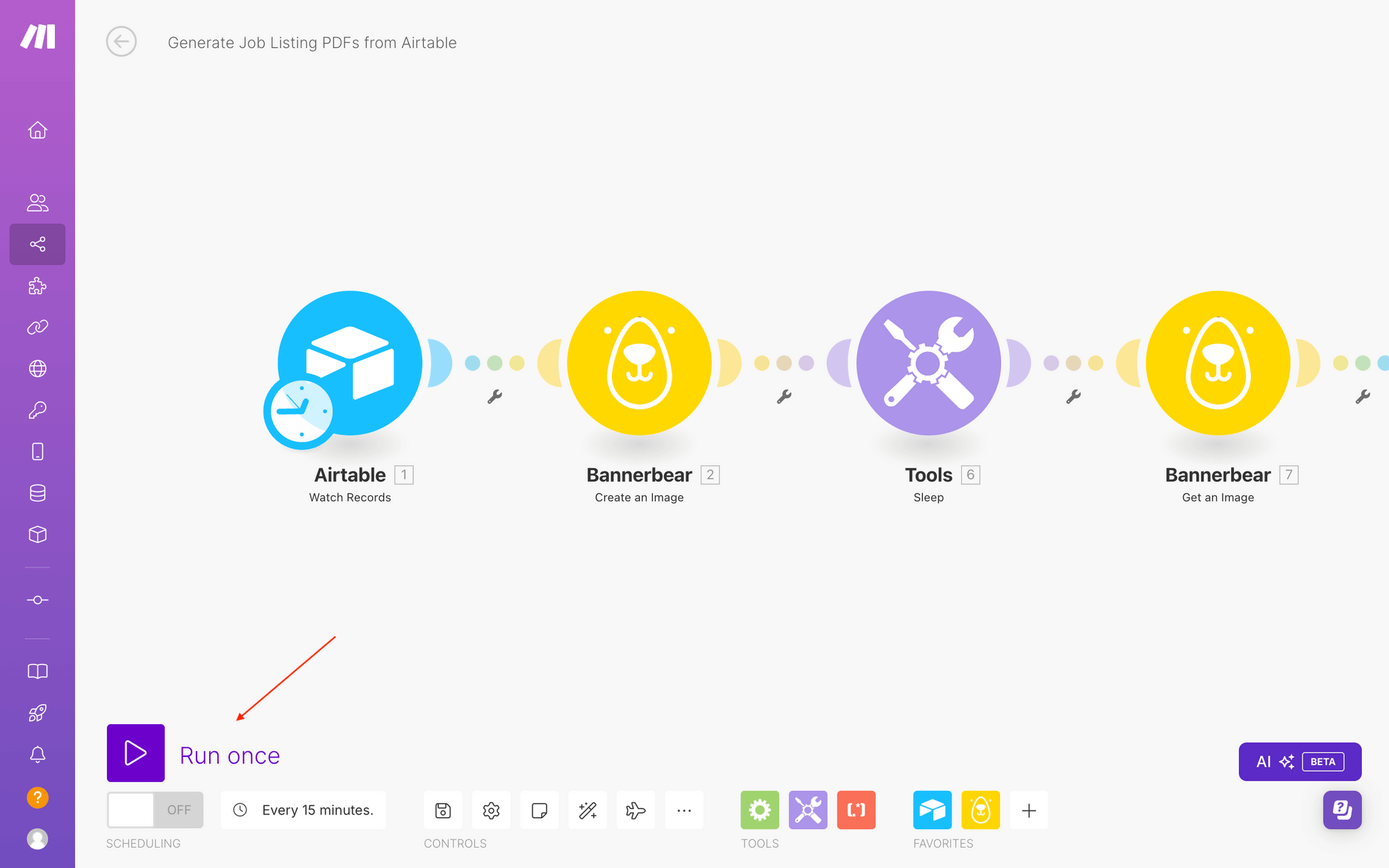
Click Run Once to test your scenario up to this point.

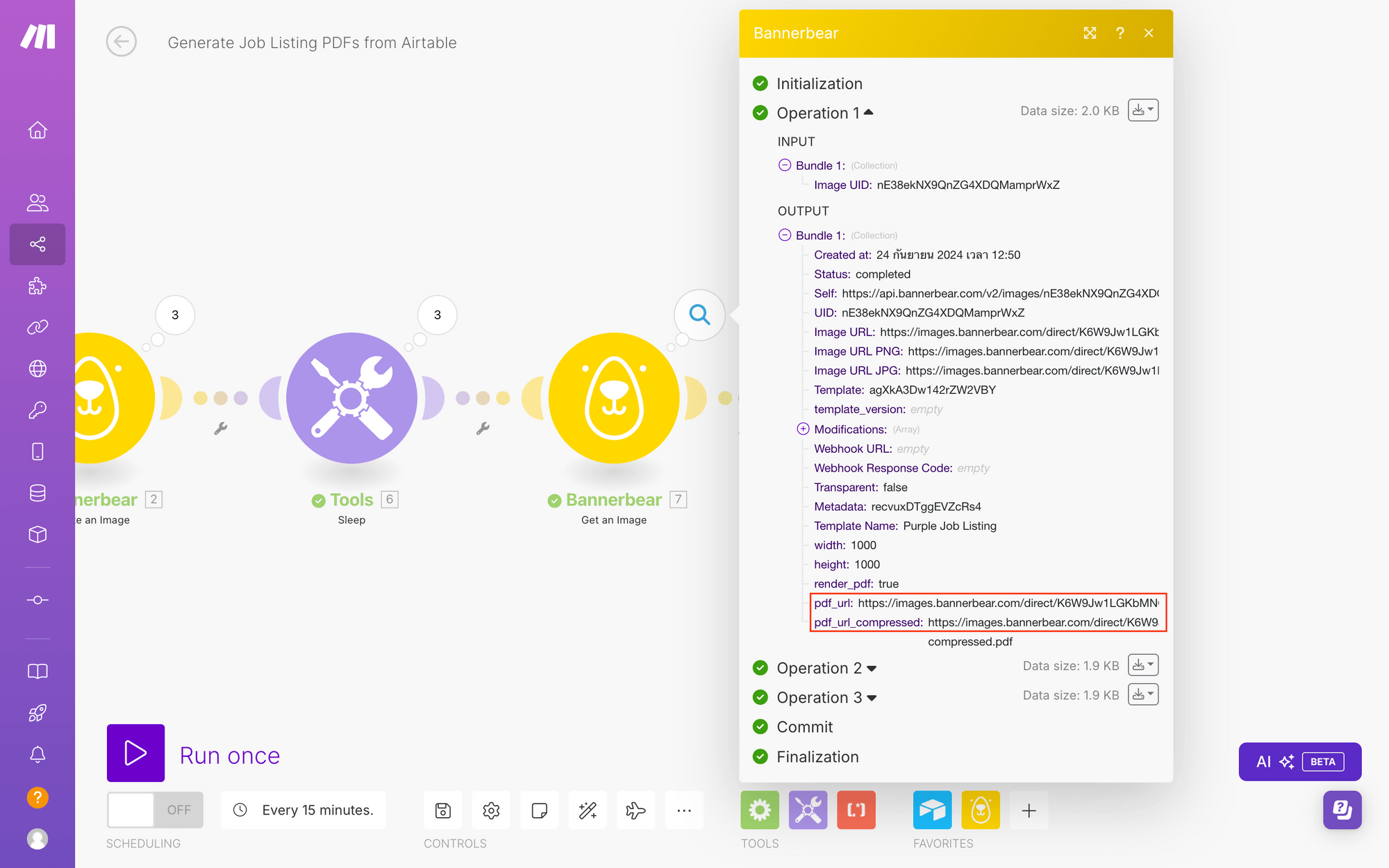
Navigate to the magnifying glass next to the Bannerbear: Get an Image module and check to see that the generated image is successfully retrieved.

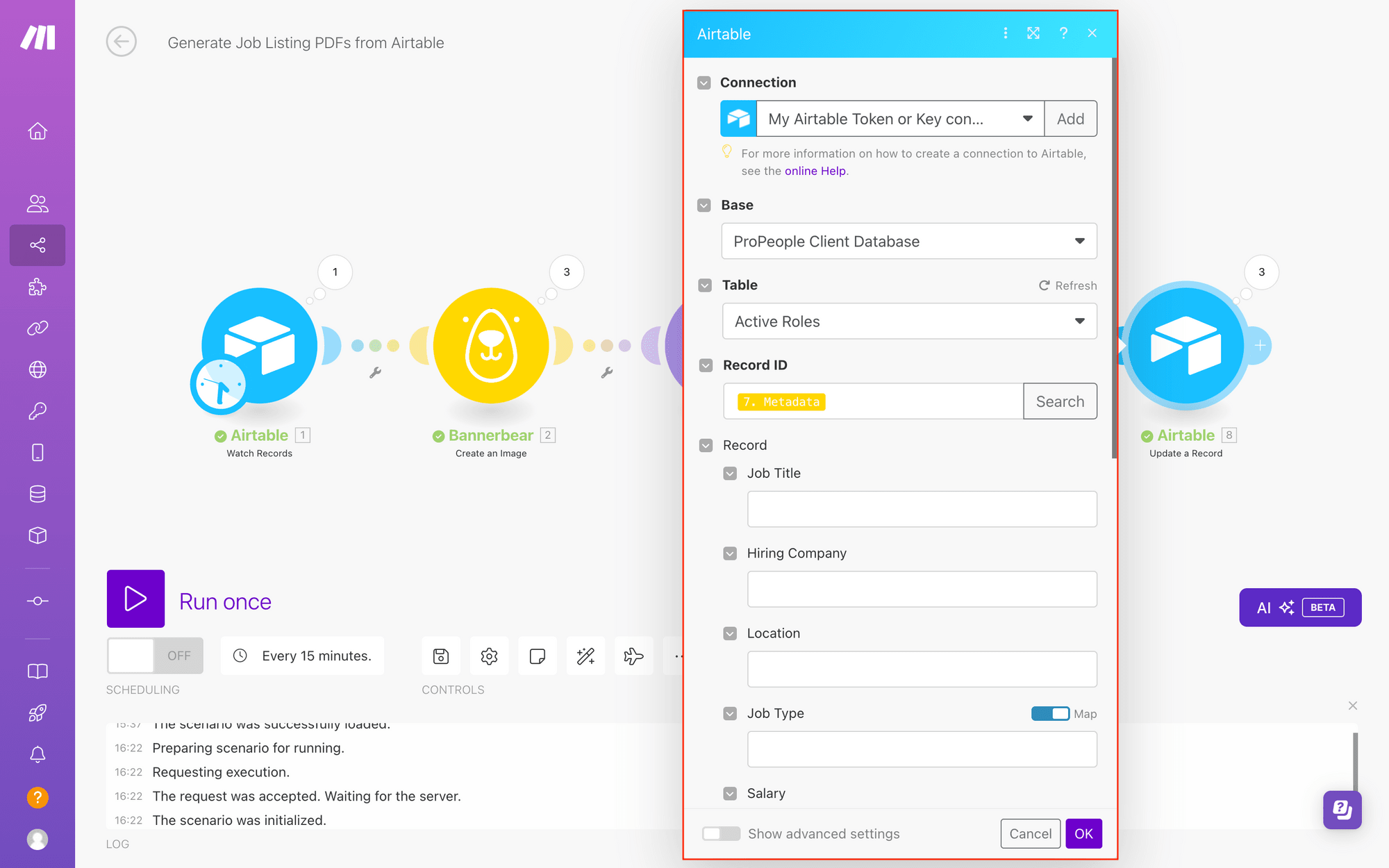
Airtable: Update a Record
Now for the last step: updating each job listing with the link to the generated PDF. Add an Airtable module, then choose Update a Record as the action.
Select the right connection, base, and table, then map the metadata from the Get an Image step to the Record ID field.

