How to Auto-Generate Social Media Posts For a Business Conference Using Bannerbear (Node.js): Part 2
Contents
In the previous part of this tutorial, we automated the creation of social media posts for individual guests at a business conference. In Part 2, we'll take this a step further by automating posts for various panel sessions and their panelists, using the same tools and methods from before to streamline this process.
This time, we’ll focus on creating posts for panel sessions, which usually feature a moderator and several panelists. We’ll automate the generation of posts that highlight details for each panel, including the session title, panelists, and moderator.
Here are some examples:


Pre-requisites
Before we begin, make sure you have the following:
- Bannerbear account
- Google Cloud account
- Access to Google Drive and Google Sheets
- Node.js installed on your computer
Creating a Bannerbear Design Template
First, sign up for an account and create a new project in your account. Then, duplicate the template below to your project by clicking on it:
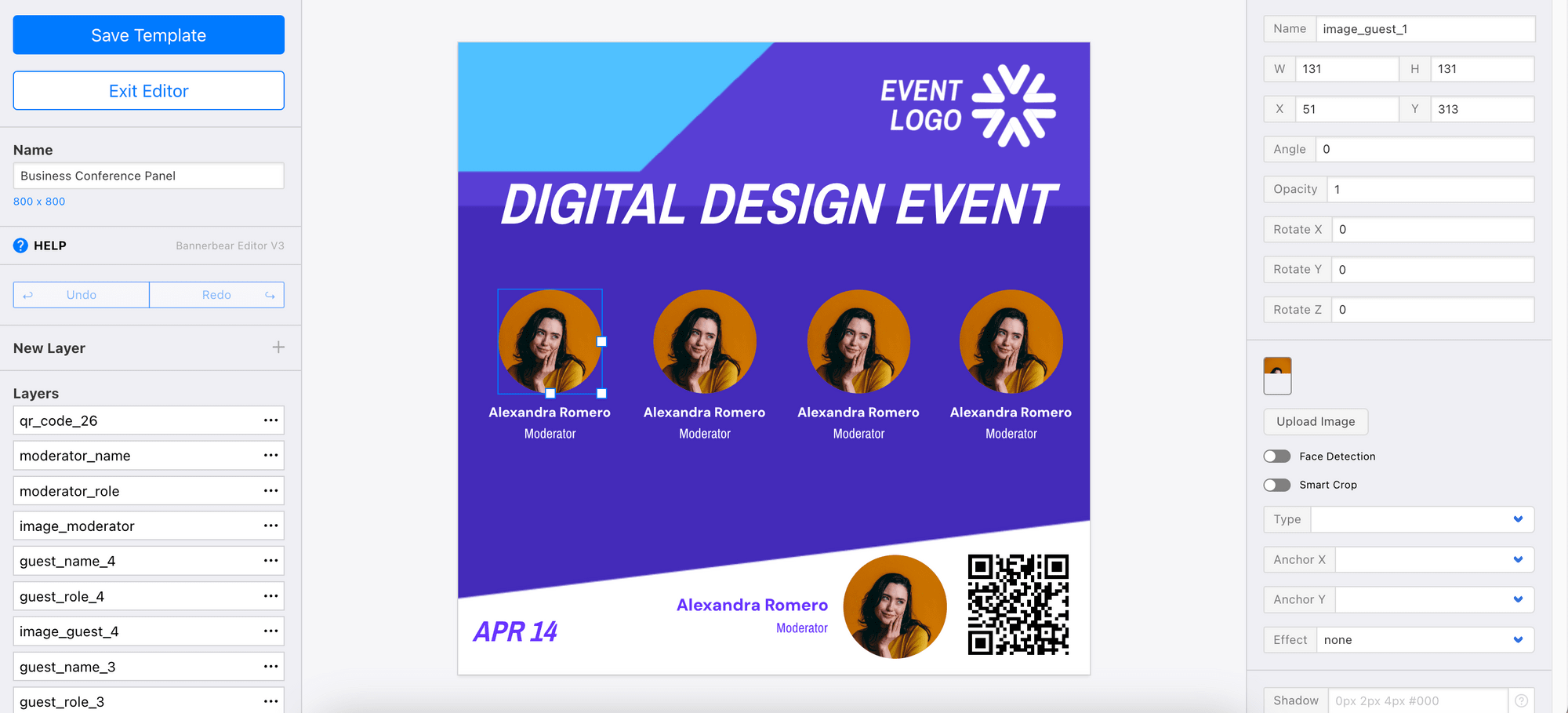
The template contains dynamic objects like topic, guest_name_1, guest_role_1, image_guest_1, etc. The values of these objects can be changed when making an API call to Bannerbear to generate social media posts for different guests automatically:

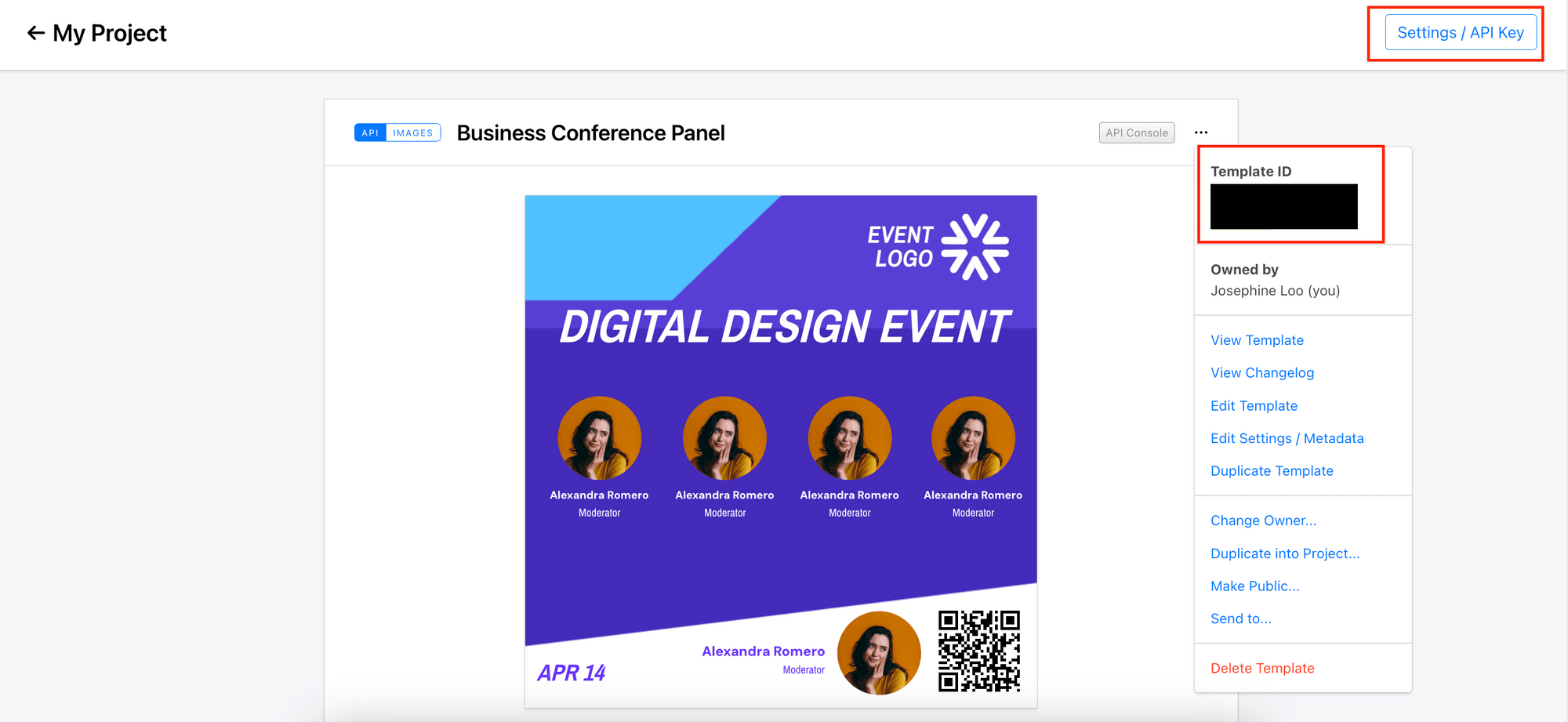
Next, get the project API key and template ID. We will need them in our code to access the project and template later.

Setting Up Google Sheets and Google Drive
We will retrieve the key details about each panel, including the session topic, panelists, moderator, and their images from a Google Sheets and a Google Drive folder. This information will be used to automatically generate social media posts for the panel sessions.
