How to Auto-Generate GIFs with Bannerbear in Node.js: A Step-by-Step Guide for Developers
Contents
Did you know that content with visuals, including GIFs, is preferred by 91% of consumers over plain text? On social media like X, posts containing GIFs had 55% more engagement than those without GIFs. Rich, dynamic content grabs eyeballs and keeps users engaged, and GIFs are one of the easiest and most effective ways to do just that.
Adding GIFs to your website or app is a simple yet effective way to enhance user experience, making it more engaging, fun, and interactive. Now, imagine being able to fully automate the process of creating GIFs from a series of photos—like turning user reviews and their uploaded images into GIFs. Sounds amazing, right?
That’s exactly what we’ll cover in this tutorial. You’ll learn how to use Bannerbear’s API with Node.js to automatically create slideshow-style GIFs, using user reviews and their attached photos as frames:

Let’s get started!
What is Bannerbear
Bannerbear is a media generation tool that lets you automatically generate custom images, videos, and more using templates and external data. It offers APIs and libraries in various popular programming languages, including Nodes.js, Ruby, and PHP, making it easy to automate and integrate dynamic image generation into your projects.
At its core, Bannerbear works with design templates that serve as blueprints for creating images. The design template can include two types of objects:
- Static objects - Elements that remain constant in every generated image, such as a company logo.
- Dynamic objects - Elements that change based on the data you provide, such as text or images.
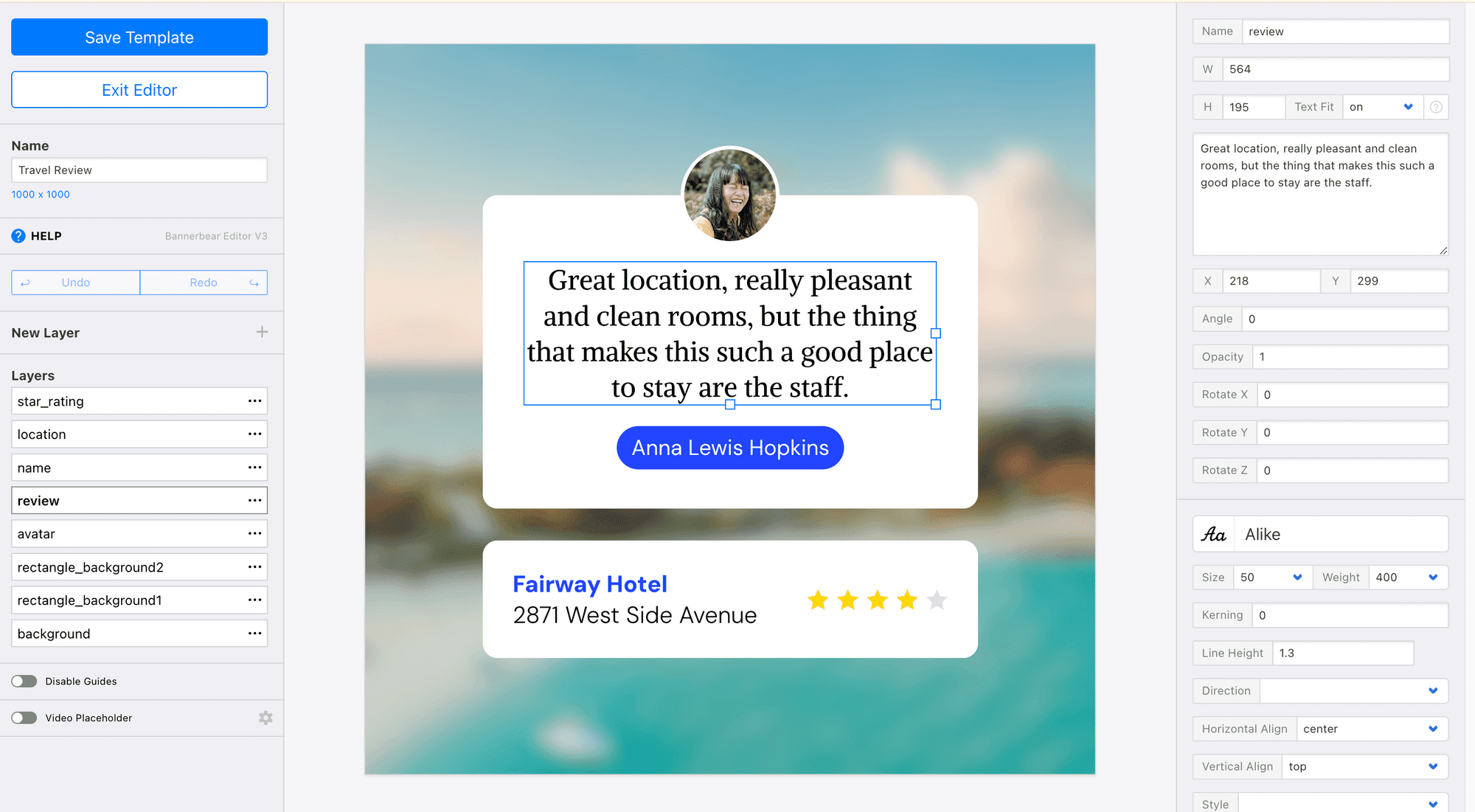
Here’s an example of a Bannerbear design template:

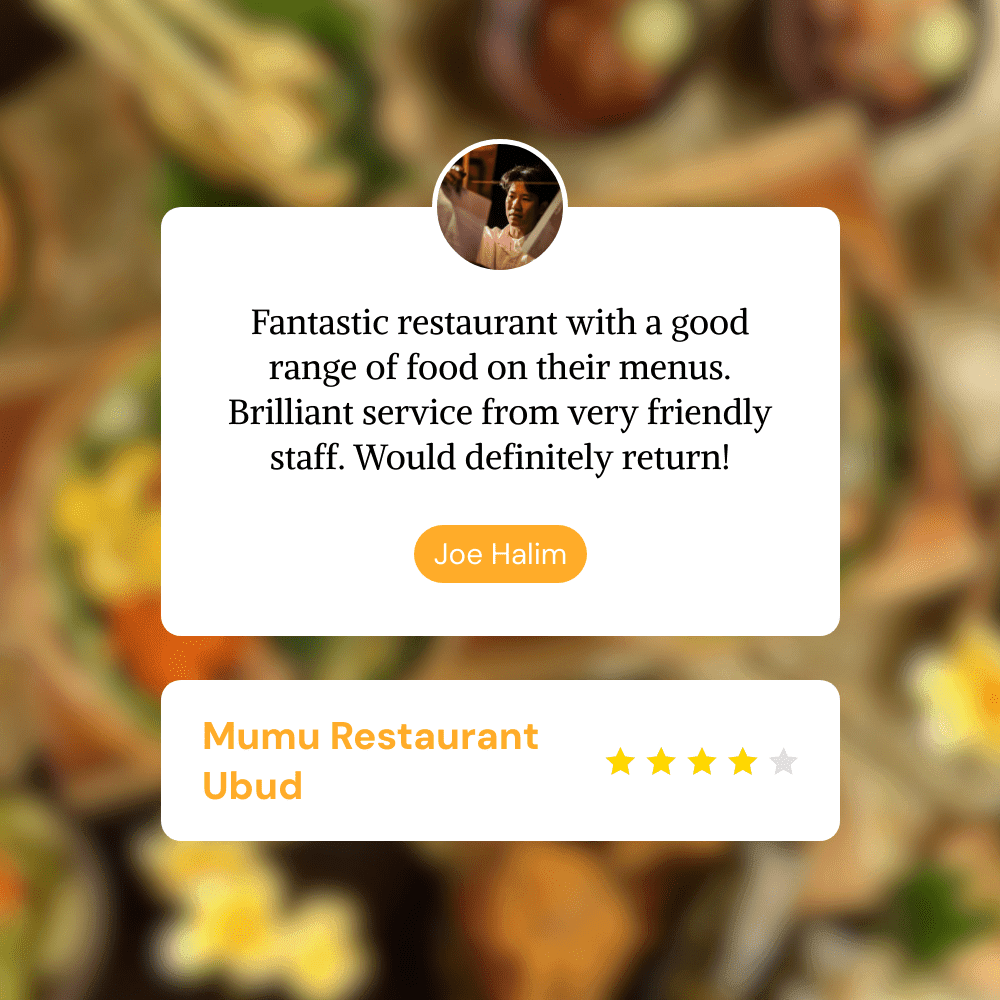
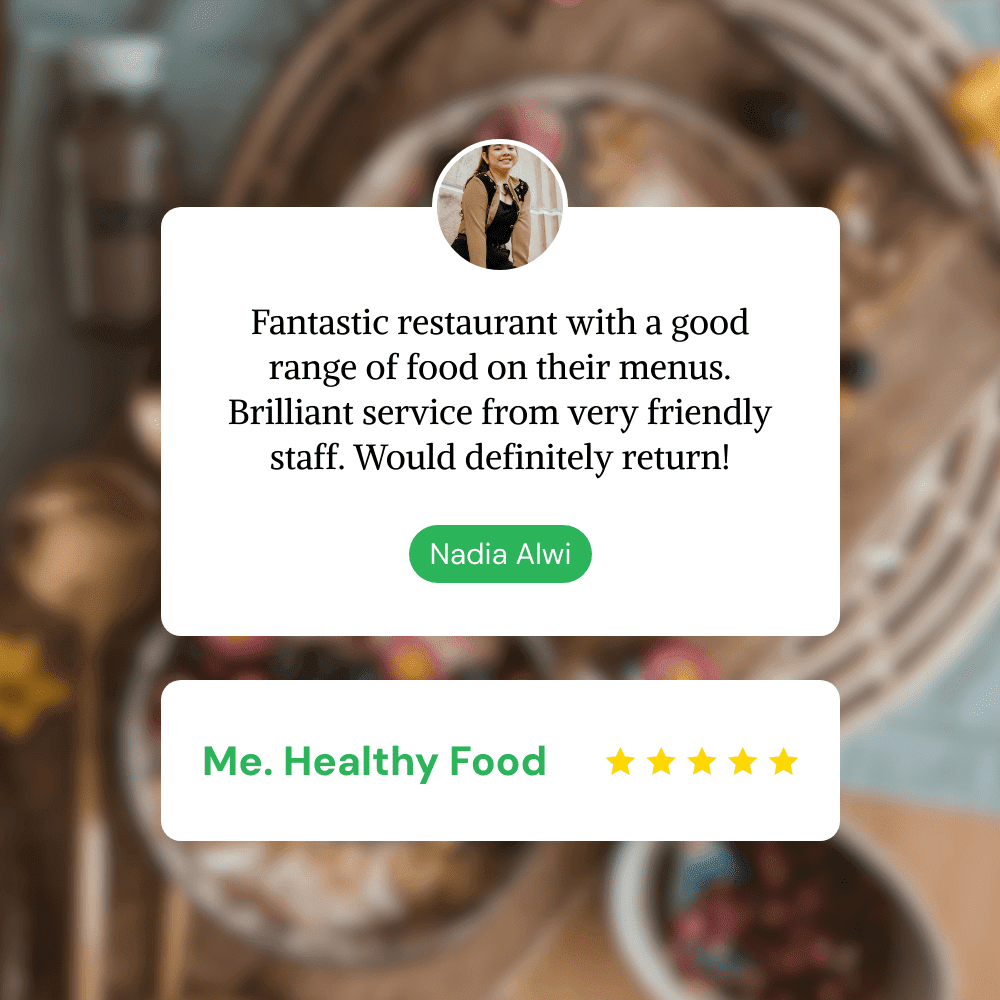
When different data is passed to the template using the API or library, it generates unique images based on the input, as shown in the images below:


Why Use Bannerbear to Automate GIF Creation
Bannerbear’s GIF creation feature makes it easy to automate and streamline GIF generation directly within your app with minimal code. As a developer, this means you can focus on building the features your users need while Bannerbear handles the visuals.
Here’s why integrating this feature could benefit your website or app:
- Engage users with dynamic content : GIFs are a great way to animate user-generated content, like customer reviews or product showcases, making them more appealing and interactive.
- Enhance user experience : A well-placed GIF can make your interface feel more engaging, which can increase user retention and interaction.
- Easy integration : Bannerbear’s developer-friendly API works seamlessly with Node.js. Whether you’re building a small app or a large-scale platform, adding GIF generation capabilities with minimal effort is possible.
- Automated GIF Creation : Manually generating GIFs for each user interaction can be tedious. Bannerbear automates the process by converting a sequence of images into a smooth, looping GIF, saving time and ensuring consistency in your media.
- Create custom images : In addition to GIF creation, Bannerbear lets you generate dynamic images (e.g., with text overlays or logos), which can be used as frames in your GIFs. This allows you to produce personalized, engaging visual content on the fly.
Now that you have a better idea of how Bannerbear works, let’s dive into the setup!
Pre-requisites
Before we get started, let’s make sure you have the necessary tools set up:
- A Bannerbear account
- Node.js and npm installed on your machine
- A data source with users reviews and photos
Once you have these in place, we can begin setting up Bannerbear to create GIFs automatically!