Insert the generated PDF link from the Get an Image step to Generated Image URL.
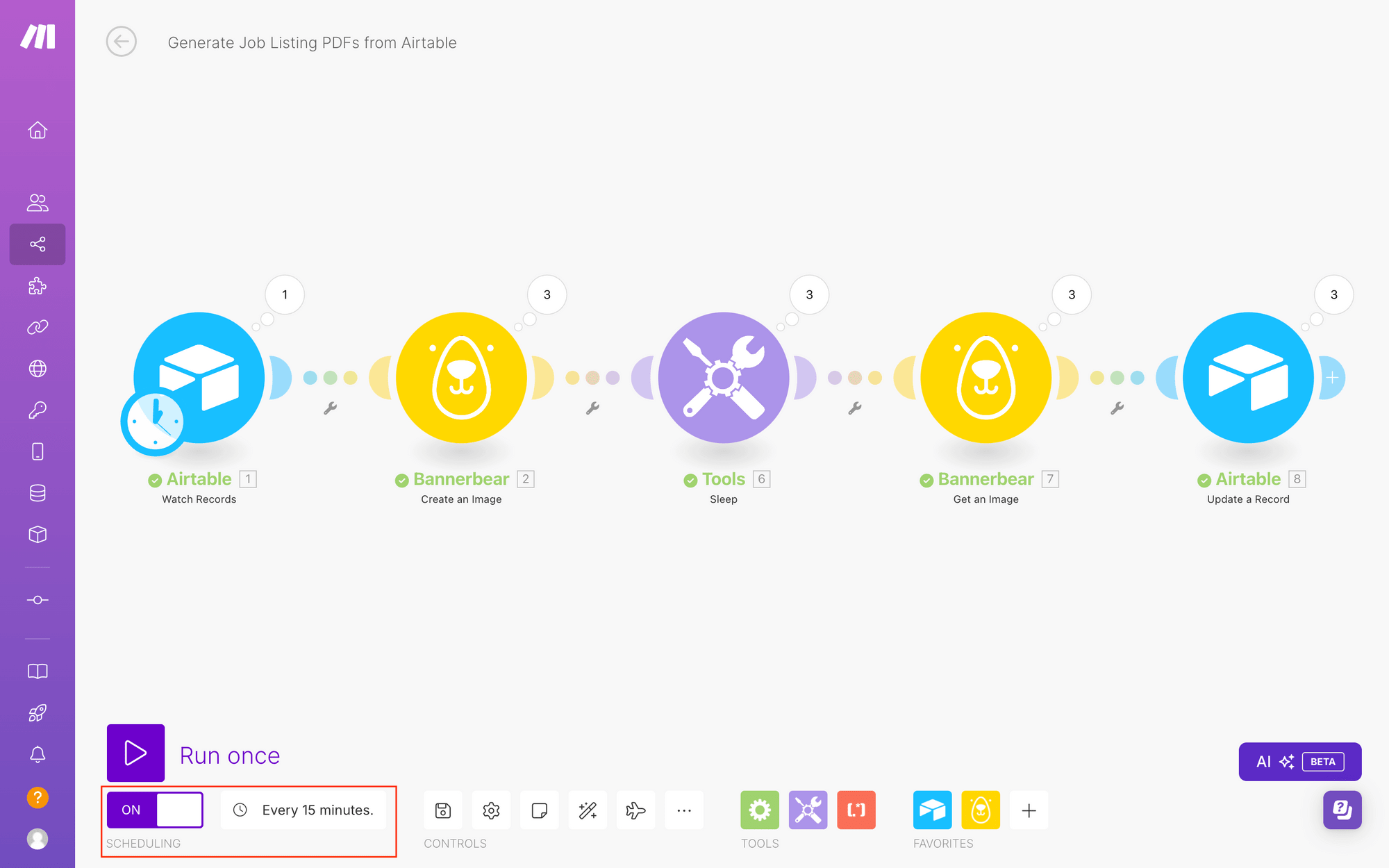
Your scenario is complete! Finish it off by choosing a frequency at which the automation should run, then toggling scheduling to ON.

Now, you should be able to see images generated and linked to your Airtable base whenever a qualifying job listing is added to the database.
Build a Make Scenario to Join PDFs
The second Make scenario you set up will retrieve the latest set of generated PDFs from Airtable, decide whether there are enough cards, then make an API call that joins them. The same scenario will also create a new record containing the set PDF link in Airtable, making it easy for you to locate when you’re ready to upload on LinkedIn.
Create a new scenario, and set up the following modules:
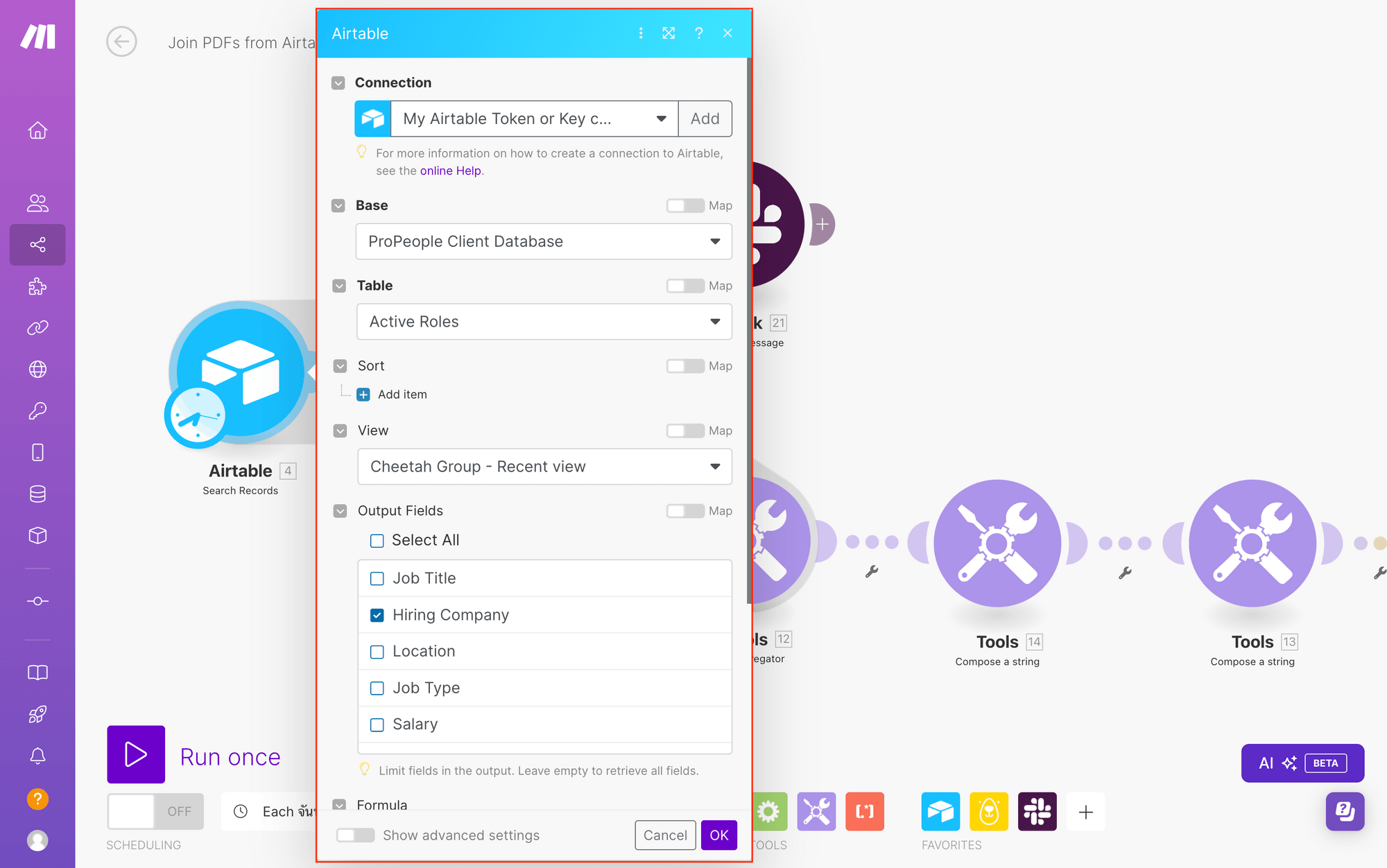
Airtable: Search Records
This module will search records and return any that match specifications every time the scenario runs.
Click the + button to add a module, and search Airtable. Select the Search Records action. Your account should already be connected from the previous scenario, so just set up the base, table, and view that you need. The view should be the filtered view that only shows the latest job listings.
Select Hiring Company and Generated PDF URL as the fields returned.