Google Sheet
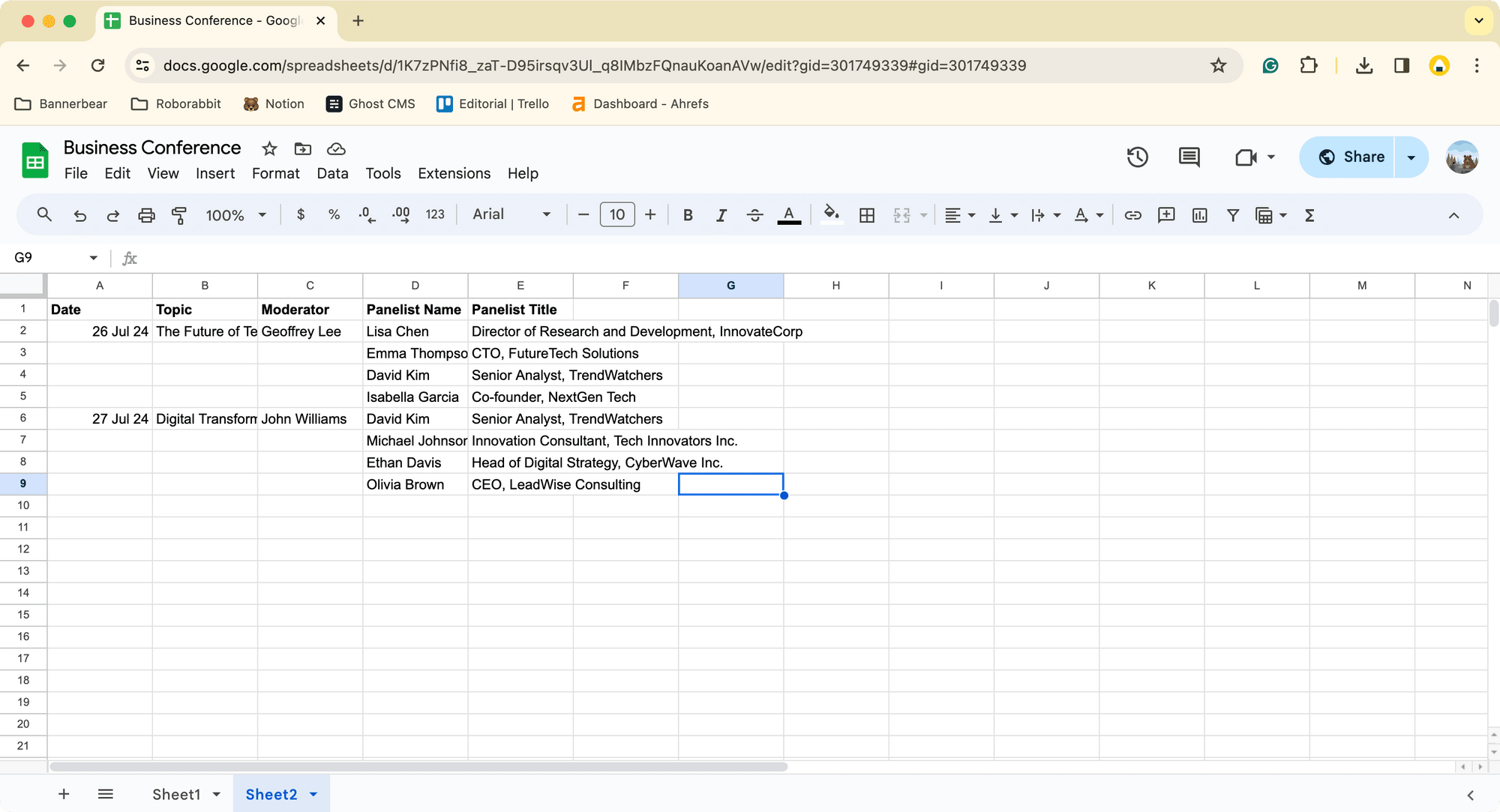
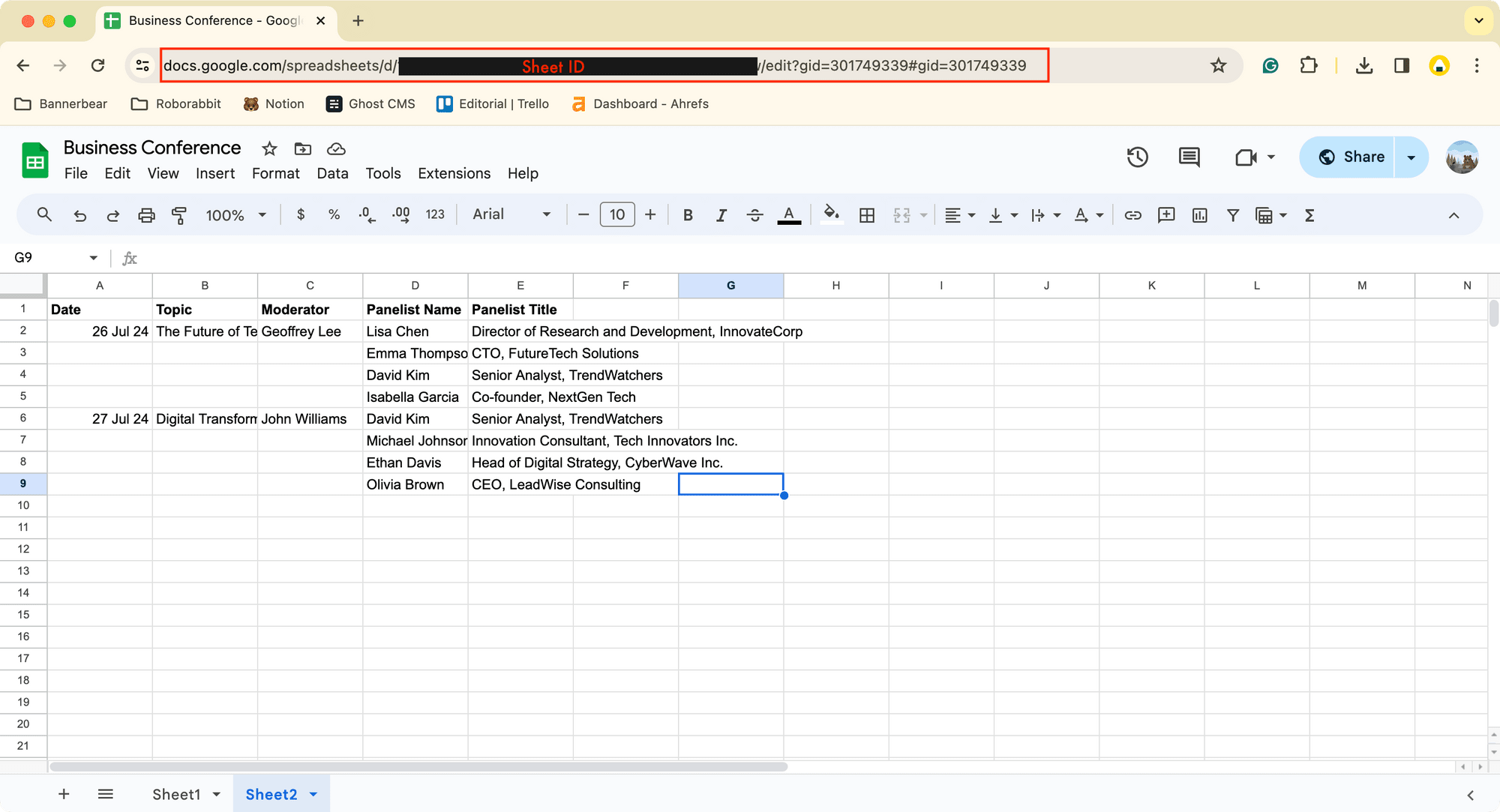
If you already created a Google Sheets file in Part 1, simply add a new sheet to that file. Otherwise, you can create a new Google Sheets file. Then, add the following columns: Date, Topic, Moderator, Panelist Name, and Panelist Title, and fill in the sheet with the relevant details:

We will need the sheet ID to access it in the code. You can find your sheet ID from the URL, located between d/ and /edit:

🐻 Bear Tip: Change the access to “Anyone with the link” to ensure that it is accessible.