Creating a Bannerbear Design Template
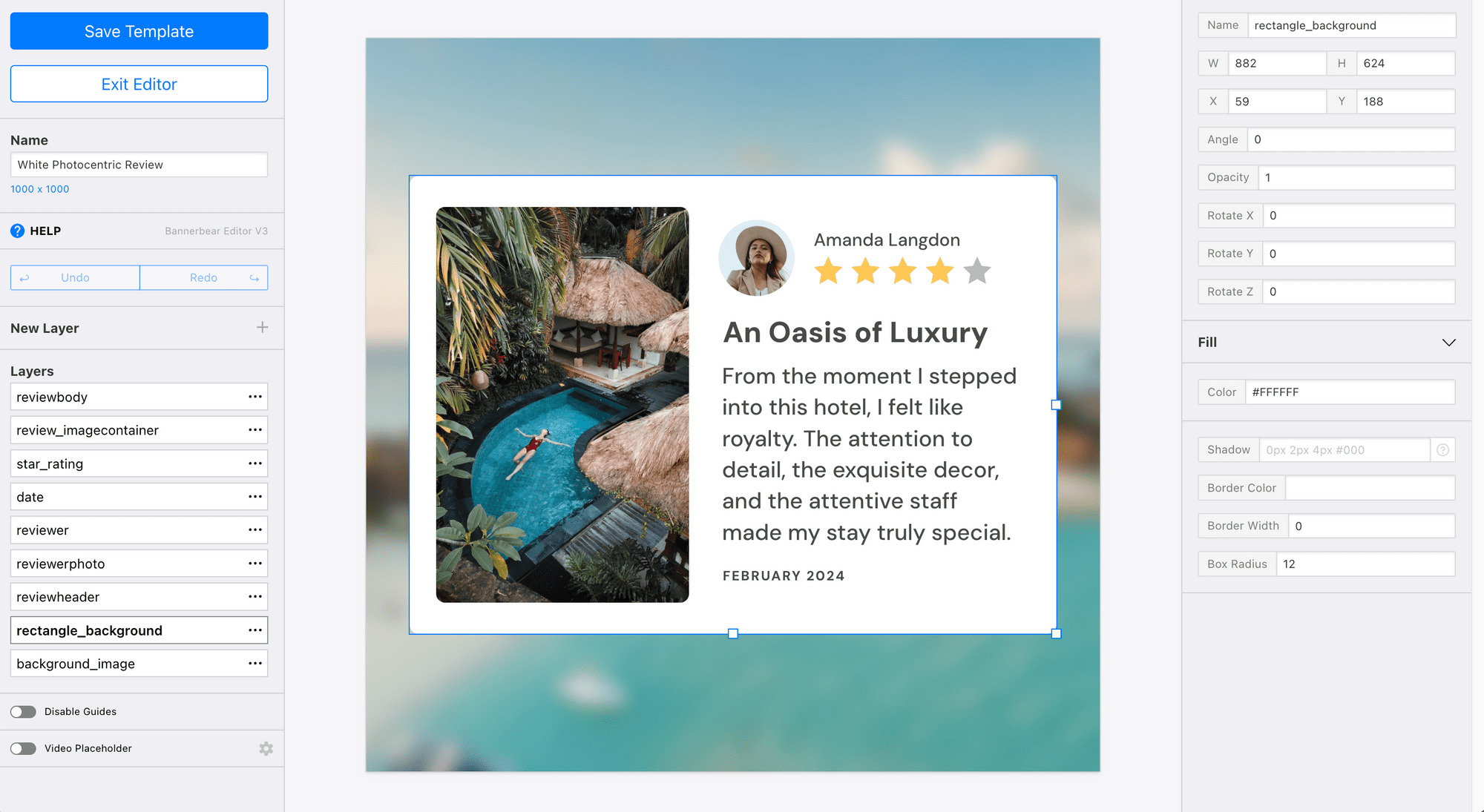
Before generating GIFs, you’ll need to create a template in the Bannerbear dashboard. This template will serve as the structure and frames for your GIF. In your Bannerbear dashboard (sign up if you haven't), create a new project. Then, duplicate the template below to your project by clicking on it:
The template contains dynamic objects like reviewbody, review_imagecontainer, star_rating, and more. The values of these objects can be changed when making an API call to Bannerbear to generate a GIF:

Feel free to modify the template as needed. Once you're satisfied, save and close the editor.