You can also set up a max number of records to return—we’ll use 10.
Click OK when you’re done.
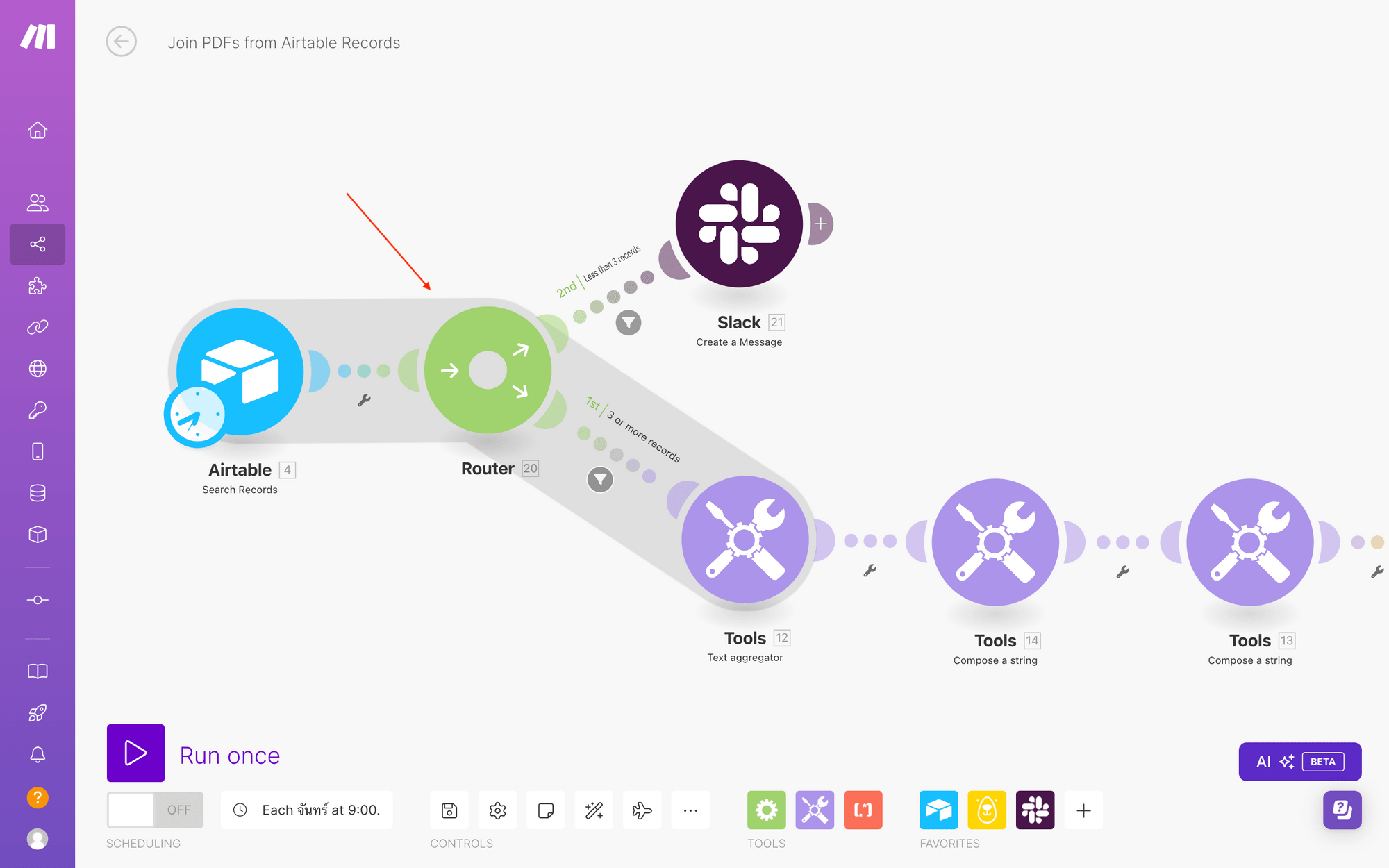
Router
A router module can ensure you’re only producing PDFs that meet a required count. We’ll be setting up two different routes: one that notifies you if there are less than 3 job listings, and one that carries out the PDF joining process if there are 3 or more. This step is optional, but it’s helpful if you want to avoid overly short job listing compilations.
Add a Router module to your scenario.

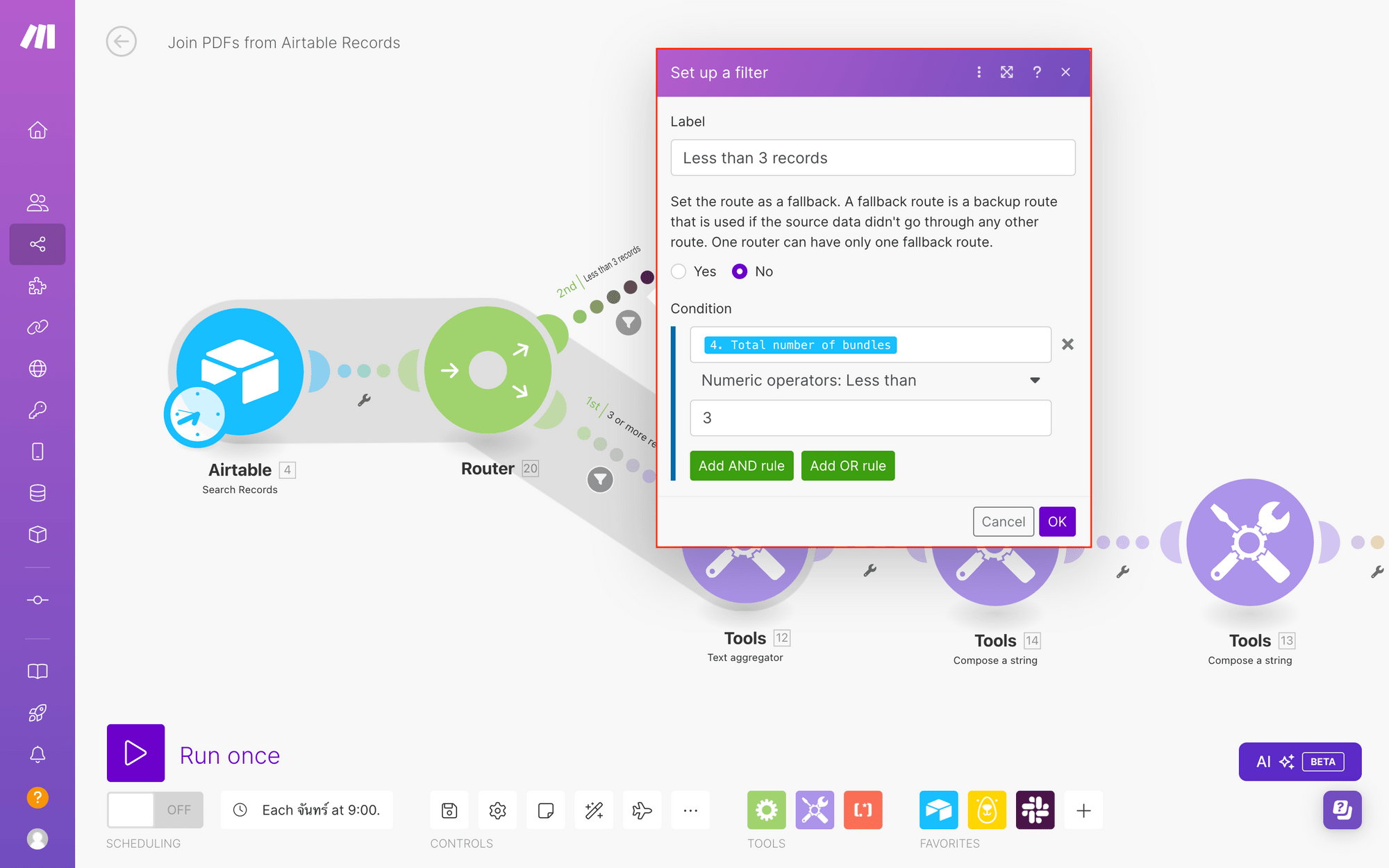
Click the tool button on the first route, then select Set up a filter.
Set the filter up by adding a label for easier identification. We’ll use Less than 3 records. Set up the conditions by mapping the total number of bundles to the first field, then choosing Numeric operators: Less than as the rule. Insert 3 into the second field.