Google Drive
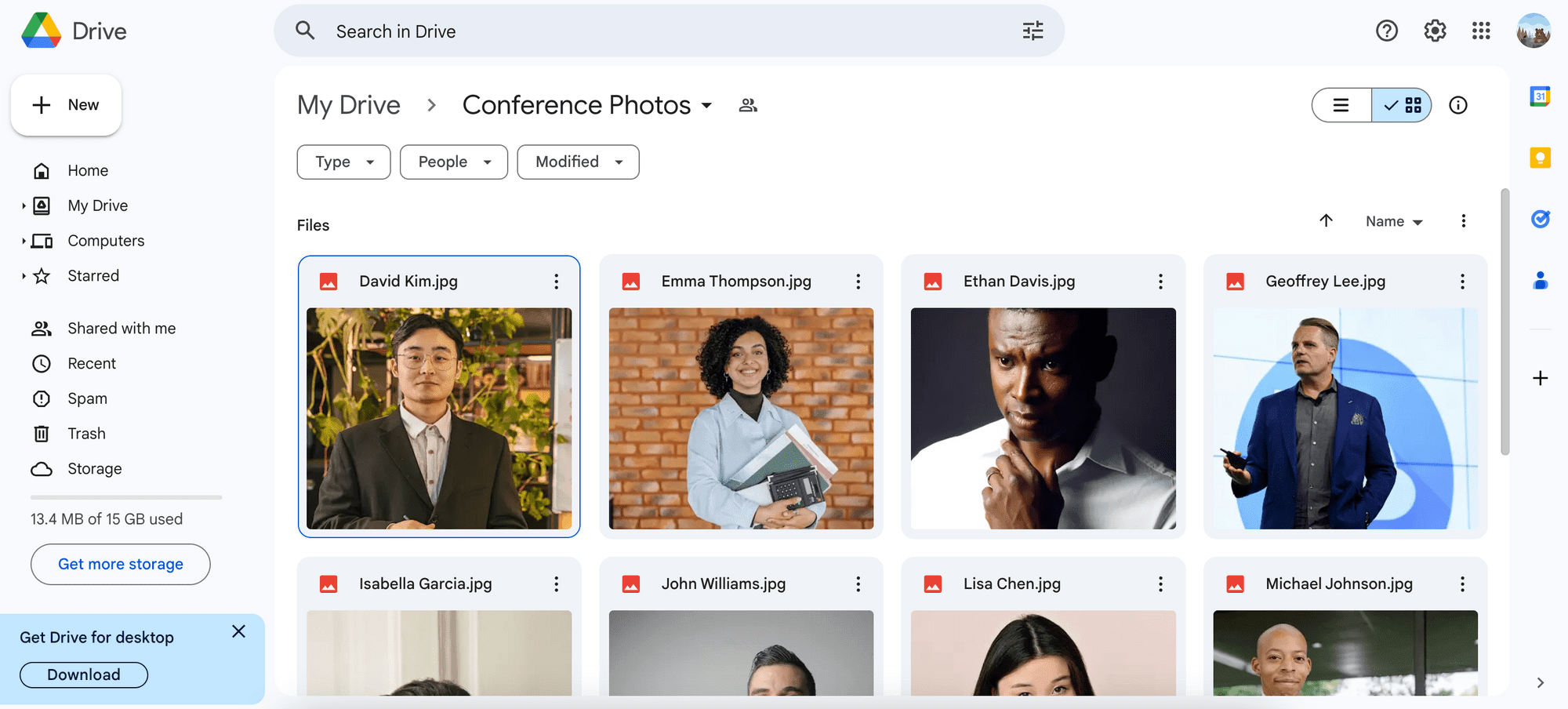
Just like in Part 1, we'll store the photos in a Google Drive folder. Simply upload the guests’ photos to the same folder and ensure that the filenames match the names listed in your Google Sheet.

Updating the Node.js Project
Step 1. Modify the Google Sheets Data Retrieval
Update the sheet range to read data from the new sheet for panel sessions:
const SHEET_RANGE = 'Sheet2!1:1000';
Step 2. Add a Function to Transform The Sheet’s Data
The functions for retrieving data from Google Sheets and the Google Drive folder can remain unchanged. However, we will need to write a new function to transform the data from Google Sheets into a format suitable for populating our Bannerbear design template.