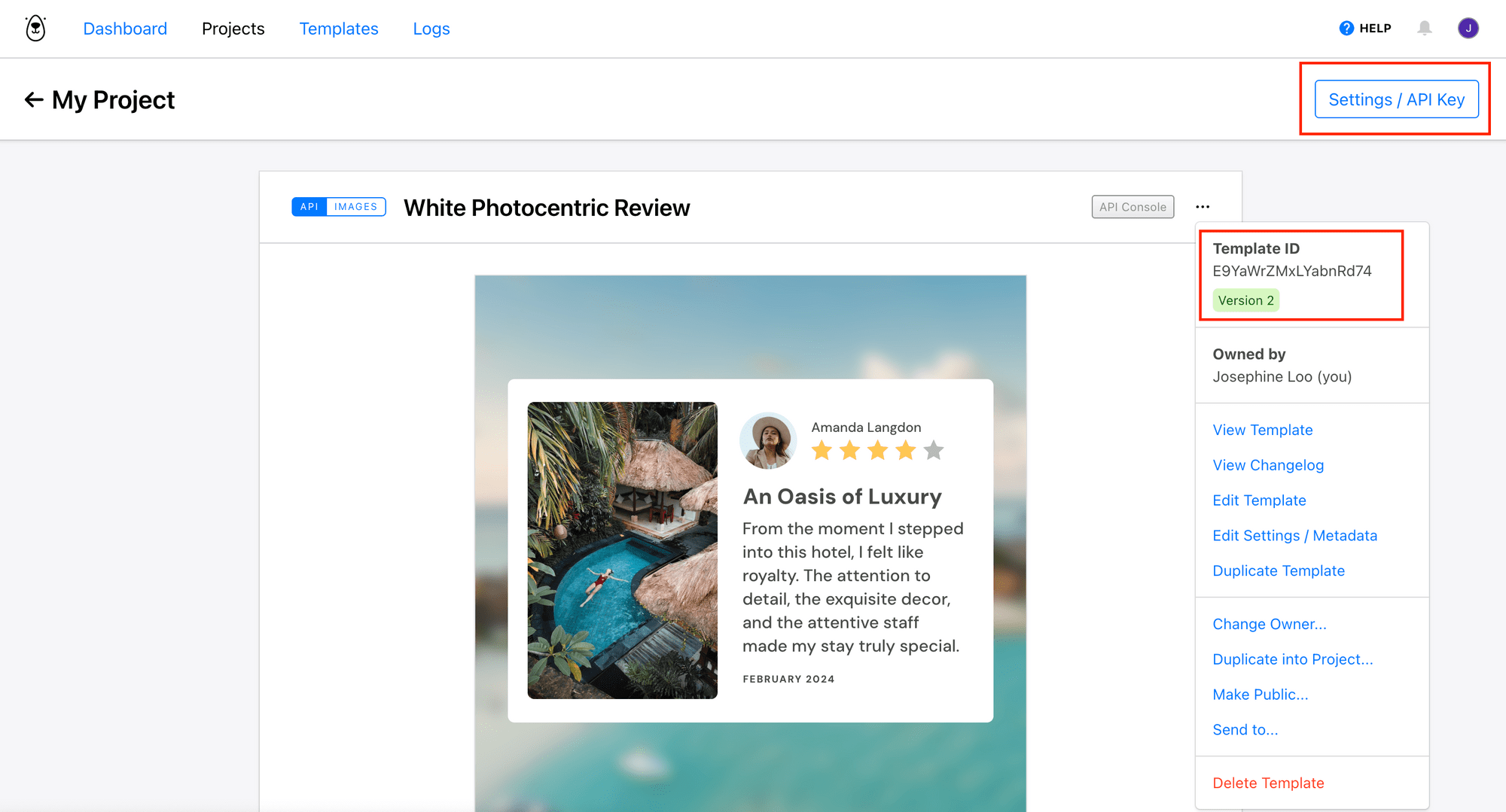
Next, retrieve the project API key and template ID, as shown in the screenshot below, and save them somewhere safe. You'll need these in the code later to access the project and template:

Writing the Node.js Script
Step 1. Initialize a Node.js Project
You can skip this step if you have an existing project. Otherwise, create a new folder for your project and navigate to the directory in the terminal/command prompt. Then, run the command below to initialize a new Node.js project:
npm init
Step 2. Install the Bannerbear Library
We will use Bannerbear's Node.js library to simplify the process of interacting with its API. Install it by running the command below in the terminal/command prompt:
npm install bannerbear
This will download the Bannerbear Node.js library and add it to your project, enabling you to make requests to the API.
Step 3. Initialize the Bannerbear Client
Next, you’ll need to set up the Bannerbear client in your Node.js application. Create a file (e.g., index.js), and initialize the client as follows:
const { Bannerbear } = require('bannerbear');
const bb = new Bannerbear('your_api_key');
Replace 'your_api_key' with the actual API key you got from your Bannerbear account. Now you’re ready to interact with Bannerbear’s API!