Click OK.
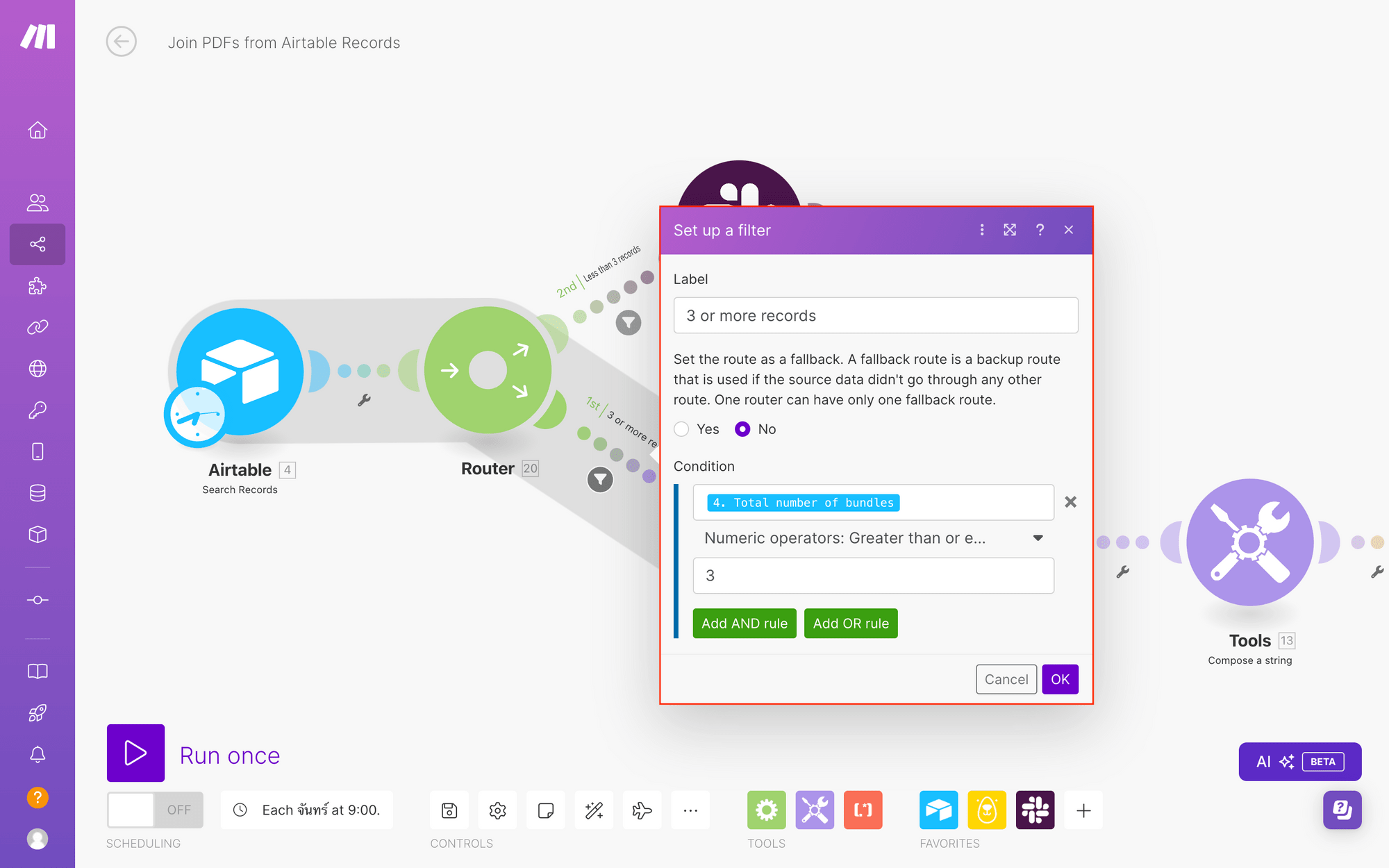
Now, set up a filter for the second route. We’ll use the label 3 or more records, then use the Numeric operators: Greater than or equal to as the rule that compares the total number of bundles to 3.

Click OK.
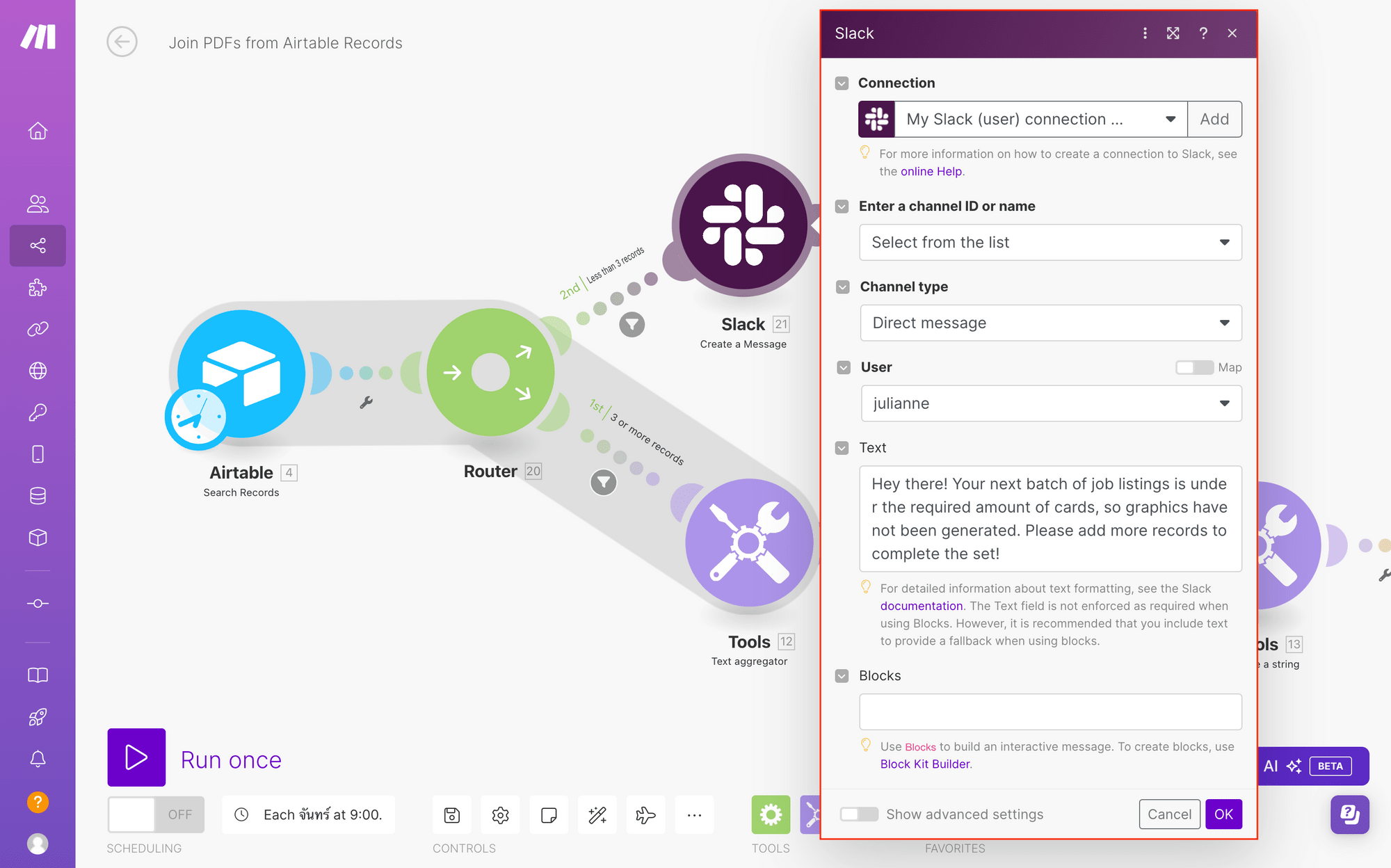
Slack: Create a Message
The first route will send a Slack message if the number of job listings does not meet the requirement. On the Less than 3 records route, click the + button to add a Slack module. Select the Create a message action.
To set up the module, connect your Slack account by giving permissions to the correct workspace. Choose Direct message as the channel type, select the user you want to contact, and insert message text.

Click OK.
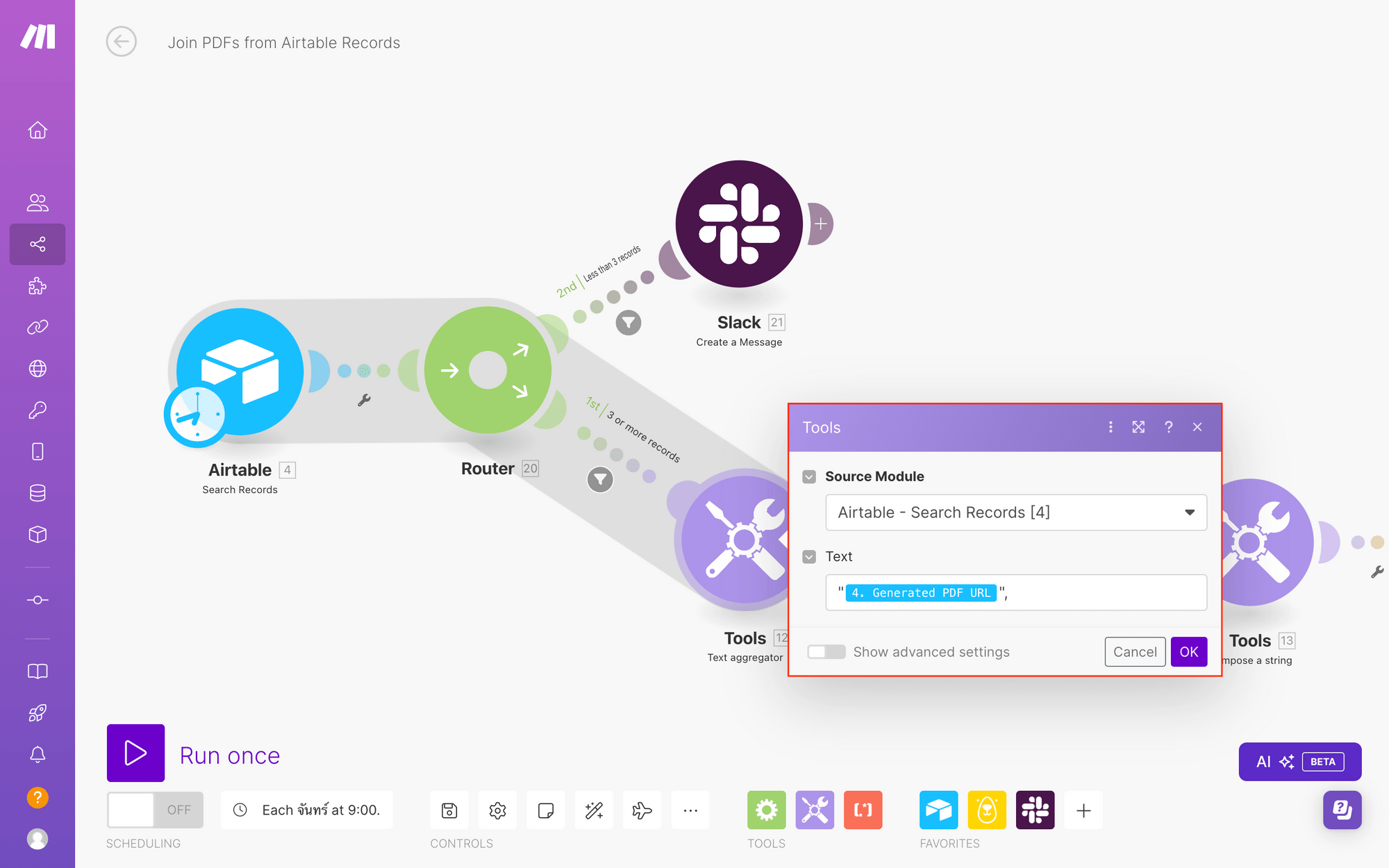
Tools: Text Aggregator
Now, let’s set up the second route, which will include a series of modules that formats our PDF URL output from the search step. Click + on the second route, then add a Tools module with a Text aggregator action.
Set up the module by choosing Airtable - Search Records as the source module. In the Text section, insert "{YOUR_GENERATED_PDF_URL_FIELD}",.