In your code, add the function below:
function transformAndGroupArray(arr) {
const result = [];
let previous = {};
function addEntry(date, topic, moderator, panelistName, panelistTitle) {
const key = `${date}|${topic}|${moderator}`;
const existing = result.find((entry) => entry.key === key);
if (existing) {
existing.panelists.push({ panelist_name: panelistName, panelist_title: panelistTitle });
} else {
result.push({
key,
date,
topic: topic,
moderator,
panelists: [{ panelist_name: panelistName, panelist_title: panelistTitle }],
});
}
}
arr.forEach((subArray) => {
if (subArray[0] === '') {
addEntry(previous.date, previous.topic, previous.moderator, subArray[3], subArray[4]);
} else {
previous = {
date: subArray[0],
topic: subArray[1],
moderator: subArray[2],
panelist_name: subArray[3],
panelist_title: subArray[4],
};
addEntry(previous.date, previous.topic, previous.moderator, previous.panelist_name, previous.panelist_title);
}
});
// Remove duplicate 'key' property
return result.map(({ key, ...rest }) => rest);
}
Given the data retrieved from the Google Sheet:
[
'26 Jul 24',
'The Future of Tech: Emerging Trends and Technologies',
'Geoffrey Lee',
'Lisa Chen',
'Director of Research and Development, InnovateCorp'
],
['', '', '', 'Emma Thompson', 'CTO, FutureTech Solutions'],
['', '', '', 'David Kim', 'Senior Analyst, TrendWatchers'],
['', '', '', 'Isabella Garcia', 'Co-founder, NextGen Tech'],
...
The data will be transformed into:
[
{
date: '26 Jul 24',
topic: 'The Future of Tech: Emerging Trends and Technologies',
moderator: 'Geoffrey Lee',
panelists: [
{
panelist_name: 'Lisa Chen',
panelist_title: 'Director of Research and Development, InnovateCorp',
},
{
panelist_name: 'Emma Thompson',
panelist_title: 'CTO, FutureTech Solutions',
},
...
],
},
...
];
This output organizes the data by panel session, grouping panelists under each session based on the provided date, topic, and moderator.
Step 3. Modify the Main Function
Modify the code to handle the panel session data and then generate images using the Bannerbear API:
(async () => {
const bb = new Bannerbear(BANNERBEAR_API);
const imageFiles = await getImageFiles();
const imagesObj = {};
imageFiles.forEach((image) => {
imagesObj[image.name.split('.')[0]] = `https://drive.google.com/uc?id=${image.id}`;
fetch(imagesObj[image.name.split('.')[0]]);
});
const panelList = await getSheetData();
const panelObj = transformAndGroupArray(panelList);
panelObj.forEach(async (item) => {
const images = await bb.create_image(
TEMPLATE_ID,
{
modifications: [
{
name: 'topic',
text: item.topic,
},
{
name: 'date',
text: item.date,
},
{
name: 'moderator_name',
text: item.moderator,
},
{
name: 'image_moderator',
image_url: imagesObj[item.moderator],
},
{
name: 'guest_name_1',
text: item.panelists[0].panelist_name,
},
{
name: 'guest_role_1',
text: item.panelists[0].panelist_title,
},
{
name: 'image_guest_1',
image_url: imagesObj[item.panelists[0].panelist_name],
},
{
name: 'guest_name_2',
text: item.panelists[1].panelist_name,
},
{
name: 'guest_role_2',
text: item.panelists[1].panelist_title,
},
{
name: 'image_guest_2',
image_url: imagesObj[item.panelists[1].panelist_name],
},
{
name: 'guest_name_3',
text: item.panelists[2].panelist_name,
},
{
name: 'guest_role_3',
text: item.panelists[2].panelist_title,
},
{
name: 'image_guest_3',
image_url: imagesObj[item.panelists[2].panelist_name],
},
{
name: 'guest_name_4',
text: item.panelists[3].panelist_name,
},
{
name: 'guest_role_4',
text: item.panelists[3].panelist_title,
},
{
name: 'image_guest_4',
image_url: imagesObj[item.panelists[3].panelist_name],
},
],
},
true
);
const imageUrl = images.image_url;
console.log(imageUrl);
});
})();
Here, we update the Bannerbear API call to include the topic, panelists, and moderator. You can further customize the modifications array based on your template fields.
After running your updated script, you should receive images with information about each panel session, similar to these:


🐻 Bear Tips : View the full code on GitHub.
What's Next
Automating content creation allows you to focus more on the strategic aspects of the conference and less on repetitive tasks. Besides automating social media posts for a business conference, Bannerbear can also help you in:
- Automatically creating translated banner graphics for multilingual websites
- Automatically adding watermarks to Instagram reels for reposting
- Auto-generating subtitles and closed captions for TikTok and Instagram
… and more! If you have any questions or need further assistance, feel free to reach out or check out the full code on GitHub.