Step 4. Create GIF with Bannerbear’s API
Now that we have the Bannerbear client set up, let’s move on to creating a GIF using user reviews and their attached photos. To keep things simple, we’ll hardcode the user information, review, and photos, but you can easily adjust the code to pull data from your own source.
const reviewer = {
name: 'anonymous',
profile_photo: 'https://cdn.bannerbear.com/sample_images/welcome_bear_photo.jpg',
review: 'Best shawarma in town!',
review_body:
'Tender, flavorful meat wrapped in a soft pita, paired with fresh veggies and tangy pickles. Every bite is a perfect blend of spices and textures—definitely a must-try!',
review_date: '10 Dec 24',
review_rating: 90,
uploaded_images: [
'https://images.pexels.com/photos/5779371/pexels-photo-5779371.jpeg',
'https://images.pexels.com/photos/15339516/pexels-photo-15339516/free-photo-of-man-cutting-kebab.jpeg',
'https://images.pexels.com/photos/5779413/pexels-photo-5779413.jpeg',
],
};
Next, we’ll pass a sequence of images to the Bannerbear API, and it will turn them into a GIF.
In a self-invoking function, randomly select one of the uploaded images to use as the background, and add all images along with the review and user information into an array (frames):
(async () => {
const bg = reviewer.uploaded_images[Math.floor(Math.random() * reviewer.uploaded_images.length)];
const frames = reviewer.uploaded_images.map((image) => [
{ name: 'background_image', image_url: bg },
{ name: 'reviewheader', text: reviewer.review },
{ name: 'reviewerphoto', image_url: reviewer.profile_photo },