Click OK.
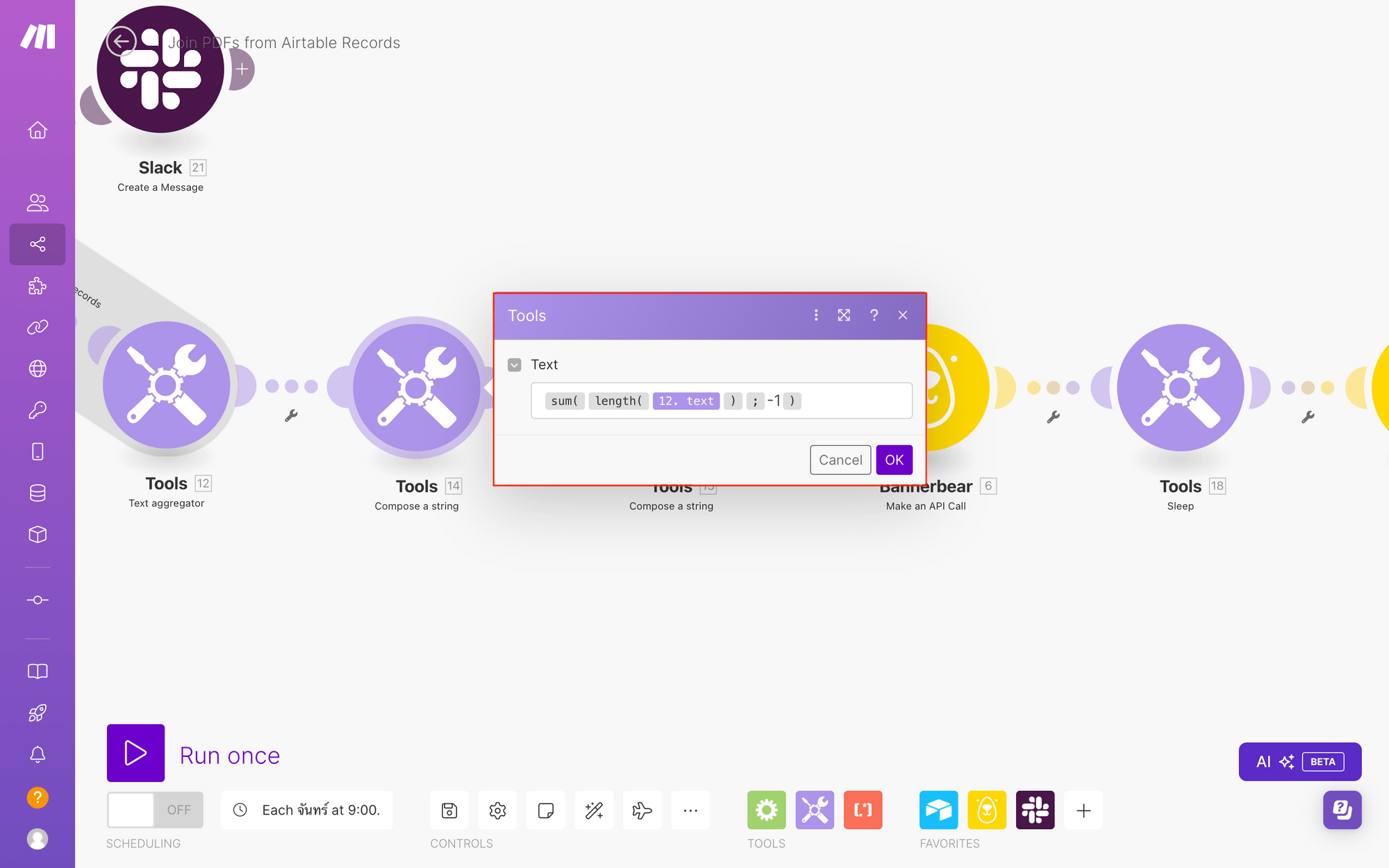
Tools: Compose a String
Add another Tools module with a Compose a string action. In the Text section, insert {{sum(length({PREVIOUS_STEP_OUTPUT}); -1)}}.

This step will calculate the length of the string so we can trim unnecessary characters later on.
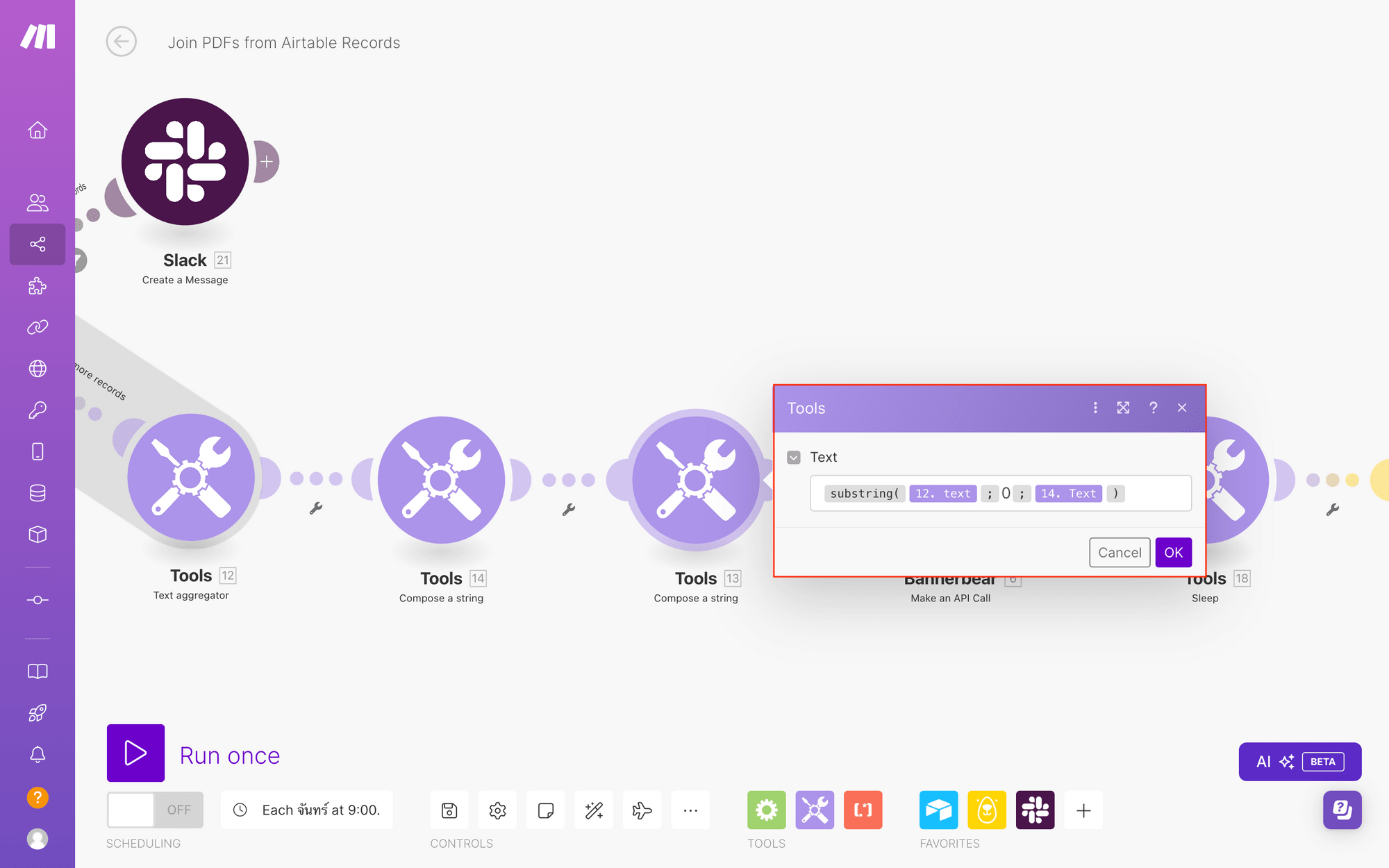
Tools: Compose a String
Continue your scenario with another Tools module and a Compose a string action. In the Text section, insert {{substring({TEXT_AGGREGATOR_STEP_OUTPUT}; 0; {PREVIOUS_STEP_OUTPUT})}}.