{ name: 'reviewer', text: reviewer.name },
{ name: 'date', text: reviewer.review_date },
{ name: 'star_rating', rating: reviewer.review_rating },
{ name: 'review_imagecontainer', image_url: image },
{ name: 'reviewbody', text: reviewer.review_body },
]);
})();
Next, call the create_animated_gif() method and pass in the frames array along with other properties like the fps to generate the GIF:
(async () => {
...
const images = await bb.create_animated_gif('your_template_uid', {
frames: frames,
fps: 1.5,
});
})();
Replace 'your_template_uid' with your actual template UID. This will generate a GIF using the images you provide in the frames array. You can also customize the fps (frames per second) to control the GIF’s speed.
🐻 Bear Tip : Check out the API documentation for additional parameters that can be passed to the method.
Step 5. Retrieve the Generated GIF
Retrieve the GIF by polling the get_animated_gif() method. Once the GIF is created, the status in the response data will be updated to completed and the URL to the GIF will be returned:
(async () => {
...
let gif = await bb.get_animated_gif(images.uid);
while (gif.status !== 'completed') {
await new Promise((resolve) => setTimeout(resolve, 1000)); // Wait 1 second before checking again
gif = await bb.get_animated_gif(images.uid);
}
console.log(gif.image_url);
//https://images.bannerbear.com/animated_gifs/compileds/000/089/935/original/wgPaGBp7nm0zenyzJ0.gif?1734659178
})();
You can use the URL to download the GIF or embed it directly in your website or app.
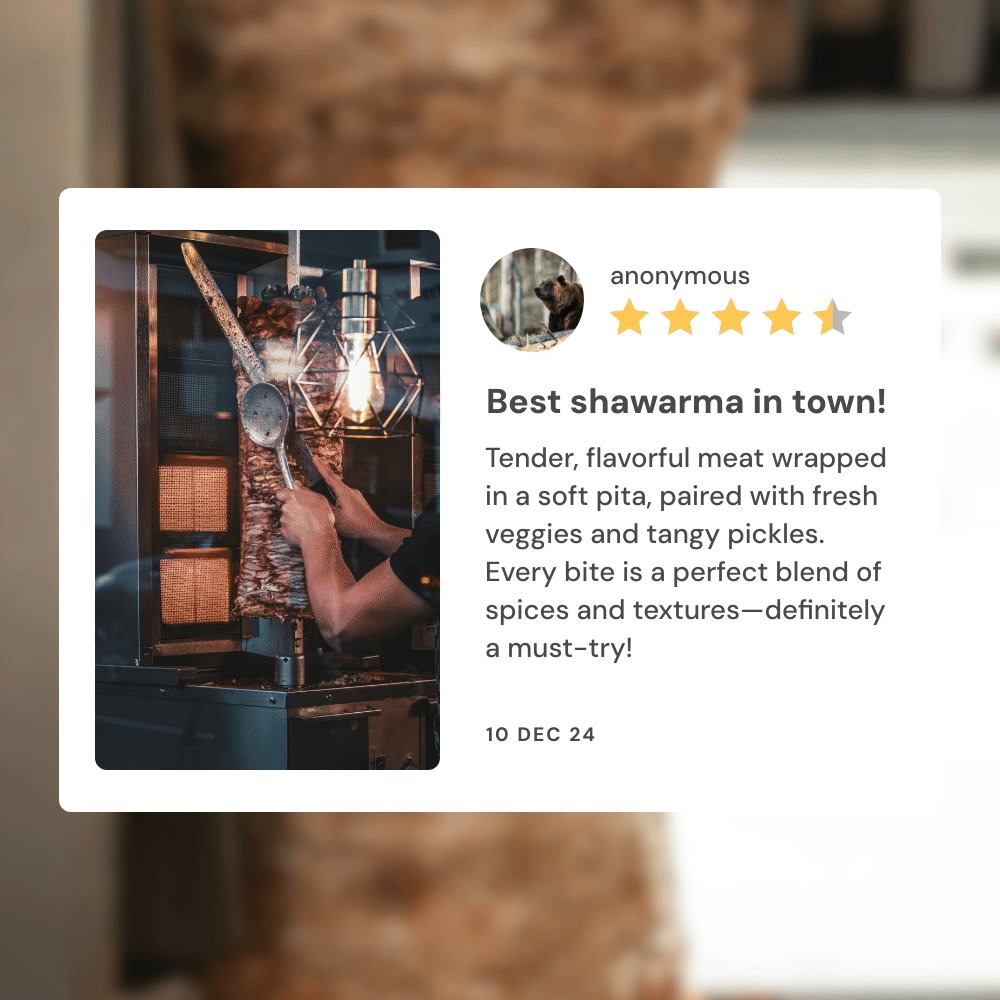
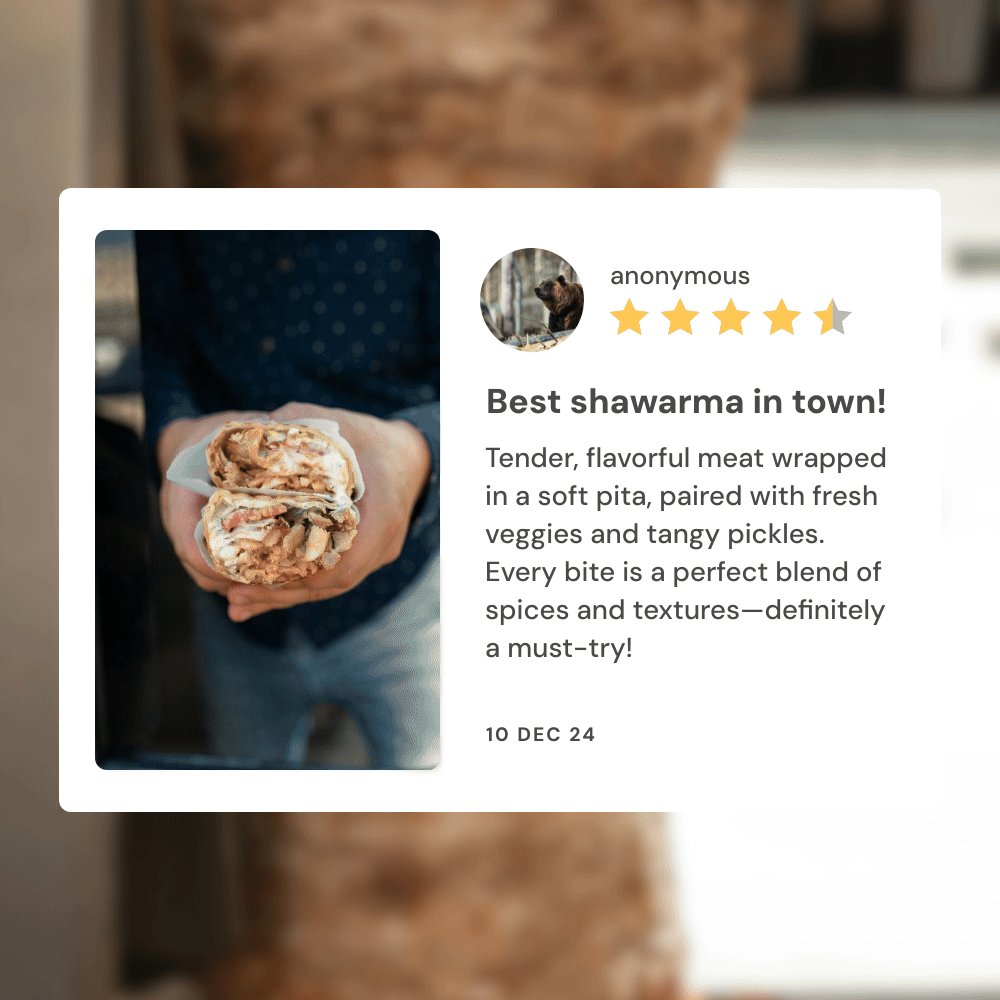
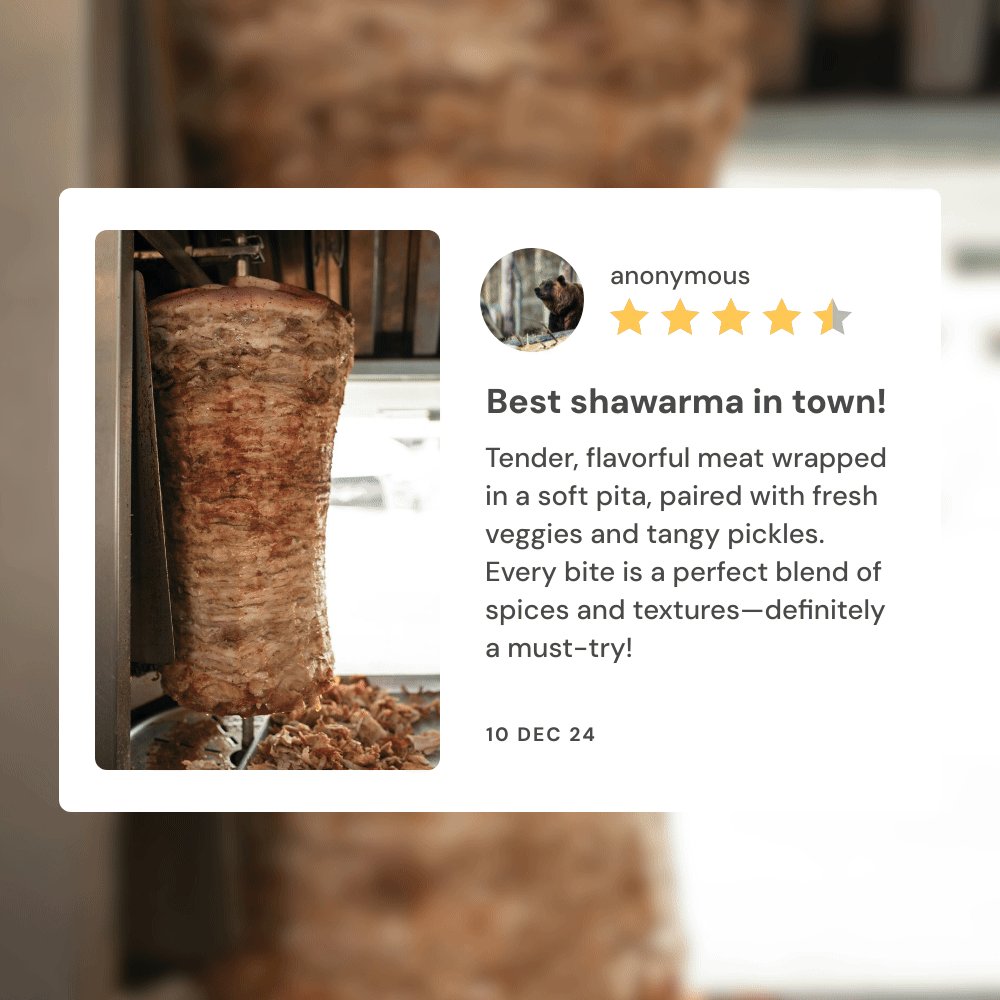
Here’s the result!

🐻 Bear Tip: View the full code on GitHub.
Bonus: Tips for GIF Generation
While GIFs are great for engagement, they can also be large in size, which might impact your website or app's performance. To maintain optimal performance, here are some tips to keep in mind:
- Optimize for size : Large GIFs can slow down your app. Try to use smaller image dimensions or lower the quality slightly to reduce file size without sacrificing too much detail.
- Use appropriate resolution : Aim for a balance between quality and performance. Adjust the resolution of the images used to generate the GIF to keep it manageable.
- Limit usage : Don’t overload your app with too many GIFs. Use them strategically for maximum impact.
What’s Next
Adding eye-catching GIFs to your website or app can make it more visually appealing and significantly improve user engagement. With Bannerbear’s easy-to-use API and seamless Node.js integration, you can automate GIF creation from user-generated content effortlessly. This not only saves time but also ensures your visuals remain consistent and professional.
Besides automating GIF creation, you can also use Bannerbear to automatically generate multi-time zone posters, custom Open Graph images, personalized newsletter images, and much more! If you haven’t tried it yet, sign up for Bannerbear today and start automating the creation of customized, eye-catching visuals for your website or app!