This step trims the last comma off of the string, ensuring it’s in the format needed for the PDF joining API call.
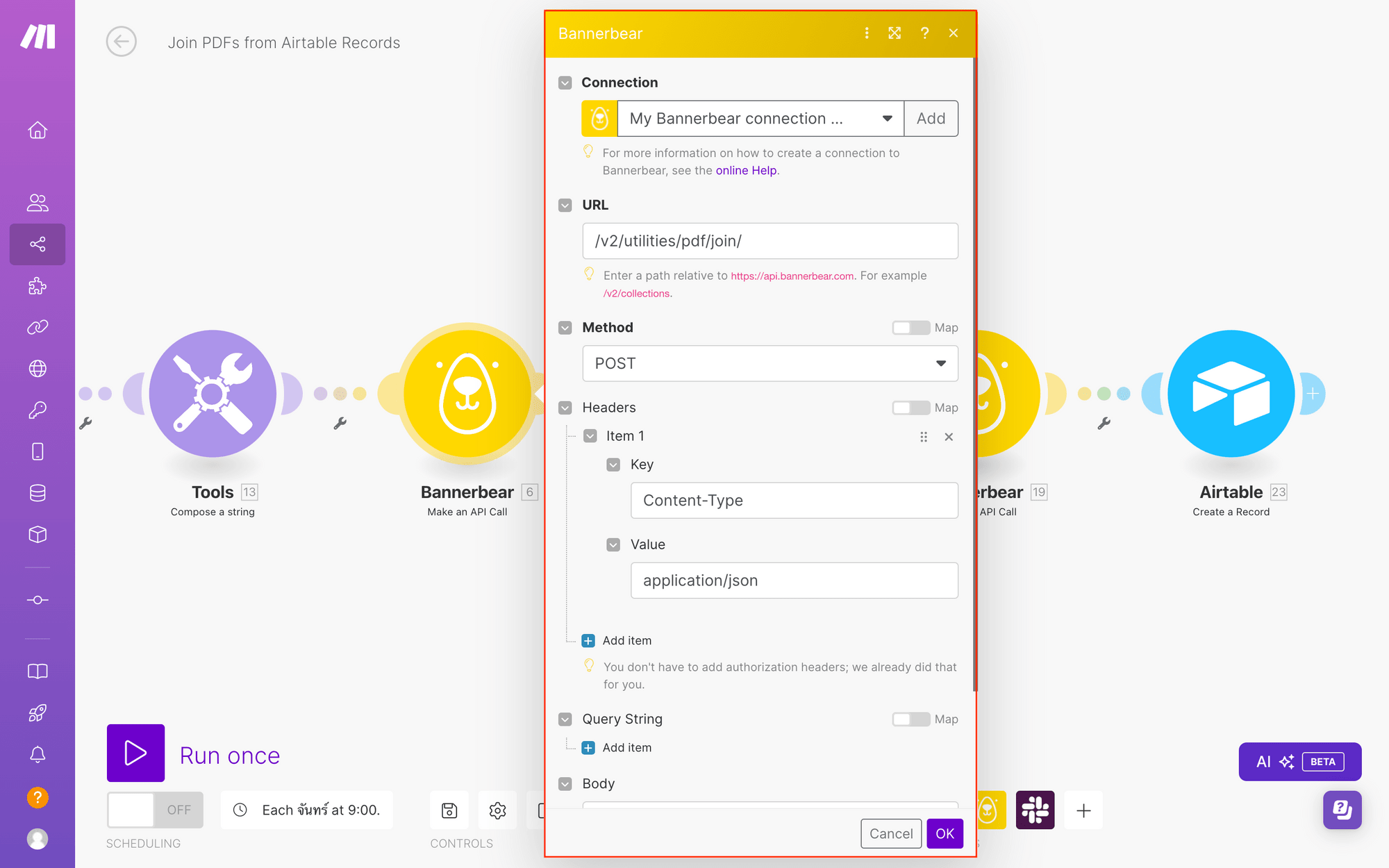
Bannerbear: Make an API Call
Add a Bannerbear module to your route, choosing Make an API call as the action. Select the connection containing your job listings project.
To set up the step, insert /v2/utilities/pdf/join/ into the URL field. Choose POST as the Method, and make sure Headers are set up to include one key-value pair: Content-Type and application/json. Since you’ve already set up this connection in the previous scenario, you won’t need to add authentication headers.

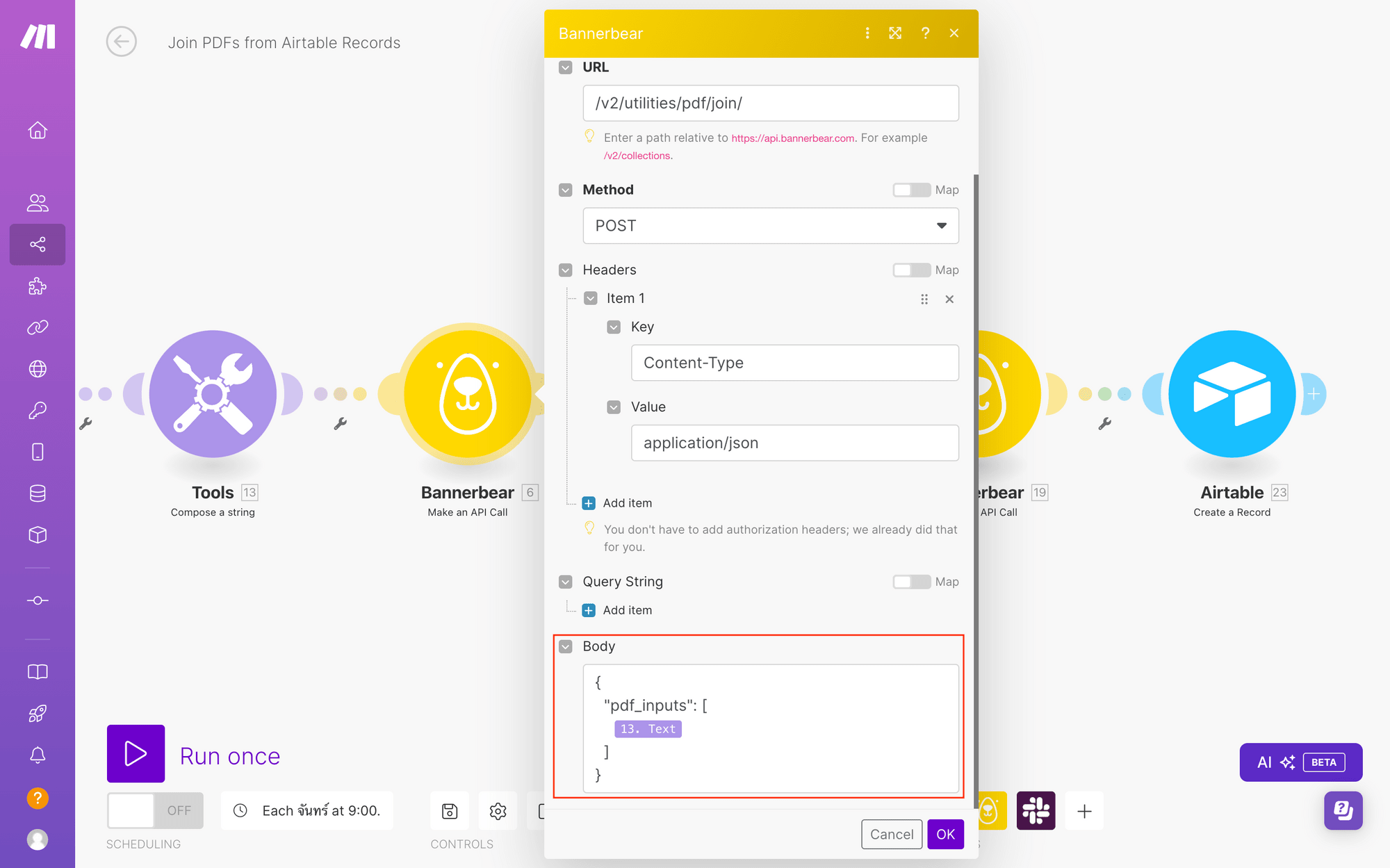
In the Body section, insert the following:
{
"pdf_inputs": [
{PREVIOUS_STEP_OUTPUT}
]
}

Click OK.
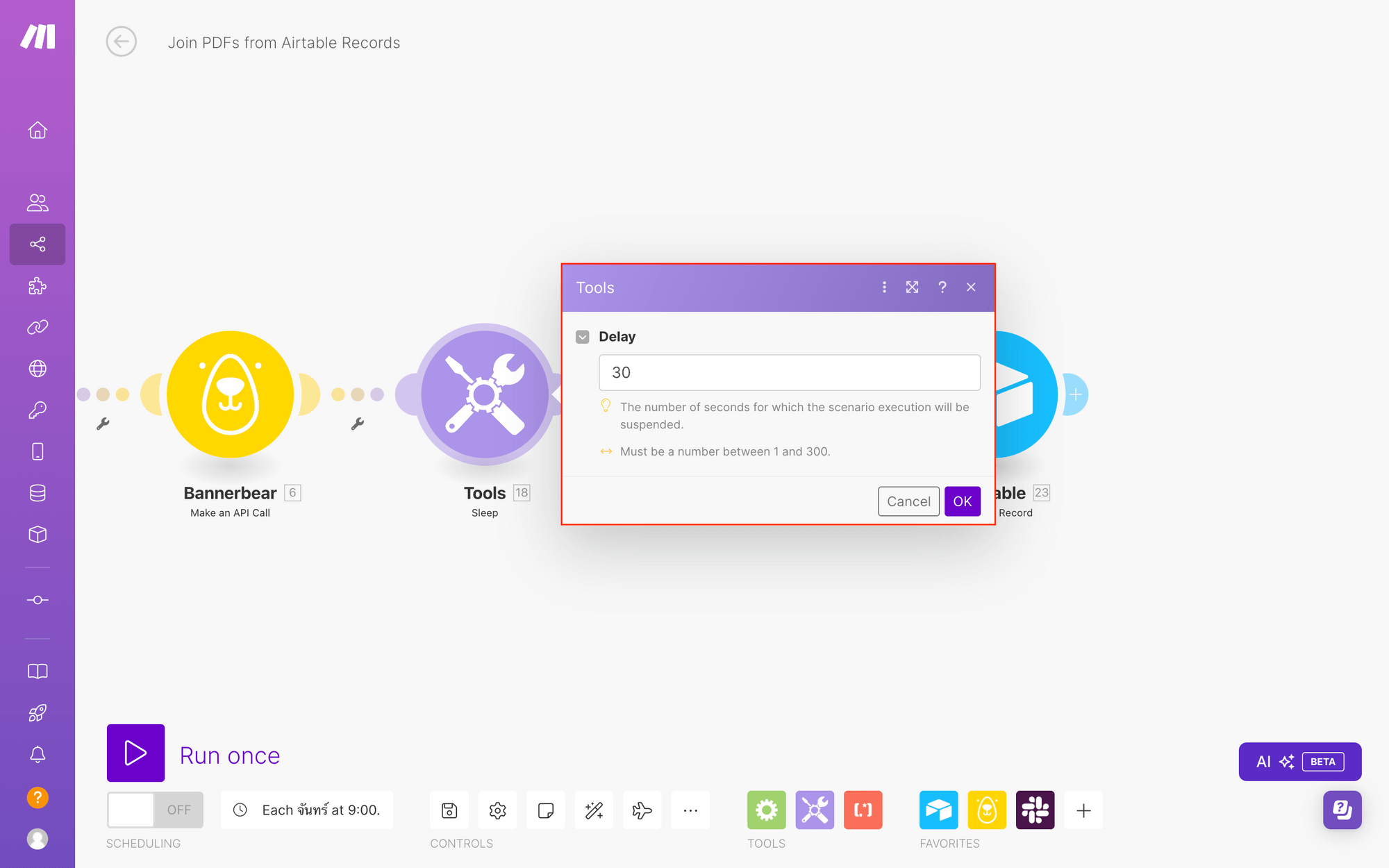
Tools: Sleep
Since PDF generation often takes a few more seconds to complete, a delay will ensure it’s ready before retrieval.
Add a Tools module with a Sleep action. Insert the number of seconds you want the scenario to be delayed, which can be anywhere from 5 to 30.

Click OK.
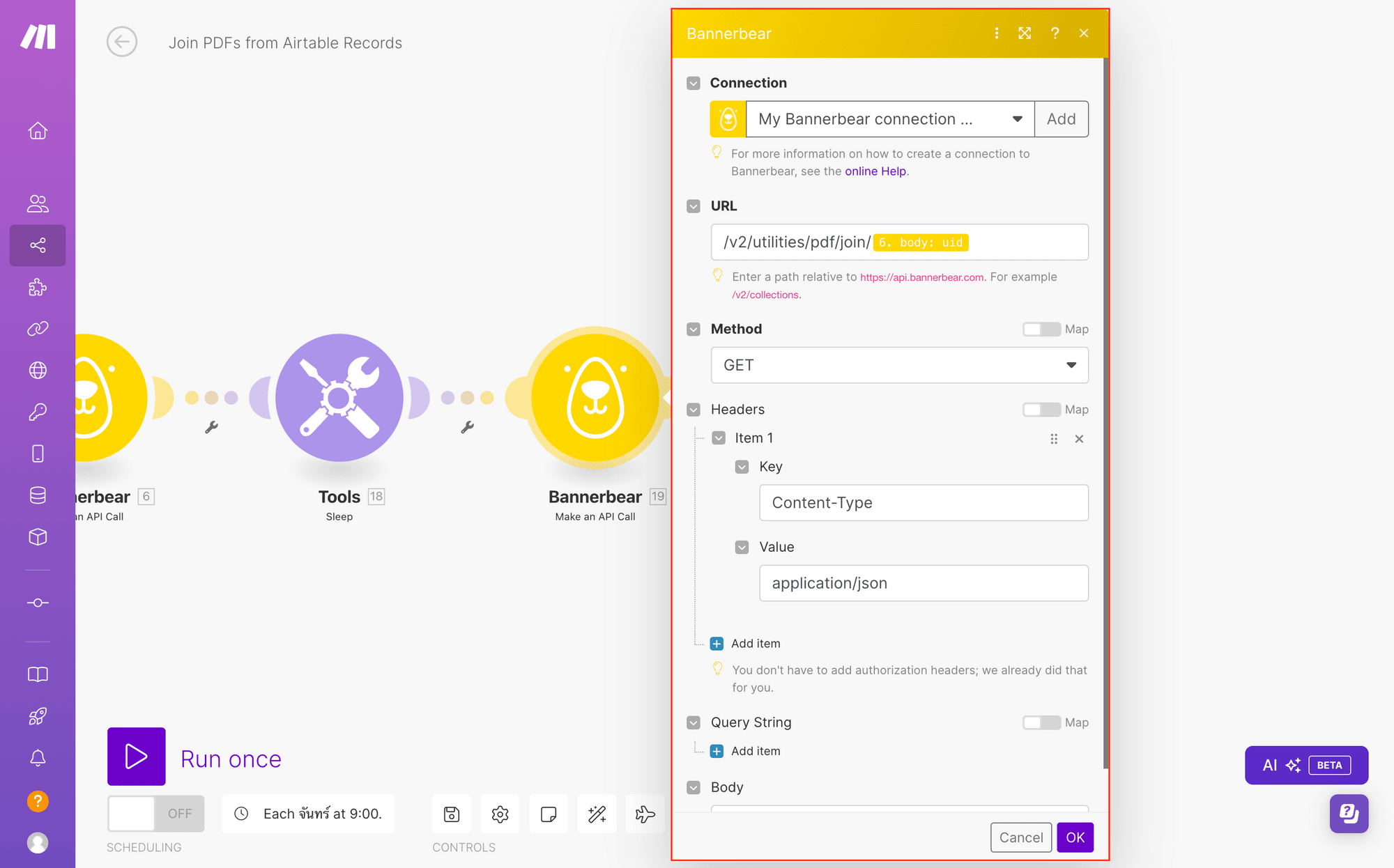
Bannerbear: Make an API Call
This module will retrieve the completed job listing PDF set so you can send it wherever you want.
Add a Bannerbear module to your route, and select the Make an API Call action. Select the connection containing your job listings project.
Insert /v2/utilities/pdf/join/{BODY_UID_FROM_API_CALL_STEP} into the URL section. Choose GET as the method, and ensure Content-Type and application/json is included as a header.

Click OK.
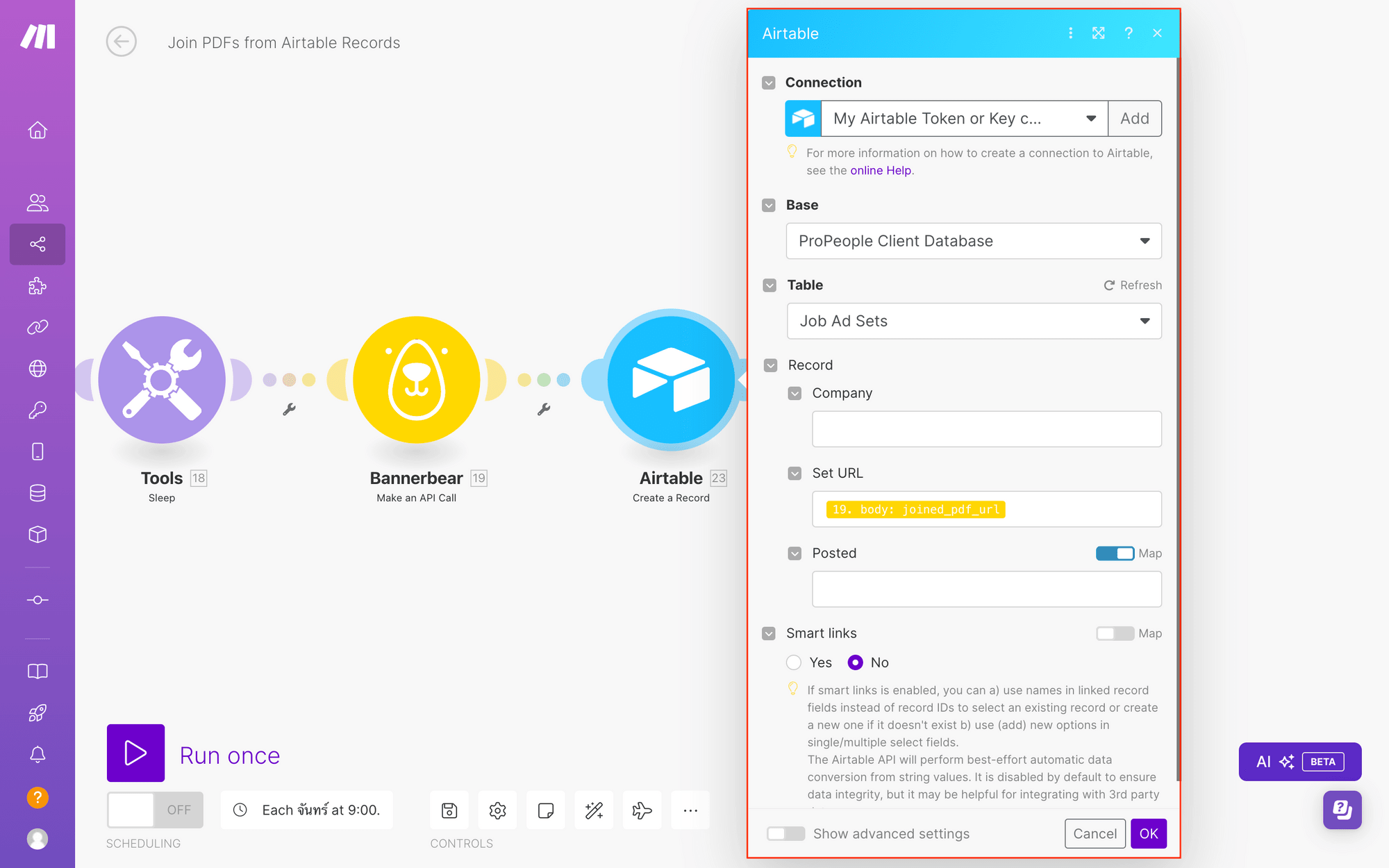
Airtable: Create a Record
The last module of the scenario will store the job listing set’s URL on Airtable, so you can access it as needed.
Add an Airtable module with a Create a Record action. Choose the right connection, base, and table. Map the set PDF URL to its corresponding field.

Click OK , and save your scenario.
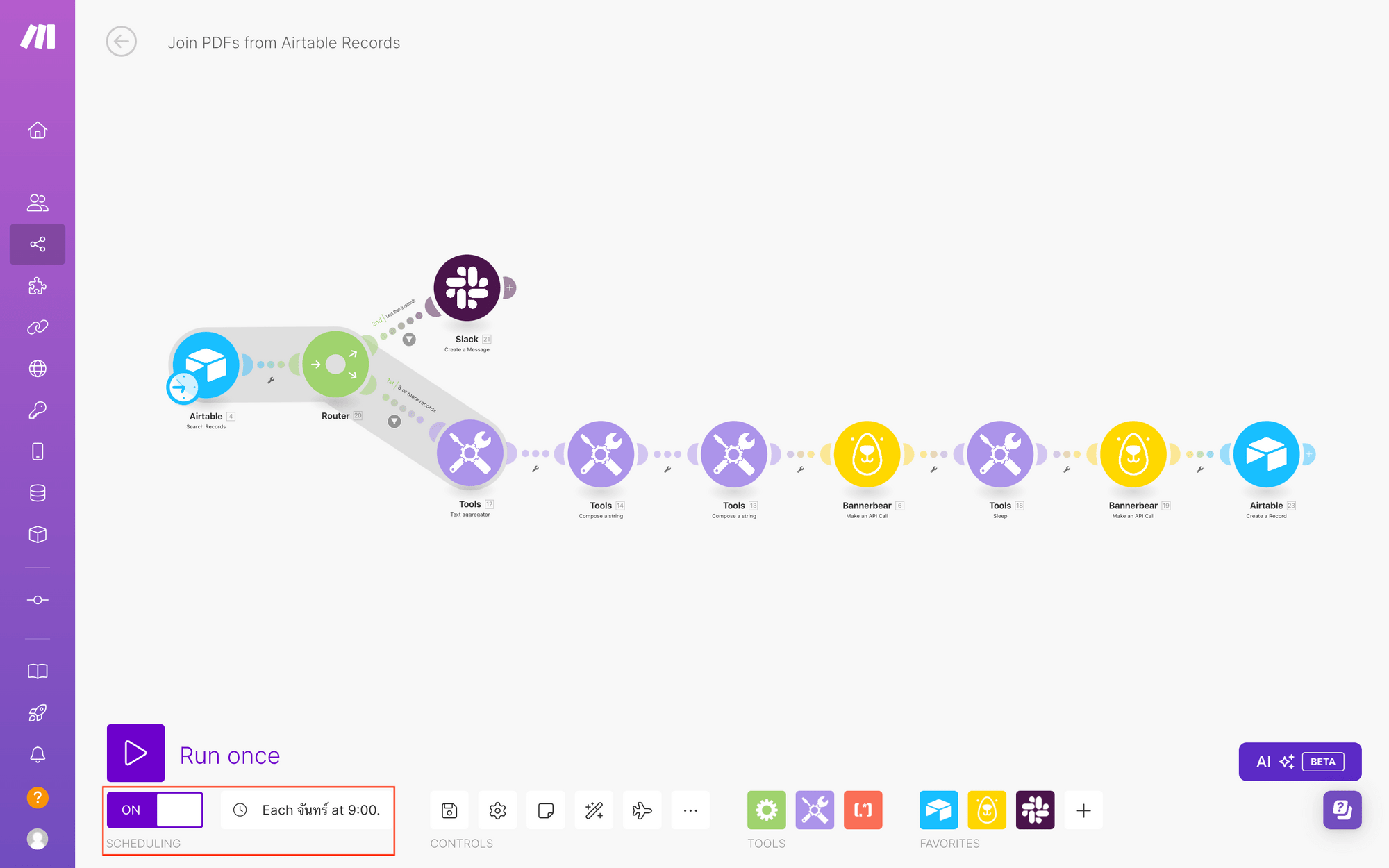
To finish up the automation, click the timer on the bottom left corner and set the frequency to suit your needs. We chose a weekly frequency.
Then, toggle the task to be ON , and you’re good to go!

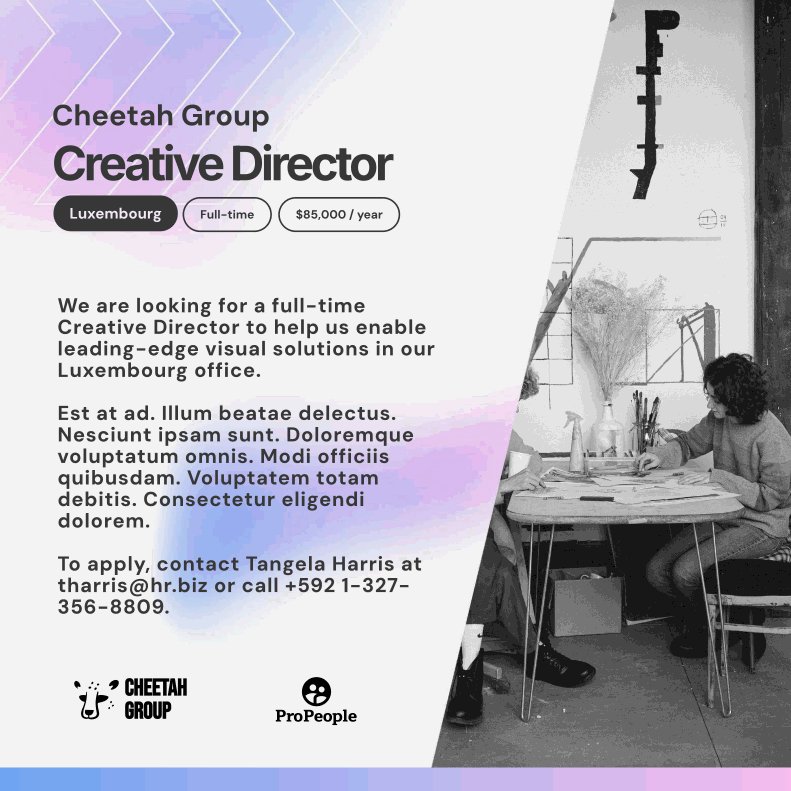
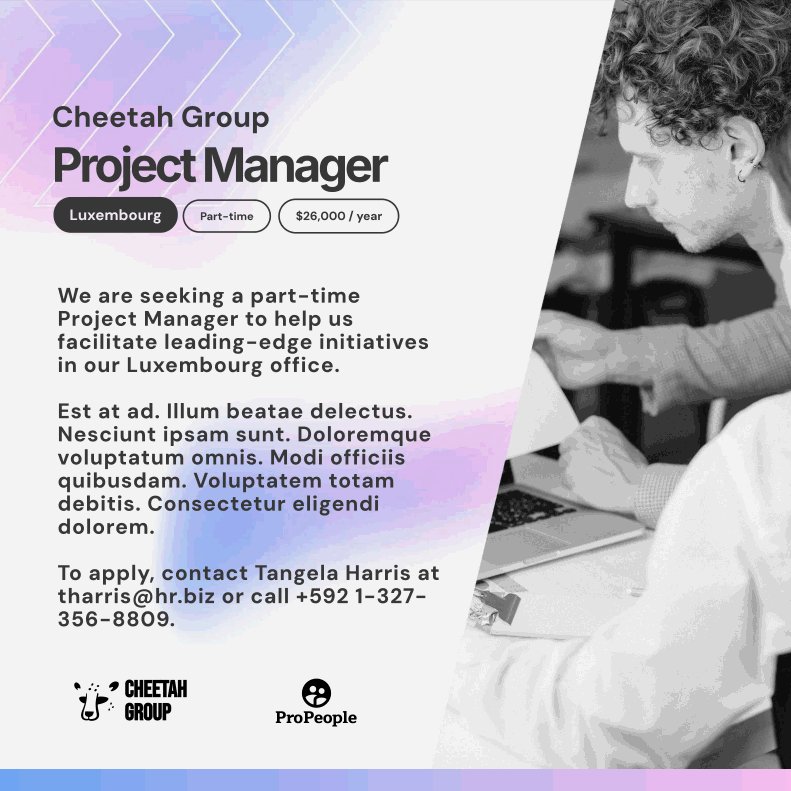
Now, every time the automation runs, you should have a PDF that looks something like this:

Having the link accessible in Airtable makes it easy for you to pick up and post on LinkedIn. You can also add to the automation in various ways, such as sending it to relevant people, using notifications to remind you to post, or even posting the generated graphics directly to social media.
Wrapping Up
In this tutorial, you’ve learned to automate the creation of visually engaging job listing graphics for LinkedIn carousel. Nocode tools like Bannerbear, Airtable, and Make can be used to generate professional-looking listings with minimal manual effort. With an automated workflow, you save valuable time by eliminating the manual work and ensuring consistent presentation.
By streamlining your job listing graphic production, you can reach more qualified candidates and showcase open roles in a professional, engaging way. Get started with this powerful automation today!



